Git 内部原理
首先要弄明白一点,从根本上来讲 Git 是一个内容寻址(content-addressable)文件系统,并在此之上提供了一个版本控制系统的用户界面。 马上你就会学到这意味着什么。
- git object
头部信息和任意内容做SHA-1校验的结果作为文件名(前两个字符用于命名目录,剩下的38个字符命名文件);文件内容由zlib压缩所得,存在
.git/objects/
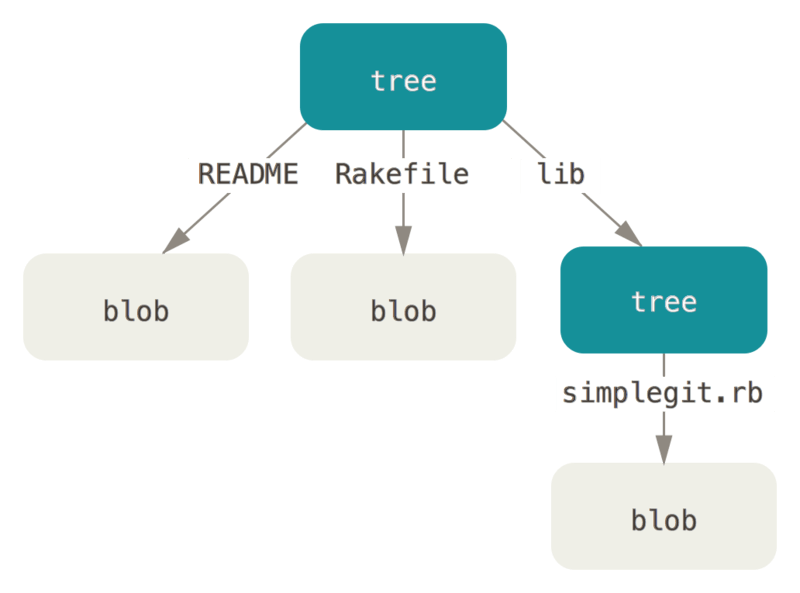
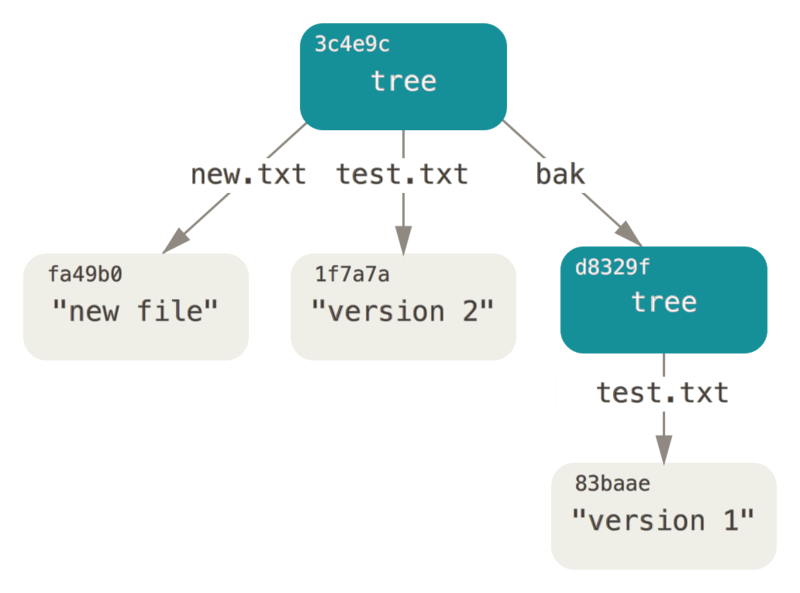
- tree object
它能解决文件名保存的问题,也允许我们将多个文件组织到一起。 Git 以一种类似于 UNIX 文件系统的方式存储内容,但作了些许简化。 所有内容均以树对象和数据对象的形式存储,其中树对象对应了 UNIX 中的目录项,数据对象则大致上对应了 inodes 或文件内容。 一个树对象包含了一条或多条树对象记录(tree entry),每条记录含有一个指向数据对象或者子树对象的 SHA-1 指针,以及相应的模式、类型、文件名信息。


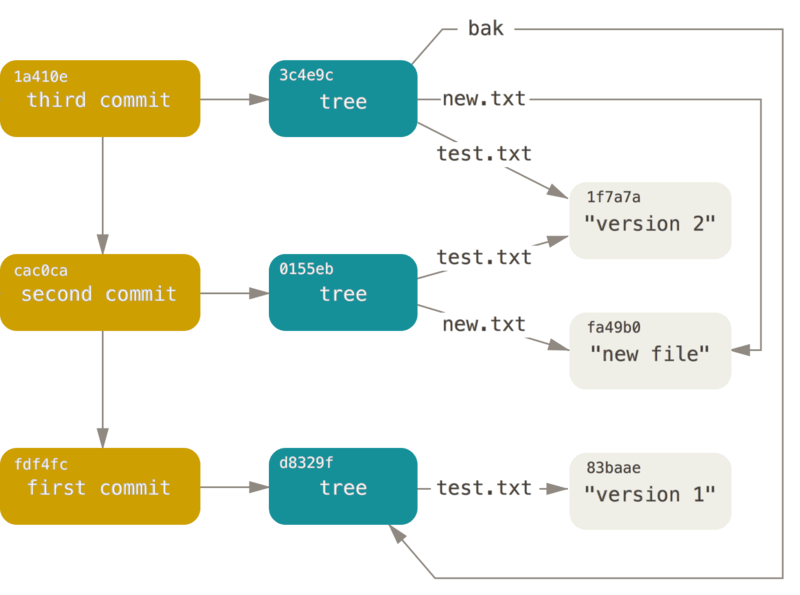
- commit object
现在有三个树对象,分别代表了我们想要跟踪的不同项目快照。然而问题依旧:若想重用这些快照,你必须记住所有三个 SHA-1 哈希值。 并且,你也完全不知道是谁保存了这些快照,在什么时刻保存的,以及为什么保存这些快照。 而以上这些,正是提交对象(commit object)能为你保存的基本信息。

- git refs
我们可以借助类似于 git log 1a410e 这样的命令来浏览完整的提交历史,但为了能遍历那段历史从而找到所有相关对象,你仍须记住 1a410e 是最后一个提交。 我们需要一个文件来保存 SHA-1 值,并给文件起一个简单的名字,然后用这个名字指针来替代原始的 SHA-1 值。在 Git 里,这样的文件被称为“引用(references,或缩写为 refs)”;你可以在 .git/refs 目录下找到这类含有 SHA-1 值的文件。

- tag object
前文我们刚讨论过 Git 的三种主要对象类型,事实上还有第四种。 标签对象(tag object)非常类似于一个提交对象——它包含一个标签创建者信息、一个日期、一段注释信息,以及一个指针。 主要的区别在于,标签对象通常指向一个提交对象,而不是一个树对象。 它像是一个永不移动的分支引用——永远指向同一个提交对象,只不过给这个提交对象加上一个更友好的名字罢了。
Git 内部原理的更多相关文章
- Git详解之九:Git内部原理
Git 内部原理 不管你是从前面的章节直接跳到了本章,还是读完了其余各章一直到这,你都将在本章见识 Git 的内部工作原理和实现方式.我个人发现学习这些内容对于理解 Git 的用处和强大是非常重要的, ...
- git内部原理
Git 内部原理 无论是从之前的章节直接跳到本章,还是读完了其余章节一直到这——你都将在本章见识到 Git 的内部工作原理 和实现方式. 我们发现学习这部分内容对于理解 Git 的用途和强大至关重要. ...
- Git详解之九 Git内部原理
以下内容转载自:http://www.open-open.com/lib/view/open1328070620202.html Git 内部原理 不管你是从前面的章节直接跳到了本章,还是读完了其余各 ...
- git内部原理-第一篇
本人计划写一些关于<git内部原理>的文章 计划每周一篇
- Git 内部原理 - (7)维护与数据恢复 (8) 环境变量 (9)总结
维护与数据恢复 有的时候,你需要对仓库进行清理 - 使它的结构变得更紧凑,或是对导入的仓库进行清理,或是恢复丢失的内容. 这个小节将会介绍这些情况中的一部分. 维护 Git 会不定时地自动运行一个叫做 ...
- Git 内部原理--初探 .git
说到Git大家应该都非常熟悉,几乎每天都会用到它.在日常使用过程中,我们貌似并不需要关注其内部的原理,只需要记住那几个常用的命令,就可以说自己是会Git的人了.可是,事实真的是这样子的吗?今天我们就来 ...
- Git内部原理(1)
Git本质上是一套内容寻址文件系统,在此之上提供了VCS的用户界面. Git底层命令(plumbing) vs 高层命令(porcelain) Git的高层命令包括checkout.branch.re ...
- Git 内部原理 - (1)底层命令和高层命令 (2Git 对象
文章摘选自git官网,这里复制下来表示我已阅读并学习过一次这些内容: 无论是从之前的章节直接跳到本章,还是读完了其余章节一直到这——你都将在本章见识到 Git 的内部工作原理和实现方式. 我们发现学习 ...
- Git内部原理浅析
Git独特之处 Git是一个分布式版本控制系统,首先分布式意味着Git不仅仅在服务端有远程仓库,同时会在本地也保留一个完整的本地仓库(.git/文件夹),这种分布式让Git拥有下面几个特点: 1.直接 ...
- Git内部原理探索
目录 前言 Git分区 .git版本库里的文件/目录是干什么的 Git是如何存储文件信息的 当我们执行git add.git commit时,Git背后做了什么 Git分支的本质是什么 HEAD引用 ...
随机推荐
- vue-router 路由元信息 终于搞明白了路由元信息是个啥了
vue-router 路由元信息:https://blog.csdn.net/wenyun_kang/article/details/70987840 终于搞明白了路由元信息是个啥了:https:// ...
- python常用模块---collections、time、random、os、sys、序列号模块
collections模块 在内置数据类型(dict.list.set.tuple)的基础上,collections模块还提供了几个额外的数据类型:Counter.deque.defaultdict. ...
- go 结构体取代类
我们知道go的结构体有点类的感觉,可以有自己的属性和方法. 但是由于结构体的属性都是有零值的,我们在创建结构体的时候并不需要设置这些属性的值就能创建,但是这样创建的结构体往往没有什么实用价值. 我们可 ...
- c# 添加数据
/// <summary> /// 新增一条省份记录 /// </summary> /// <param name="model"></p ...
- NGUI的输入框制作(attach- input filed script的使用)
一,我们添加一个sprite,给这个sprite添加一个box collider ,然后添加input filed script,如下图: 二,我们给sprite添加一个child的label,然后绑 ...
- NGUI的button的创建的问题(Button Script)
一,我们可以给了label,sprite等添加button事件 我们先添加一个label在UI_Root上,然后选中该label,右键-Attach-Box Collider,添加,当你添加完了Box ...
- spring(一):spring的基础以及组件
spring简介 spring是一种开源轻量级框架,是为了解决企业应用程序复杂性而创建的 spring是企业应用开发的“一站式”框架,致力于为javaEE应用的各层(表现层.业务层.持久层)开发提供解 ...
- css盒子模型设置的缩略形式
css里面的盒子模型里面设置padding,margin的上下或者左右的大小有很多方式,下面说说两种不同的方式: original method: padding-top:0px padding-ri ...
- Web前端基础学习-1
HTML5/CSS简介 首先来说一说什么是HTML5,HTML5可以认为是字面上的意义,也就是HTML的第五代产品,当然从另一个角度来说它是一种新的富客户端解决方案. HTML5 将成为 HTML.X ...
- elasticsearch 基础 —— 处理冲突及乐观并发控制
处理冲突 当我们使用 index API 更新文档 ,可以一次性读取原始文档,做我们的修改,然后重新索引 整个文档 . 最近的索引请求将获胜:无论最后哪一个文档被索引,都将被唯一存储在 Elastic ...
