vue eslint修改为4个空格


vue eslint修改为4个空格的更多相关文章
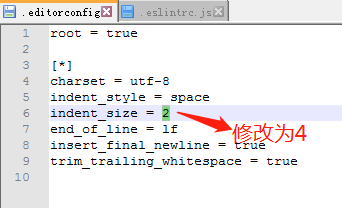
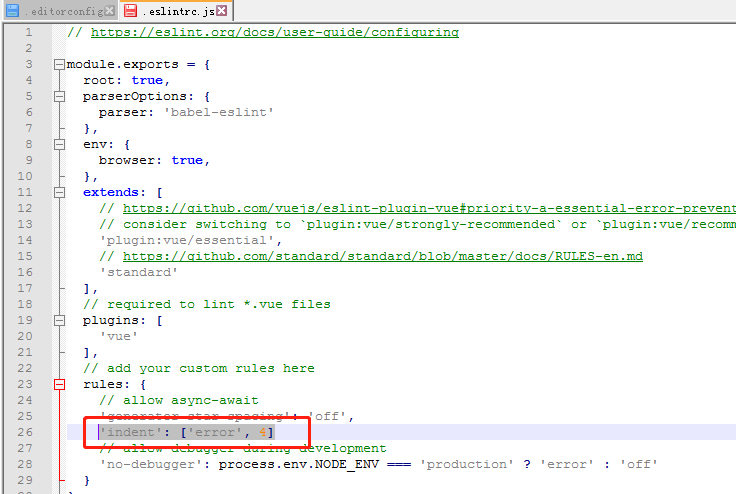
- vue cli3 的 eslint 修改为4个空格
只需要修改如下两个文件
- vue eslint 规范配置
vue eslint 规范配置 为了代码格式统一,避免一些低级或者不合理的错误,现强行使用eslint的 standard规范 项目配置 目前都是使用 vue 提供的脚手架进行开发的,虽然 vue-c ...
- Vue+ESLint+Git钩子函数pre-commit配置教程
一.创建Vue项目eslint-standard vue create eslint-standard 二.创建.eslintrc.* 删除package.json中的eslintConfig配置 我 ...
- Vue 动态修改data 值 并触发视图更新
Vue 动态修改data 值 并触发视图更新 this.$set(obj, key, '') // Vue 动态修改或者添加data key 并触发视图更新
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- vscode设置VUE eslint开发环境
我的使用vscode开发VUE的常用设置 1.安装插件 ESLint Vetur Beautify Prettier - Code formatter Auto Rename Tag -重命名标签,闭 ...
- vue eslint 代码自动格式化
vue-cli 代码风格为 JavaScript Standard Style 代码检查规范严格,一不小心就无法运行,使用eslint的autoFixOnSave可以在保存代码的时候自动格式化代码 V ...
- webpack+vue+Eslint+husky+lint-staged 统一项目编码规范
一. Eslint: 为什么我们要在项目中使用ESLint ESLint可以校验我们写的代码,给代码定义一个规范,项目里的代码必须按照这个规范写. 加入ESLint有非常多的好处,比如说可以帮助我们避 ...
- 解决vue.js修改数据无法触发视图
data:{checkValue:{}}that.checkValue[key] = [] 赋值无法实时改变变量:(数据其实最终被修改,但是并没有触发检测从而更新视图)原因:Vue 不能检测到对象属性 ...
随机推荐
- JDBC中如何进行事务处理?
Connection提供了事务处理的方法,通过调用setAutoCommit(false)可以设置手动提交事务:当事务完成后用commit()显式提交事务:如果在事务处理过程中发生异常则通过rollb ...
- python 环境变量的配置
1. 打开python安装目录 2.将python.exe重名为python3.exe 3.在环境变量的path中,添加python3的目录 4.将pip.exe的目录页添加到path中,即可完成环境 ...
- jQuery遍历之向下遍历
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- vue.config.js配置前端代理
// vue.config.js 配置说明 //官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions // 这 ...
- Dictonary(Python)(一)
基本用法: .keys .values .items >>> D = dict(a=1,b=2,c=3) >>> D {'a': 1, 'b': 2, 'c': 3 ...
- 阿里云移动研发平台EMAS,是如何连续5年安全护航双11的?
摘要: 阿里云作为阿里巴巴IT基础设施的基石,每年的双十一都面临前所未有的巨大技术挑战.阿里云的EMAS移动研发平台,连续5年支持双11,不仅保障了手机淘宝.支付宝这些阿里巴巴集团App的使用体验,也 ...
- loadRunner之参数关联
录制脚本,对用户名和密码进行参数化: Action() { web_url("WebTours", "URL=http://127.0.0.1:1080/WebTours ...
- ceph 指定OSD创建pool
https://my.oschina.net/wangzilong/blog/1549690 ceph集群中允许使用混合类型的磁盘,比如一部分磁盘是SSD,一部分是STAT.如果针对某些业务小高速磁盘 ...
- PHP getcwd() 函数
获取当前工作目录: <?phpecho getcwd()?> 结果: /home/php 定义和用法 getchwd() 函数返回当前工作目录. 语法 getcwd(); 技术细节 返回值 ...
- paper 134:结构张量structure tensor(二)
根据结构张量能区分图像的平坦区域.边缘区域与角点区域. 此算法也算是计算机科学最重要的32个算法之一了.链接的文章中此算法名称为Strukturtensor算法,不过我搜索了一下,Strukturte ...
