css点击按钮,依次动态展开面板动画效果
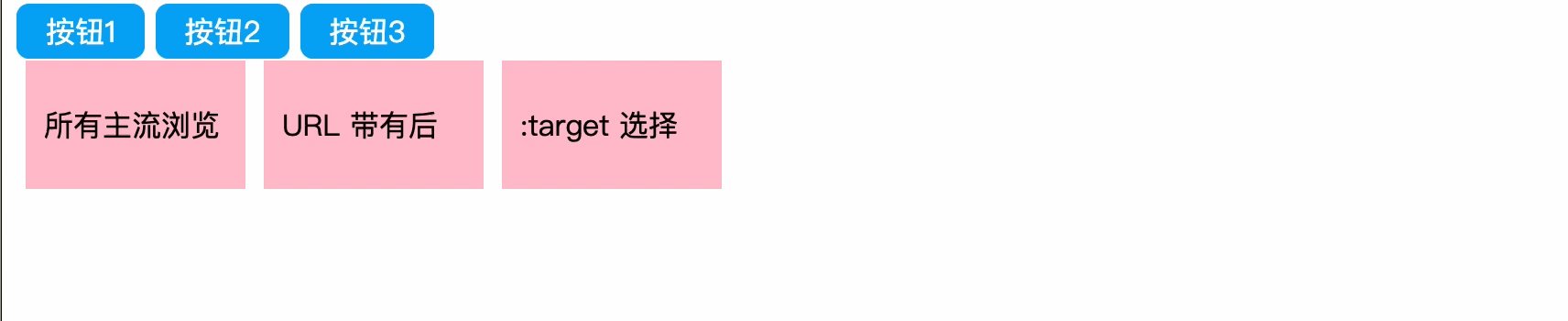
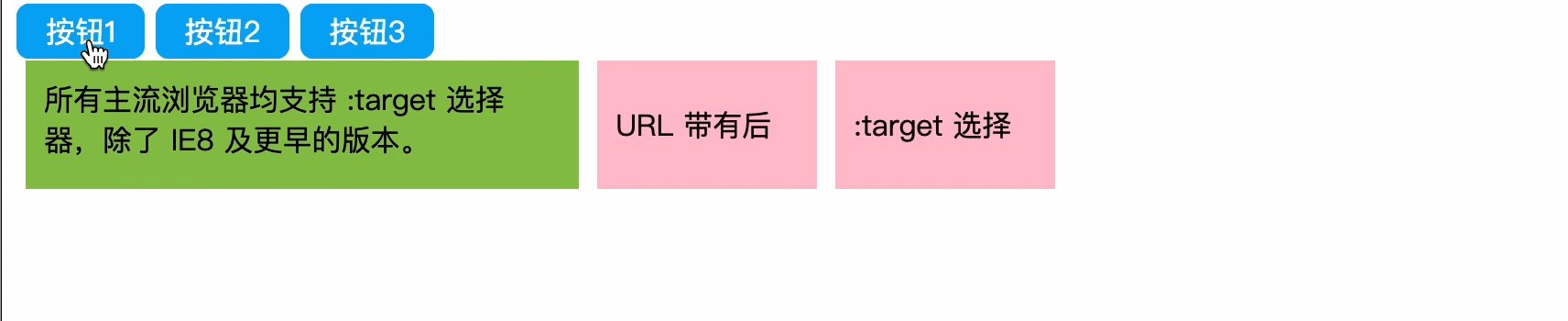
- <a href="#one">按钮1</a>
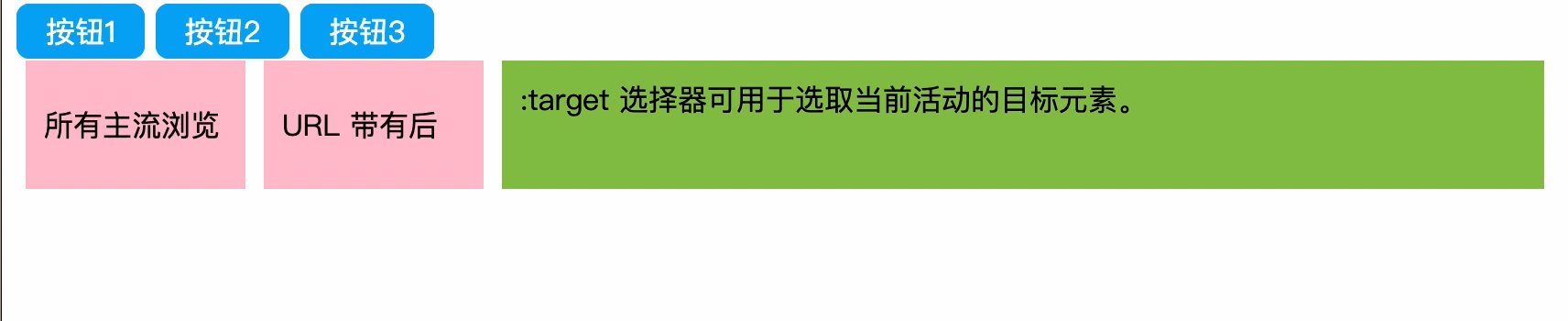
- <a href="#two">按钮2</a>
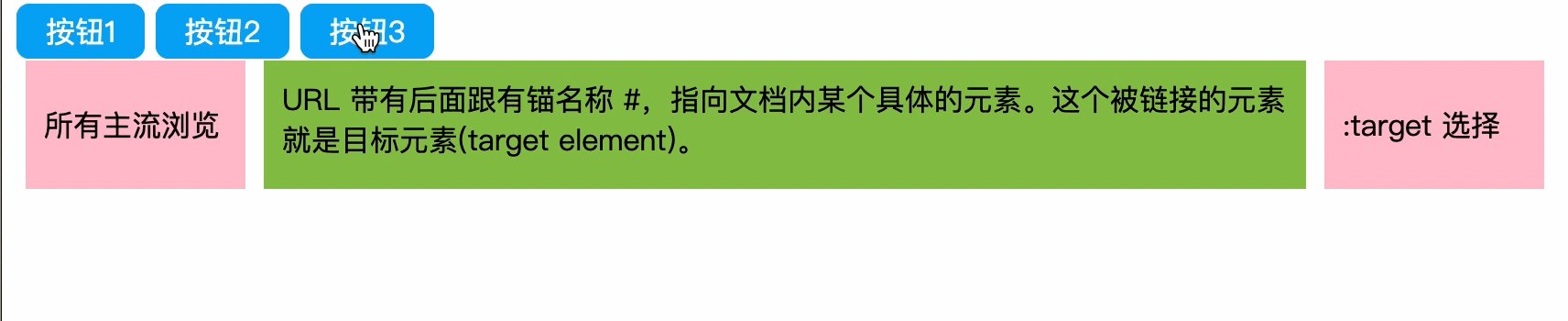
- <a href='#three'>按钮3</a>
- <main>
- <div id="one">所有主流浏览器均支持 :target 选择器,除了 IE8 及更早的版本。</div>
- <div id="two">URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。</div>
- <div id="three">:target 选择器可用于选取当前活动的目标元素。</div>
- </main>
- main{
- display: flex;
- justify-content: flex-start;
- }
- a{
- border: 1px solid #03A9F4;
- padding: 3px 15px;
- border-radius: 7px;
- color: #fff;
- text-decoration: none;
- background: #03A9F4;
- }
- main div{
- width: 100px;
- height: 50px;
- background: pink;
- margin: 5px;
- transition: flex 1s;
- line-height: 50px;
- padding: 10px;
- overflow: hidden;
- }
- div:target{
- flex:;
- background: #8bc34a;
- line-height: normal;
- overflow-y: auto;
- }

css点击按钮,依次动态展开面板动画效果的更多相关文章
- 点击单个cell高度变化的动画效果
点击单个cell高度变化的动画效果 效果 说明 1. 点击单个cell的时候,其展开与缩放动画实现起来是很麻烦的,做过相关需求的朋友一定知道其中的坑 2. 本例子只是提供了一个解决方案,为了简化操作, ...
- 右上角鼠标滑过展开收缩动画效果js代码的演示页面
http://files.cnblogs.com/files/tanlingdangan/top_right.rar.gz 右上角鼠标滑过展开收缩动画效果js代码的演示页面http://www.51x ...
- 超炫的Button按钮展开弧形动画效果
----------------------收藏备用 ------------------------------- 代码下载:http://download.csdn.net/detail/qq2 ...
- jquery插件——点击交换元素位置(带动画效果)
一.需求的诞生 在我们的网页或者web应用中,想要对列表中的元素进行位置调整(或者说排序)是一个常见的需求.实现方式大概就以下两种,一种是带有类似“上移”.“下移”的按钮,点击可与相邻元素交换位置,另 ...
- iOS之按钮出现时加一个动画效果
//按钮出现时的动画效果 + (void)buttonAnimation:(UIButton *)sender { CAKeyframeAnimation *animation = [CAKeyfra ...
- 进阶版css点击按钮动画
1. html <div class="menu-wrap"> <input type="checkbox" class="togg ...
- 进阶实战 css 点击按钮的样式
1. html结构 <div class="menu-wrap"> <input type="checkbox" class="t ...
- CSS 点击img 或者 div 增加抖动(shake)效果
一般使用场景: 登录的错误验证 或者 强提醒 template 部分 <img id="barcode" :class="{ shaking: toShake}&q ...
- 点击cell动态修改高度动画
点击cell动态修改高度动画 效果 源码 https://github.com/YouXianMing/Animations // // TapCellAnimationController.m // ...
随机推荐
- SVN连接不上仓库,问题之一
如果之前用过SVN,在新的地址上用,发现一直连不上,报错.有可能是因为默认使用了之前的地址,所以没弹出输账号和密码的弹框. 解决方法就是:把之前的链接地址全部清除掉. 右键找到SVN里面的 Sett ...
- solrconfig.xml主要配置项
solrconfig.xml中的配置项主要分以下几大块: 1.依赖的lucene版本配置,这决定了你创建的Lucene索引结构,因为Lucene各版本之间的索引结构并不是完全兼容的,这个需要引起你的注 ...
- Tornado框架的简单使用
一.Tornado Web应用程序的结构 import tornado.web class LoginHandler(tornado.web.RequestHandler): def get(self ...
- CSIC_716_20191224【python基础结课作业--仿优酷练习】
需 求:********管理员界面******** 1 注册 2 登录 3 上传视频 4 删除视频 5 发布公告 ********普通用户界面******** 1 注册 2 登录 3 冲会员 4 查看 ...
- OpenCV常用基本处理函数(5)图像模糊
2D卷积操作 cv.filter2D() 可以让我们对一幅图像进行卷积操作, 图像模糊(图像平滑)使用低通滤波器可以达到图像模糊的目的.这对与去除噪音很有帮助.其实就是去除图像中的高频成分(比如:噪音 ...
- Vue学习笔记【30】——Vue路由(watch属性的使用)
考虑一个问题:想要实现 名 和 姓 两个文本框的内容改变,则全名的文本框中的值也跟着改变:(用以前的知识如何实现???) 监听data中属性的改变: <div id="app&quo ...
- NRF24L01学习
一.工作模式 PWR_UP和PRIM_RX在寄存器0x00中的第0位和第1位. 待机模式I:只是使用晶振工作,CE=0时是拉低? 待机模式II:部分时钟缓冲器处在工作模式.TX FIFO为空并且CE为 ...
- 【Flutter学习】组件通信(父子、兄弟)
一,概述 flutter一个重要的特性就是组件化.组件分为两种状态,一种是StatefulWidget有状态组件,一种是StatelessWidget无状态组件. 无状态组件不能更新状态,有状态组件具 ...
- 【Linux】【Fabric】在ubuntu容器中安装Fabric环境
前言 想在docker容器中安装docker部署fabric网络,有了以下尝试. 尝试了centos镜像.redhat镜像都没解决docker容器中安装运行docker的问题,最后ubuntu成功了! ...
- Python基础(二):斐波那契数列、模拟cp操作、生成8位随机密码
一.斐波那契数列 目标: 编写fib.py脚本,主要要求如下: 输出具有10个数字的斐波那契数列 使用for循环和range函数完成 改进程序,要求用户输入一个数字,可以生成用户需要长度的斐波那契数列 ...
