01 【零基础入门】html学习笔记(1)
之前学习了前端的一些基础知识,现在想深入地、精通地学习前端,往前端和全栈工程师方向发展。
之前学习前端主要是通过看视频,结合动手练习。现在认为看书+视频+实践,应该是最高效的学习方法。对于html、css,我主要参考《head first html 与css 第二版》,head first系列书讲解知识点循序渐近,容易理解。
以下是我看这本书,结合之前学习做的笔记,第一部分梳理如下:
超文本标记语言:hypertext markup language
1.1 概念理解
1,作用:负责描述页面的结构;
2, 理解html的含义:
1)ml:标记语言,用来描述网页的结构;
浏览器是怎么知道如何显示一个页面的:通过html语言中的标记。比如<p> <head> 等,标记会告诉浏览器文本的结构和含义。即哪些文本是标题,哪些是段落,图片放在什么位置等。
需要用成对的标记包围页面的内容(有的标记例外:如<img>)
例:<h1>the first page</h1> 整体称为元素:元素=开始标记+内容+结束标记
2)ht:超文本;能从一个页面中链接到其它页面。
1.2 基本语法
1,html结构
一个比较完整的骨架是这样:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
3 <head> 描述网页的配置
4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
5 <meta name="Keywords" content="牛逼,很牛逼,特别牛逼" />
6 <meta name="Description" content="网易是中国领先的互联网技术公司" />
7 <title>Document</title>
8 </head>
9 <body>
10 其中的内容是用户可以看见的内容
11 </body>
12 </html>第1行:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 为浏览器指定页面的文档类型 ,这不是一个html元素!
- public表示该标准是公共可用的;
"-//W3C//DTD XHTML 1.0 Transitional//EN"表示使用的是xhtml1.0版本<!DOCTYPE html>html5中的doctype
第4行 : 字符集设置
- 字符集:可以在计算机上表示某种语言中的所有字母、数字和其他符号。比如ASCII等。如今标准已经统一为Unicode字符编码,它是很多常用软件和操作系统支持的一个字符集。我们需要告诉浏览器我们在使用unicode编码,用
<meta>标记。 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">这是html4.01和更早版本中<meta>标记的格式。 html5中,直接写为<meta charset=”utf-8”>- Utf-8是unicode系列中的一个编码(这个系列中还有其他编码)
中文能够使用的编码有两种:
第一种:UTF-8 国际通用字库,里面涵盖了所有语言文字,比如阿拉伯文、汉语
第二种:gb2312 也可写成gbk是中国的字库,仅涵盖了汉字和一些常用外文、符号
字库规模: UTF-8(字全) > gb2312(只有汉字)
保存大小: UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)
由于UTF-8字库规模大,所以描述一个汉字需要的码更多。
UTF-8里面存储一个汉字3个字节。而gb2312中存储一个汉字2个字节。总结:
UTF-8 字多,有各种国家的语言,但是保存容量大,文件臃肿;
gb2312字少,只用中文和少数外语和符号,但是容量小,文件小巧
.列出2个使用情形:
- 公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。
- 公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。
我们亲测:
● qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。
● 新华网藏语频道,使用的是UTF-8,保证字符集的数量。
注:
当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型:
文件→ set File Encoding to → Chinese Simplified(GBK)
第5行: 关键词
第6行: 描述
2,折叠显示
html中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示
网站的线上版本为了加快网页加载速度,提高用户体验,有时会进行代码压缩,减少代码的体积。如下图所示,HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了:
3 常用标记
1,h系列标记
<h1></h1> 一级标题
<h2></h2> 二级标题
……
<h6></h6> 六级标题
2,p标记:段落,是英语paragraph“段落”缩写
3,void 元素:没有实际内容的元素,只需要写一个开始标记。
- <br>唯一的作用就是插入一个换行;通常只有用块元素,浏览器才会插入换行,如果想在文本中插入一个换行,可用<br>,或<br/>都可。
<img scr=””><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
4,<q> 短引用,作用段落的一部分;一般浏览器会在引用两边加上双引号
5,<blockquote> 长引用,需要单独显示引用时运用。
6,列表:
<ul> :表示列表类型:有序列表<ol>【ordered list】;无序列表<ul> 【unordered list】
<li></li> :每个列表项:【list item】
<li></li>
</ul>注:
1, 列表开始之前有换行,每个列表项之后也有换行,因此<ul> <li>都是块元素
2, <ul> <li>是一起使用的,分开使用就没有任何意义了。
3, <ul>元素中只能包含<li>,不能直接包含文本或其它元素;
4, <li>中可以嵌套写<ul>,即嵌套列表。li是容器级,里面可以放任何东西
5, 还有另一类列表,定义列表。
<dl>
<dt></dt> 列表中每一项都有 定义术语 和 定义描述
<dd></dd>
<dt></dt>
<dd></dd>
</dl>7,<img>标记
- 1, 浏览器如何加载图像?
HTML页面不是直接插入图片,而是插入图片的引用地址。浏览器获取到index.html文件,读取该文件,显示文件时,发现有图像需要获取,再从web服务逐个得到这些图像。
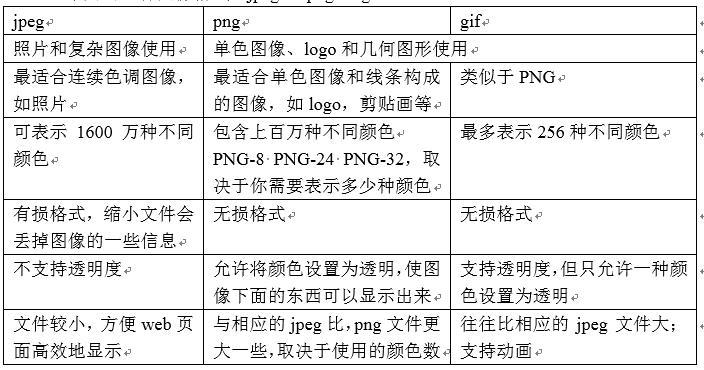
- 2,web常用的3种图像格式:jpeg、 png、 gif
3,
<img src=”images/drinks.gif” alt=”drink”>
src:相同网站上的图像,最好用相对路径;不同网站上的图像,使用url;
alt:如果图像未能显示,就会用alt中的文本来替代它,html5中alt属性必须写。
width height:单位是像素,告诉浏览器图像在页面中显示的宽度、高度。
图像链接:把<img>元素放到<a>中。<a href=”html/downtown.html”>
<img src=”images/downtown.jpg” alt=”downtown”>
</a>
8,<a target=”_blank” href=”index.html#chai” title=”tea”>see the tea</a> 元素
href:是英语hypertext reference的缩写;默认显示时会有下划线。
href属性可以使用 相对路径 或 url 来链接到其他页面 ;
相对路径:用于链接到同一网站内的页面; url:用来链接其他网站。
target: 在新窗口中打开。现在浏览器的默认设置会在一个标签页打开新容器,而不是全新的浏览器窗口
title:悬停文本,提供链接的一个描述。
直接链接到另一个页面的某一段:
1)找到希望创建锚点的元素,创建id=”chai”,
2)<a href=”index.html#chai”>see the tea</a>
9,<div>
用于将相关的块元素归组在一起,放在逻辑区中。
使用嵌套<div>元素为文件增加更多结构,这有利于保证结构清晰或方便增加样式。除非确实需要,否则不要过多地增加嵌套。
10,<span>
与<div>类似,用于将相关的内联元素和文本归组在一起。
11,字符实体:对于特殊字符,用相应的缩写来输入
例:想在html中显示文本 the <html> element rocks; 通过字符实体,这样输入
the <html> elment rocks& :&
< :<
:>
4 块元素、内联元素
1) 块元素:显示时前后各有一个换行;<div>、<h1> h系列、 <p> 、<blockquote>、<ol>、<ul> <li>
2) 内联元素:在页面文本流中总在“行内”出现;<span>、<em>、 <strong> 、<q>、 <img>
3) 两者都是:<a> 它可以包围块元素,而不是只文本;根据上下文来判断 。
4) 用途区别:块元素通常用在web页面中的主要构建模块,而内联元素则用来标记小段内容。设计一个页面时,一般先从较大的块开始,然后在完善页面时加入内联元素。
01 【零基础入门】html学习笔记(1)的更多相关文章
- C#区块链零基础入门,学习路线图 转
C#区块链零基础入门,学习路线图 一.1分钟短视频<区块链100问>了解区块链基本概念 http://tech.sina.com.cn/zt_d/blockchain_100/ 二.C#区 ...
- (转)零基础入门深度学习(6) - 长短时记忆网络(LSTM)
无论即将到来的是大数据时代还是人工智能时代,亦或是传统行业使用人工智能在云上处理大数据的时代,作为一个有理想有追求的程序员,不懂深度学习(Deep Learning)这个超热的技术,会不会感觉马上就o ...
- 了不起的分支和循环01 - 零基础入门学习Python007
了不起的分支和循环01 让编程改变世界 Change the world by program 我们今天的主题是"了不起的分支和循环",为什么小甲鱼不说C语言,不说Python了不 ...
- 零基础HTML编码学习笔记
任务目的 了解HTML的定义.概念.发展简史 掌握常用HTML标签的含义.用法 能够基于设计稿来合理规划HTML文档结构 理解语义化,合理地使用HTML标签来构建页面 任务描述:完成一个HTML页面代 ...
- 零基础入门深度学习(6) - 长短时记忆网络(LSTM)
代码: def forward(self, x): ''' 根据式1-式6进行前向计算 ''' self.times += 1 # 遗忘门 fg = self.calc_gate(x, self.Wf ...
- 学习参考《零基础入门学习Python》电子书PDF+笔记+课后题及答案
国内编写的关于python入门的书,初学者可以看看. 参考: <零基础入门学习Python>电子书PDF+笔记+课后题及答案 Python3入门必备; 小甲鱼手把手教授Python; 包含 ...
- 学习《零基础入门学习Python》电子书PDF+笔记+课后题及答案
初学python入门建议学习<零基础入门学习Python>.适合新手入门,很简单很易懂.前一半将语法,后一半讲了实际的应用. Python3入门必备,小甲鱼手把手教授Python,包含电子 ...
- Linux及Arm-Linux程序开发笔记(零基础入门篇)
Linux及Arm-Linux程序开发笔记(零基础入门篇) 作者:一点一滴的Beer http://beer.cnblogs.com/ 本文地址:http://www.cnblogs.com/bee ...
- 【Linux开发】Linux及Arm-Linux程序开发笔记(零基础入门篇)
Linux及Arm-Linux程序开发笔记(零基础入门篇) 作者:一点一滴的Beer http://beer.cnblogs.com/ 本文地址:http://www.cnblogs.com/beer ...
- 093 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 03 static关键字(下)
093 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
随机推荐
- 第 2 章 前端基础之CSS
一.CSS语法 CSS规则由两个主要的部分构成:选择器,以及一条或多条声明. ''' selector { property: value; property: value; ... property ...
- 【转载】Spring Boot:常用属性汇总
附录A.常用应用程序属性 摘自:https://docs.spring.io/spring-boot/docs/current/reference/html/common-application-pr ...
- 使EasyUI的window、panel、dialog 不被拖出页面
function easyuiPanelOnMove(left, top) { var l = left; var t = top; if (l < 1) { l = 1; } ...
- .net 项目中cookie丢失解决办法
创建cookie的时候 HttpCookie PdaCookie = new HttpCookie("Pda");PdaCookie ["PdaId"] = 1 ...
- Spring Security 03
认证和鉴权 配置文件方式 <authentication-manager> <authentication-provider> <!-- 用户的权限控制 --> & ...
- MYSQL 的七种join
建表 在这里呢我们先来建立两张有外键关联的张表. CREATE DATABASE db0206; USE db0206; CREATE TABLE `db0206`.`tbl_dept`( `id` ...
- HDFS-NameNode和SeconddaryNode
一.NN和2N的工作机制 一.概述 一.概述 一.概述 一.概述 一.概述 一.概述 一.概述
- SQL SERVER添加表注释、字段注释
--为字段添加注释 --Eg. execute sp_addextendedproperty 'MS_Description','字段备注信息','user','dbo','table','字段所属的 ...
- JS :Date日期格式化
Date.prototype.format = function (formatStr) { var date = this; /* 函数:填充0字符 参数:value-需要填充的字符串, lengt ...
- regex - POSIX 1003.2 正则表达式
DESCRIPTION 正则表达式 (``RE''s), 在 POSIX 1003.2 中定义,包含两种类型:新式 REs (基本上指的是 egrep 使用的那些,1003.2 称其为 ``exten ...