font-size:0; 消除空白间隙
使用font-size:0解决设置inline-block引起的空白间隙问题
一、空白间隙问题
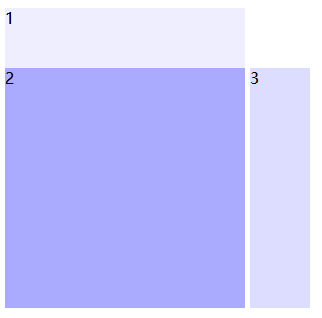
在进行页面布局的时候为了页面代码所谓整洁刻度,往往会设置缩进或是换行,但是元素display为inline-block或是inline时,行内元素虽然没有设置 margin值,这些换行或是缩进。还是会出现空白间隙。
如下所示:
HTML部分
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
CSS部分
#box2{
width:240px;
height:240px;
background-color:#aaf;
display:inline-block;
}
#box1{
width:240px;
height:60px;
background-color: #eef;
}
#box3{
width:60px;
height:240px;
background: #ddf;
display:inline-block;
}
由于排版原因,虽然没有设置 margin ,两个div之间还是出现了空白间隙。这是由于排版换行的原因两个div之间才留下了空白字符,导致间隙的产生。

二、解决空白间隙
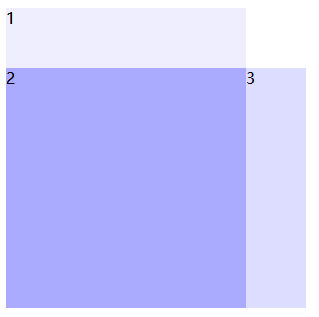
1、将两个div元素不换行,写成一行。也可以解决这个问题,但是这并不是最好的方法
HTML代码
<body>
<div id="box1">1</div>
<div id="box2">2</div><div id="box3">3</div>
</body>
CSS代码
#box2{
width:240px;
height:240px;
background-color:#aaf;
display:inline-block;
}
#box1{
width:240px;
height:60px;
background-color: #eef;
}
#box3{
width:60px;
height:240px;
background: #ddf;
display:inline-block;
}

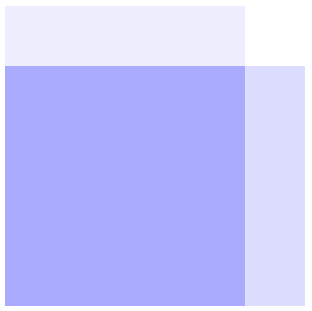
2、解决这个问题,最好方式是给元素加上一个父元素,给父元素font-size:0。(这样会导致元素中的文字消失,还要在另外给元素中的文字设置大小,文字最小是12px)
HTML部分
<div style="font-size:0">
<div id="box1">1</div>
<div id="box2">2</div><div id="box3">3</div>
</div>

三、其他元素
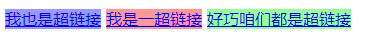
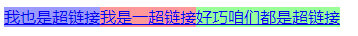
(一)、<a> 超链接出现空白间距
<a href="#" style="background:#99f">我也是超链接</a>
<a href="#" style="background:#f99">我是一超链接</a>
<a href="#" style="background:#9f9">好巧咱们都是超链接</a>
因为在代码排版的时候,<a>换行了,所以每个超链接之间会有空白间隙。a元素默认的是行内块元素

解决方法:
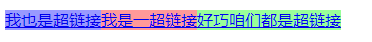
1、写成一行;
<a href="#" style="background:#99f">我也是超链接</a><a href="#" style="background:#f99">我是一超链接</a><a href="#" style="background:#9f9">好巧咱们都是超链接</a>

2、在a 元素外面添加一个父元素,在父元素中设置 font-size:0;这样超链接文字大小就变成了0,还要单独设置样式 font-size: 16px;。
HTML部分
<div style="font-size:0px; ">
<a href="#" style="background:#99f">我也是超链接</a>
<a href="#" style="background:#f99">我是一超链接</a>
<a href="#" style="background:#9f9">好巧咱们都是超链接</a>
</div>
CSS部分
a{ font-size: 16px;}

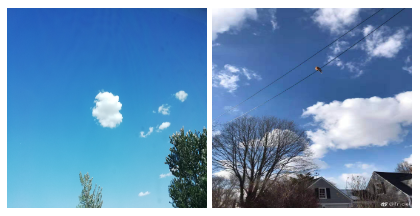
(二)图片之间出现间隙
<img src="1.jpg" width="200px" height="200px">
<img src="2.jpg" width="200px" height="200px">

解决方法:
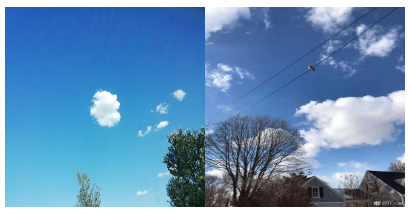
1、写成一行;
<img src="1.jpg" width="200px" height="200px"><img src="2.jpg" width="200px" height="200px">
2、设置父元素 font-size:0;
<div style="font-size:0px; ">
<img src="1.jpg" width="200px" height="200px">
<img src="2.jpg" width="200px" height="200px">
</div>

font-size:0; 消除空白间隙的更多相关文章
- CSS font-size: 0去除内联元素空白间隙
我们在编写HTML标签的时候,通常会使用换行,缩进来保证代码的可读性.同时,在编写CSS样式的时候,也会需要把一些元素设置为inline或inline-block.这样一来,有时在页面中会出现意外的空 ...
- display:inline-block元素间空白间隙问题
display:inline-block元素间有空白间隙,可以在父元素上加font-size:0
- unity UGUI text font size对性能影响较大
Font Size对ugui text的性能影响非常大. <Cube Duck Run>在itouch5上测试是很流畅的,但是在iphone5上测试,在game over后显示历史最高分时 ...
- 行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码: 1 2 3 4 5 6 7 8 9 <section class="layo ...
- mariadb:InnoDB: Error: log file ./ib_logfile0 is of different size 0 5242880 bytes
mariadb 启动中 InnoDB: Error: log file ./ib_logfile0 is of different size 0 起因:线上正在运行的系统,因为需要调整性能,变更了my ...
- java.util.concurrent.RejectedExecutionException: Task java.util.concurrent.FutureTask@1f303192 rejected from java.util.concurrent.ThreadPoolExecutor@11f7cc04[Terminated, pool size = 0, active threads
java.util.concurrent.RejectedExecutionException: Task java.util.concurrent.FutureTask@1f303192 rejec ...
- java.lang.IndexOutOfBoundsException: Index: 0, Size: 0 错误
你的ArrayList 是一个没有值的对象(不是null),也就是里面什么对象也没有存(即:arrayList.size()==0).但是,你有取它下标为0值的操作.所以,数组越界了!!比如array ...
- hiho #1288 微软2016.4校招笔试题 Font Size
#1288 : Font Size 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Steven loves reading book on his phone. The ...
- caffe: test code 执行出问题: Check failed: FLAGS_weights.size() > 0 (0 vs. 0) Need model weights to score.
Check failed: FLAGS_weights.size() > 0 (0 vs. 0) Need model weights to score. 出现这个错误,但是我记得昨天还好好的, ...
随机推荐
- Gradle之Android Gradle Plugin 主要流程分析(二)
[Android 修炼手册]Gradle 篇 -- Android Gradle Plugin 主要流程分析 预备知识 理解 gradle 的基本开发 了解 gradle task 和 plugin ...
- Android - Retrofit 2.0 使用教程(含实例讲解)
链接:https://blog.csdn.net/carson_ho/article/details/73732076
- django中的一对一的关系
在django中一对一的关系其实就是在后面加上了unique=True 唯一的操作 源码就是这样的 其余的操作跟多对一的操作一样
- 【Linux-驱动】驱动策略----自旋锁
自旋锁 自旋锁最多只能被一个内核任务持有.要是锁未被持有,请求它的内核任务便会立即得到它并继续执行.如果一个内核任务试图请求一个已经被别的内核任务持有的自旋锁,那么CPU就会一直尽心循环---旋转-- ...
- Boostrap4 li列表橫向
Boostrap3 li元素橫向: <ul class="nav navbar-nav list-inline"> <li class="list-in ...
- 剑指Offer编程题(Java实现)——两个链表的第一个公共结点
题目描述: 输入两个链表,找出它们的第一个公共结点. 思路一: 设 A 的长度为 a + c,B 的长度为 b + c,其中 c 为尾部公共部分长度,可知 a + c + b = b + c + a. ...
- ARM之cache
一. 什么是cache 1.1. cache简介 a. Cache 即高速缓冲存储器,是位于 CPU 与内存之间的高速存储器,它的容量比内存小但交换速度快. b. ARM处理器的主频为上百M甚至几G, ...
- 数组和datatable间的相互转换[C#]
byte[] LogMsgByte = null; DataTable dtMessageInfo = new DataTable(); //将datatable转换为数组 dtMessageInfo ...
- getchar、putchar、puts、gets
getchar(字符) 输入获取一个字符 putchar(字符) 输出控制台一个字符 scanf()格式化输入 printf() 格式化输出 gets(arr) 输入一个字符串给已经声明的数组ar ...
- 05-Django-session-admin
# session- 为了应对HTTP协议的无状态性- 用来保存用户比较敏感的信息- 属于request的一个属性- 常用操作: - request.session.get(key, defaultV ...
