iview table列中根据不同的状态显示不同的颜色,显示图片
使用reder可以实现
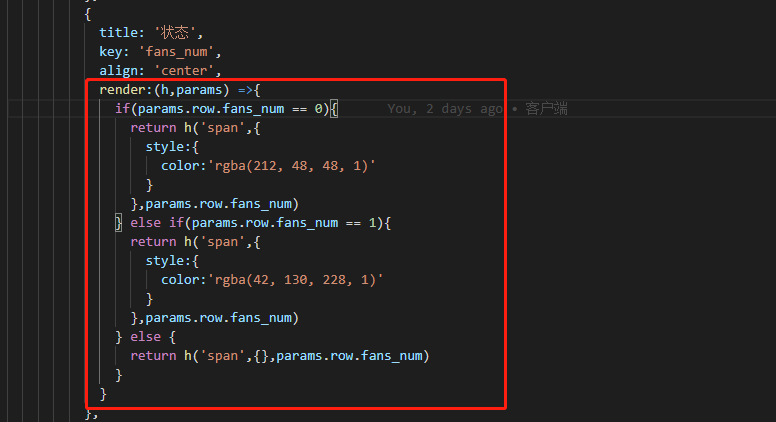
1.显示不同状态

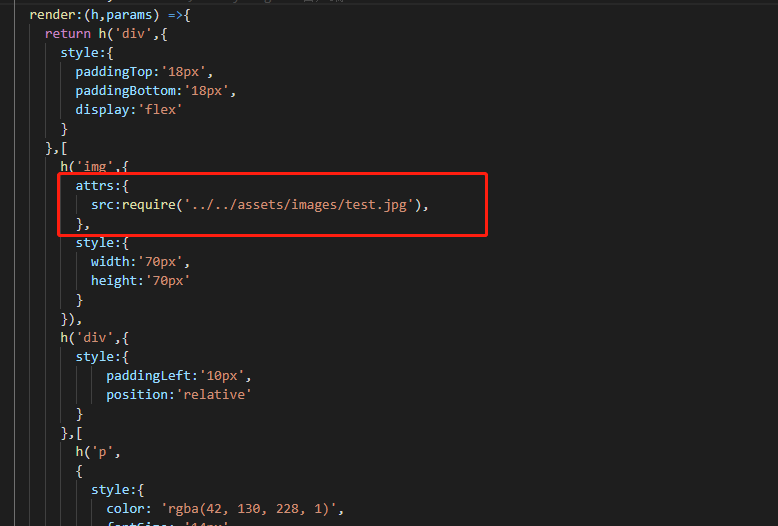
2.显示图片

iview table列中根据不同的状态显示不同的颜色,显示图片的更多相关文章
- iview table表中使用render函数props传值出现问题
使用iview中的table表格时避免不了使用render函数渲染自定义内容,或者渲染组件.但是在正常使用时出现了props传值无法识别, 按照官网介绍使用props如下: render: (h, p ...
- VUE -- iview table 组件 中使用 upload组件 上传组件 on render 事件不会触发问题
碰到的问题是: upload 组件在 on中写的监听事件不会被触发 在 props 中来监听:==>
- 《项目经验》--后台一般处理程序向前台JS文件传递JSON,JS解析JSON,将数据显示在界面--显示在DropDownList 或 显示在动态创建的table中
http://blog.csdn.net/mazhaojuan/article/details/8599167 先看一下我要实现的功能界面: 这篇文章主要介绍:后台一般处理程序把从数据库查找的数据,转 ...
- IVIEW组件的render方法在Table组件中的使用
后端项目地址:https://gitee.com/wlovet/table-server 前端项目地址: https://gitee.com/wlovet/table-project 一.Rende ...
- [DevExpress]GridControl 同步列头checkbox与列中checkbox状态
关键代码: /// <summary> /// 同步列头checkbox与列中checkbox状态 /// </summary> /// <param name=&quo ...
- iview table 实现在数据中自定义标识
做了一个商旅订票的项目,在详情中有一个因公超标在表格中用一个“超”字显示的需求.后台框架用的iview+vue,也就是在iview Table中改变.在iview的框架中改变东西首先要想到的是ivie ...
- iview的table组件中加入超链接组件,可编辑组件,选择组件,日期组件
这篇文章主要介绍了iview的table组件中使用选择框,日期,可编辑表格,超链接等组件. 1.select选择组件 // tableColumn数组响应对象需要传入一个固定的option数组,如果该 ...
- table表格整体居中 和 table表格中各行各列内容居中
1.table表格整个居中<div style="text-align: center;"> <table border="1" style= ...
- bootstrap table实现iview固定列的效果
因为bootstrap自带的固定列效果满足不了公司需求,所以借助fixed-table这个插件完成了iview固定列的效果 <!DOCTYPE html> <html lang=&q ...
随机推荐
- alert(1) to win 12
- 将ubuntu系统迁移到ssd固态
朋友送了一个固态硬盘给我,因此将原机械硬盘上的系统迁移到固态硬盘上. 原机械硬盘(dev/sdb)装有win10和ubuntu双系统.分区情况如下: sda1:ESP分区 sda2:资料 sda3:资 ...
- bootstrap模态框模板代码
模态框模板 模板代码 <!-- 添加员工的模态框 start --> <div class="modal fade" id="empAddModal&q ...
- hdu 6127 : Hard challenge (2017 多校第七场 1008)(计算几何)
题目链接 题意:二维平面上有n个点(没有重叠,都不在原点,任意两点连线不过原点),每个点有一个权值,用一条过原点的直线把他们划分成两部分,使两部分的权值和的乘积最大.输出最大的乘积. 极角排序后,将原 ...
- linux运维、架构之路-网络基础
一. 常用网络设备 1.交换机:实现多台主机之间互相通讯的需求 交换机实现互相通讯的要求: ①主机身份标识信息:mac地址,利用源mac和目标mac地址,进行身份信息识别 ②主机通过交换机识别目标主机 ...
- luogu P1449 后缀表达式 x
题目描述 所谓后缀表达式是指这样的一个表达式:式中不再引用括号,运算符号放在两个运算对象之后,所有计算按运算符号出现的顺序,严格地由左而右新进行(不用考虑运算符的优先级). 如:3*(5–2)+7对应 ...
- [CSP-S模拟测试]:reverse(数位DP)
题目描述 我们定义: $\overline{d_k...d_2d_1}=\sum \limits_{i=1}^kd_i\times {10}^{i-1}=n(d_i\in [0,9]\ and\ d_ ...
- 在服务器上给tomcat指定jdk版本
export JAVA_HOME=/usr/local/jdk1.8 --路径是:Jdk8所在的目录 export CATALINA_OPTS="-Djava.awt.headless=tr ...
- 移动端调试 — 安卓机+chrome
移动端开发时,我们常使用chrome自带的模拟器,模拟各种手机设备. 但模拟毕竟是模拟,当开发完毕,使用真机访问页面出现问题时如何调试呢? 下面介绍一种针对Android机的调试方法 1. 在pc和a ...
- 实验1 C语言开发环境...
#include<stdio.h> int main(){ int days; printf("输入一个整数:\n") ; scanf("%d",& ...
