filter-method 在elementUI 表格中的使用
- <el-table-column
- prop="pubArea" // 表格data 中对应的字段
- column-key="pubArea" // 过滤条件变化时根据此key判断是哪个表头的过滤
- label="报修类型"
- align="center"
- width="180"
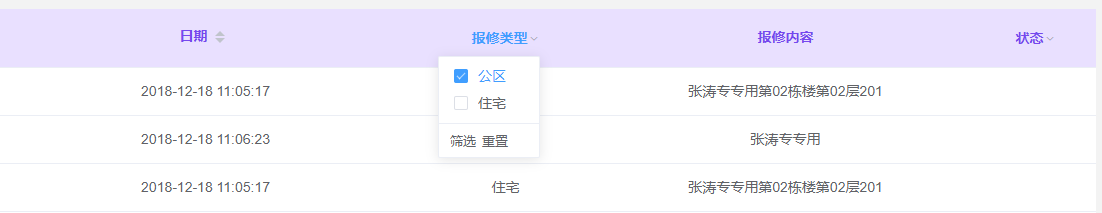
- :filters="[{text: '公区', value: true}, {text: '住宅', value: false}]" // 过滤条件
- :filter-method="handleFilterChange" // 过滤方法
:formatter = 'formatterPubArea' // 根据条件,格式化内容重写
- >

可以看出报修类型并没有出现,这是因为prop 的值是一个true 或者false, 需要用 :formatter 去格式化一下。
- formatterPubArea(row,column){
- console.log(row,column)
- return row.pubArea === true ? '公区' : '住宅'
- },
- handleFilterChange(value,row){
- // console.log(value,row,column) 有三个参数。根据条件自动删选。 value 是过滤条件,需要和prop保持一致。
- return row.pubArea === value;
- },
现在可以了。

表格其他常用的属性:
1. :fit = true 表格自动撑开
2. :data= 'data' 后台获取的数据
3. sortable 时间进行排序
filter-method 在elementUI 表格中的使用的更多相关文章
- 点击element-ui表格中的图标,上方显示具体的文字描述
<template> <el-table :data="tableData" style="width: 100%"> <el-t ...
- 在使用element-ui搭建的表格中,实现点击"定位"按钮后,屏幕滚动到对应行的位置
背景: 一个后台管理系统,当管理员登录之后,会存在一个自己的id值, 在一个表格中,当点击"定位"按钮后,屏幕滚动到拥有管理员id的这一行,并且给设置一个高亮的背景 相关知识点: ...
- Vue ElementUI表格table中使用select下拉框组件时获取改变之前的值
目前项目中有一个场景,就是表格中显示下拉框,并且下拉框的值可以更改,更改后提交后台更新.因为这个操作比较重要,所以切换时会有一个提示框,提示用户是否修改,是则走提交逻辑,否则直接返回,什么也不做. 之 ...
- C#读取Excel表格中数据并返回datatable
在软件开发的过程中,经常用到从excel表格中读取数据作为数据源,以下整理了一个有效的读取excel表格的方法. DataTable GetDataTable(string tableName,str ...
- 利用java反射机制实现读取excel表格中的数据
如果直接把excel表格中的数据导入数据库,首先应该将excel中的数据读取出来. 为了实现代码重用,所以使用了Object,而最终的结果是要获取一个list如List<User>.Lis ...
- 导出数据到EXL表格中
项目使用的是SSI框架,通过struts访问到action xml文件: <action name="fabAttributedaochu" class="com. ...
- 读取Excel表格中数据原型
写下这篇博客来记录自己的工作,这部分功能是读取Excel表格中的数据,并通过c#中的datagridview控件将读取的数据显示出来.为了方便用户,我设计了一个read按钮,用户点击这个按钮,会弹出打 ...
- vue element-ui表格里时间戳转换成时间显示
工作中遇到后台给的表格数据里时间是一个13位的时间戳,需要转换成时间显示在表格里, 可以用element-ui表格自带的:formatter函数,来格式化表格内容: // 时间戳转换成时间 // 使用 ...
- 结合element-ui表格自动生成sku规格列表
最近在写一个根据输入的规格,属性值动态生成sku表格,实现的效果大致如图,这是在vue项目里,结合element-UI表格写的,写好了就整理了一下,把代码贴上来,方便以后使用,不过代码里还是有一些重复 ...
随机推荐
- A Bite Of React(1)
react: component and views : produce html abd add them on a page( in the dom) <import React from ...
- iphoneX的适配问题
iphoneX();function iphoneX(){ var oMeta = document.createElement('meta'); oMeta.setAttribute('name', ...
- [fw]IDT表的初始化
IDT表的初始化 linux内核的中断描述符表IDT是一个全局的数据,在i386平台上被定义为: struct desc_struct idt_table[256] __attribute__((_ ...
- asp.net core 使用中间件拦截请求和返回数据,并对数据进行加密解密。
原文:asp.net core 使用中间件拦截请求和返回数据,并对数据进行加密解密. GitHub demo https://github.com/zhanglilong23/Asp.NetCore. ...
- unity碰撞检测(耗费性能)
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PengZhua ...
- Linux 核心编译与管理
一般情况下,不需要重新编译核心,除非以下特有的用途 [root@localhost ~]# wget ftp://ftp.twaren.net/pub/Unix/Kernel/linux/kernel ...
- 基于AtomicReference的单例模式写法
AtomicReference类主要属性(来源于jdk1.7中的源码) public class AtomicReference<V> implements java.io.Seriali ...
- SQL Server 2014 各版本介绍
SQL Server 2014 各版本介绍 目前,SQL Server 2014 分为主要版本和专业版. 在选择版本的时候可以根据您具体的需要进行抉择,如果你需要一个免费的数据库管理系统,那么就选择 ...
- SQL BETWEEN运算符
SQL BETWEEN运算符 BETWEEN 操作符用于选取介于两个值之间的数据范围内的值. SQL BETWEEN 运算符 BETWEEN运算符选择给定范围内的值.值可以是数字,文本或日期. BET ...
- oracle查看数据库版本和字符集
以下以oralce为例, 查看数据库版本? 可以在pl/sql上执行:select * from v$version; 查看字符集? select * from v$nls_parameters; s ...
