vue-葵花宝典
router-view 中包含 router-view 这种情况就可以 使用嵌套路由了
变化的视图中包含变化的视图
代码层面
router-view 中 包含router-view
路由children路由
nrm 管理npm 下载包的源,配置私有镜像源;
nrm ls 查看 npm 可供下载包的 地址
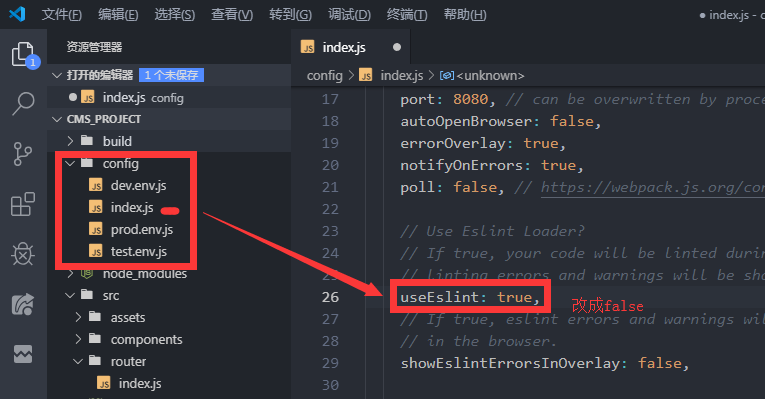
关闭vue项目 eslint 语法检测

项目上线时的小细节
app.js 很大(至少1MB) 建议进行 代码 拆分。
app.js 很小(不到1MB) 也可进行 代码 拆分,但是当你路由跳转的时候,会多发一次HTTP的请求,这样式不是合理的。
合理使用 vue的异步组件 提升vue项目页面的性能
router>index.js
{
path: '/',
name: 'Home',
component: ()=>import('@/pages/home/Home')
},
{
path: '/city',
name: 'City',
component: ()=>import('@/pages/city/City')
},
{
path: '/detail/:id',
name: 'Detail',
component: ()=>import('@/pages/detail/Detail')
}, 局部组件 也异步组件拆分呢?
// import HomeHeader from './components/Header'
import HomeSwiper from './components/Swiper'
import axios from 'axios'
export default {
name: 'HOME',
components:{
HomeHeader:()=> import('./components/Header'),
HomeSwiper:HomeSwiper,
},
如何查看 当前电脑vue cli 的版本
vue -V
npm list --depth=0 -g
3 vue-cli 2.0 安装/卸载
npm install vue-cli –g
npm uninstall vue-cli -g
4 vue-cli 3.0 安装/卸载npm install -g @vue/cli
npm uninstall @vue/cli -g
vue --version 查看版本号
vue-cli 3.0 安装
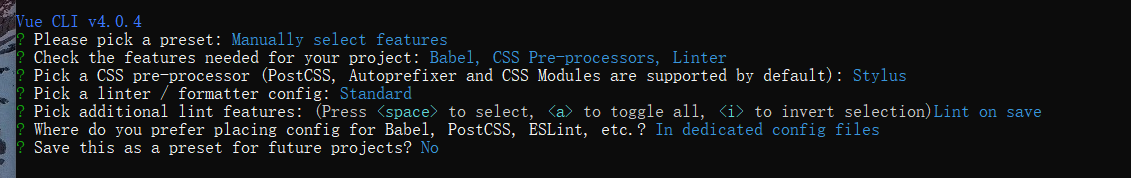
vue create vue-sell-cube

最后一项 是问你 是否保存当前配置,如果你选了 yes ,以后安装都是 你这次安装的 配置选择,这里我选了 no;
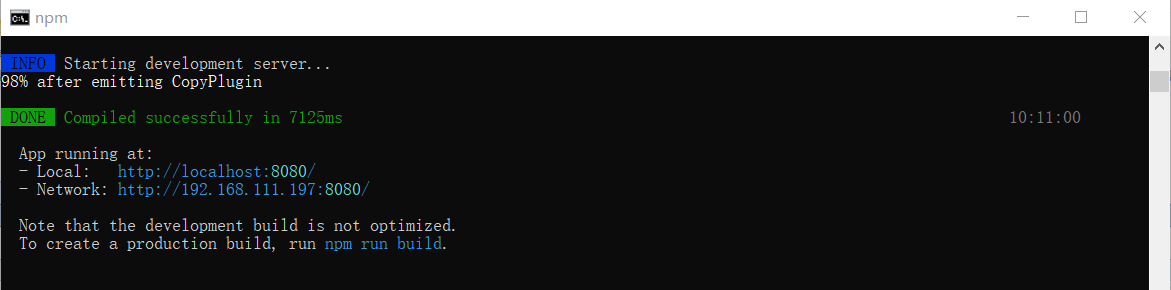
安装完成后,它会提示下面2句话,跟vue-cli 2.0 不一样的是,npm run dev 换成了 npm run serve
1、cd vue-sell-cube
2、npm run serve
3、运行 npm run serve 如下图 本地访问 与 ip地址访问


vue-葵花宝典的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- centos7中yum安装lamp环境
一.准备工作 1.1 环境 操作系统:centos7(CentOS-7-x86_64-Minimal-1708) 硬件:(这个根据项目运行和配置建议设置,一般我先配个1核1G) 1.2 关闭selin ...
- JS-立即执行函数表达式(IIFE)
javascript 函数调用 在 javascript 中,每一个函数在被调用的时候都会创建一个执行上下文,在该函数内部定义的变量和函数只能在该函数内部被使用,而正是因为这个上下文,使得我们在调用函 ...
- 【大前端攻城狮之路·二】Javascript&QA⼯程师
今天给大家分享的主题的是Javascript&QA⼯程师.看到这个主题,可能有人问:前端开发完就OK了,剩下的丢给测试就行,哪里还需要关心这些?但事实上呢,测试是前端开发非常重要的环节,也是迈 ...
- memcached php扩展(二)
memcached php扩展(二) 安装环境链接:http://pan.baidu.com/s/1i4IbJox Memecached 服务器安装(一) memcached php扩展(二) red ...
- HTML-字符实体,平方米(㎡)m²
转载自:https://blog.csdn.net/hangGe0111/article/details/80983250
- mybatis多对一
产品和分类的多对一关系 多个产品属于一个分类 public class Product { private int id; private String name; private float pri ...
- python datetime模块的strftime()
strftime() 可以对datetime对象进行格式化,生成需要时间格式的时间 strptime() 可以对格式化后的时间再生成datetime对象 格式化时间时,如果不想要-来隔开,还可以 ...
- CentOS7通过SpeedTest工具测速
首先要安装SpeedTest工具,这里提供两种方法安装SpeedTest: 一.通过直接下载SpeedTest脚本,给权限运行脚本即可 [root@bogon ~]#wget -O speedtest ...
- 将Java项目打包成可以独立运行的Jar包
因为一直也没怎么用过Java的原因,所以以前本科上课的时候,在控制台下运行Java程序都是仅仅运行单个的没有第三方库依赖的情况下运行的 那种情况特别简单,只要输入Javac 文件名.java等到编译完 ...
- [HDU 3625]Examining the Rooms (第一类斯特林数)
[HDU 3625]Examining the Rooms (第一类斯特林数) 题面 有n个房间,每个房间有一个钥匙,钥匙等概率的出现在n个房间内,每个房间中只会出现且仅出现一个钥匙.你能炸开门k次, ...
