Untiy3D学习笔记记录
一,原点和中心点
pivot(原点):位置移动的点(模型的原点不会发生变化)
center(中心点):计算模型的中心,会发现变化(比如有两个cube,他的中心点会计算在两个模型的中间)
二,prefabs:当一个游戏物体跟一个prefabs关联是,修改prefabs会修改游戏物体的属性,但是如果我们先修改了游戏物体的属性后,游戏物体的属性就会变粗,这时修改prefabs就不会修改该游戏物体的变粗属性,(在菜单栏的gameobject中会有一个break prefabs instance来删除与prefabs 的关联)
三,当我们制作地形时:每次粉刷时都会生成一次,这样会很好性能,这时我们应该调节设置,怎么禁用?
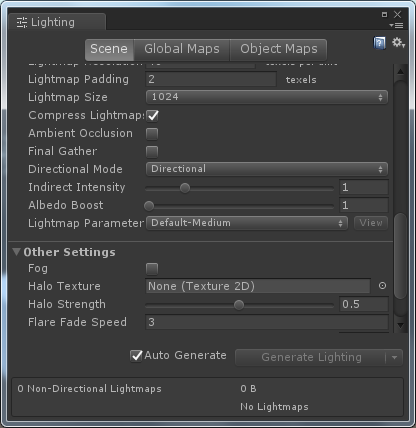
1,打开菜单栏的 windows -lighting-settings
2,在scene下选择auto generate去掉

四,锁定场景物体防止被误选中
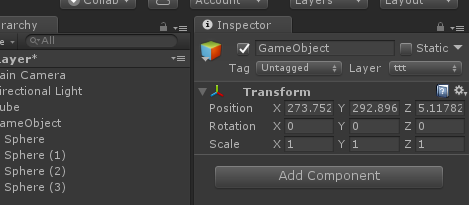
1,我们新建一个layer,将要固定的游戏物体放在这个layer下

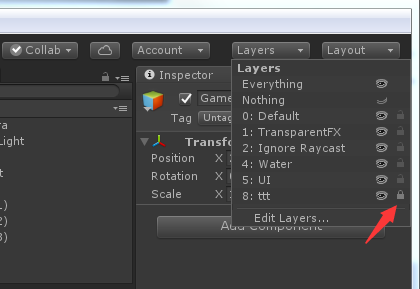
2,然后我们锁定这个layer

这样你点击场景中的游戏物体就不会被选中
五,Lightmapping(光照贴图):游戏场景中的光照对场景的影响是实时的计算出来的,假如我们使用Lightmapping,提前将光照信息计算好,然后烘焙成一个贴图,然后将贴图贴到场景的模型身上,实际运行就不需要重复计算了,可以很大的节约性能,这就是Lightmapping的作用
怎么烘焙呢?
1,我们将要烘焙的游戏物体和灯光设置为static

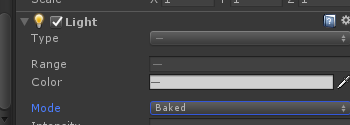
2,将灯光的mode设置为baked(烘焙:效果灯光是不可以改变),realtime(实时计算),mixed(烘焙和实时计算)

3,然后打开window-lighting-setting,点击generate lighting进行烘焙

六,网格的生成
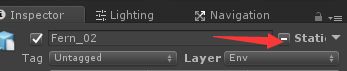
1,菜单的Windows-navigation

2,如果要将可以不需要烘培的就是可以穿过的游戏物体,如草之类的,我们要将草的 static的navigation static不要选中,即可

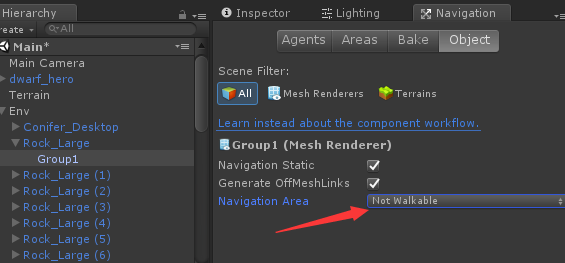
3,但是有些游戏物体不可以行走的,但是烘焙后可以行走,怎么设置呢?我们选中该游戏物体,然后打开navigation的object,将navigation area选中为not walkable即可

Untiy3D学习笔记记录的更多相关文章
- Activiti 学习笔记记录(2016-8-31)
上一篇:Activiti 学习笔记记录(二) 导读:上一篇学习了bpmn 画图的常用图形标记.那如何用它们组成一个可用文件呢? 我们知道 bpmn 其实是一个xml 文件
- Activiti 学习笔记记录(二)
上一篇:Activiti 学习笔记记录 导读:对于工作流引擎的使用,我们都知道,需要一个业务事件,比如请假,它会去走一个流程(提交申请->领导审批---(批,不批)---->结束),Act ...
- JVM 学习笔记记录
JVM 学习笔记记录 Sun JDK 监控和故障处理工具 名称 主要作用 jps JVM Process Status Tool, 显示指定系统内所有的HotSpot虚拟机进程 jstat JVM S ...
- 【转帖】Git学习笔记 记录一下
本文内容参考了廖雪峰老师的博文,并做了适当整理,方便大家查阅. 原帖地址 https://wangfanggang.com/Git/git/ 常用命令 仓库初始化 - git init 1 git i ...
- Activiti 学习笔记记录
官方在线用户手册(英文版):http://activiti.org/userguide/index.html 中文用户手册:http://www.mossle.com/docs/activiti/in ...
- Hive学习笔记记录
典型数据来源: 文件管理服务: FTP文件服务:采用c/s模式,用户可以通过不同的客户端实现文件的上传与下载. NFS文件服务:借助于TCP/IP协议实现网络文件共享 Samba文件服务:是一种在局域 ...
- untiy3d学习笔记
Unity3d 记录 1.63讲 主要讲了menicam 从3D软件里面导出过后,注意如果是人物模型命名一定要非常清晰并且对称.选择到模型后等到到humanoid后可以使用menicam.然后使用me ...
- Java学习笔记记录(二)
1.复合语句 if条件语句 使用场景:boolean类型判断.一个范围的判断.几个常量值的判断 有左大括号就没有分号,有分号就没有左大括号. 如下: public class demo1 { stat ...
- Java学习笔记记录(一)
1.Java编写的一个基本结构 1 public class demo{ //以下包含权限修饰符.静态修饰符.返回值修饰符以及主方法main() 2 public static void main(S ...
随机推荐
- css3 宽度百分比减去固定宽度 无效问题
一定要注意中间横线的间距才有效果 正确 width: calc(50% - 10px); 错误 width:calc(50%-10px);
- 对includes的研究
1.includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false. 2.let site = ['runoob', 'google', 'taobao']; s ...
- python学习相关软件安装
爬虫初学者必装的软件!! 一.安装python step1:安装包下载 1.1.官网下载地址:https://www.python.org/ 根据自己电脑系统选择,我选择windowns 有不同版本可 ...
- MySQL两个时间相减
SELECT TIMESTAMPDIFF(MONTH,'2009-10-01','2009-09-01'); interval可是: SECOND 秒 SECONDS MINUTE 分钟 MINUTE ...
- WEB超大文件上传与下载
1.介绍enctype enctype 属性规定发送到服务器之前应该如何对表单数据进行编码. enctype作用是告知服务器请求正文的MIME类型(请求消息头content-type的作用一样) 1. ...
- Jquery TextBox进入focus的时候 改变background-color
<!DOCTYPE html><html><head><script src="/jquery/jquery-1.11.1.min.js" ...
- 进阶1:Linux 环境准备_ 设置网络IP_安装火狐浏览器
VM 已安装 centos6.5 Final 已安装 配置好了Linux IP ,并能ping 通 ,例如 : ping www.baidu.com 设置LINUX 网络IP: https://j ...
- 小程序封装wx.request,以及调用
1.新建一个api目录,与pages同级 2.在api目录下新建一个api.js文件 3.编写代码 const host = 'http://test.test.cn' const wxRequest ...
- Web开发系列【1】实用的网页布局(PC端)
在熟悉那些常用的软件.工具后,我们正式开始开发,在前期准备工作之后,我们要做的事情是写页面,也就是网页布局.在w3c.菜鸟.慕课网等等网站上都有基础的 HTML+CSS 知识讲解,在初期学习中,跟着教 ...
- vue 实现,子组件向父组件 传递数据
首先理清组件之间的关系 组件与组件之间,还存在着不同的关系.父子关系与兄弟关系(不是父子的都暂称为兄弟吧). 父子组件 父子关系即是组件 A 在它的模板中使用了组件 B,那么组件 A 就是父组件,组件 ...
