JavaScript学习笔记7 之DOM文档对象模型
一、什么是DOM
Document Object Model
文档 -------对象 ----模型-------缩写DOM
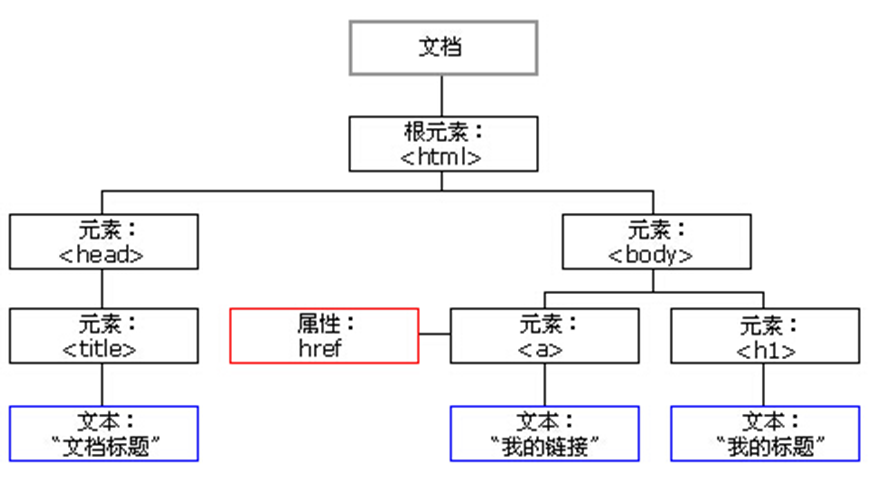
DOM是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
DOM树中的所有节点均可通过JS进行访问。所有HTML元素(节点)均可被修改、创建或删除。

二、节点类型
1、节点类型
HTML 文档中的所有内容都是节点(node):
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点(回车也是文本节点)
每个 HTML的属性是属性节点 getAttributeNode("id")
注释是注释节点
各节点获取的代码:
2、nodeName 属性返回节点的名称
元素节点的 nodeName 是标签名称 ( 大写 )
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释节点的 nodeName 永远是 #comment
3、nodeValue 属性返回节点的值
对于元素节点,nodeValue 返回值是undefined 或 null
对于文本节点,nodeValue 返回文本内容
对于属性节点,nodeValue 返回属性值
对于注释节点,nodeValue 返回注释内容
对于元素节点,用innerHTML设置值 / 获取值
4、nodeType 属性返回一个整数,这个数值代表节点的类型
常用的节点类型是:
元素节点 返回 1 属性节点 返回 2 文本节点 返回 3
注释节点 返回 8 文档节点 返回 9
- <body>
- <div id="box1">aaa<span>标签11</span></div>
- <div id="box2"><!-- 注释abc -->bbb<span>标签22</span></div>
- <script>
- /*节点的获取*/
- var box1=document.getElementById('box1');//元素节点
- var box2=document.getElementById('box2');//元素节点
- var attr=box1.getAttributeNode('id');//注释节点
- var txt=box1.firstChild;//文本节点
- var comme=box2.firstChild;//注释节点
- var doc=document;//文档节点
- /*nodeName 属性返回节点的名称*/
- console.log(box1.nodeName);//DIV(标签名称)---元素节点
- console.log(box2.nodeName);//DIV(标签名称)---元素节点
- console.log(attr.nodeName);//id(属性名称)---属性节点
- console.log(txt.nodeName);//#text---文本节点nodeName永远是#text
- console.log(comme.nodeName);//#comment---注释节点的nodeName永远是 #comment
- console.log(doc.nodeName);//#document---文档节点的nodeName永远是 #document
- /*nodeValue 属性返回节点的值*/
- console.log(box1.nodeValue);//null---元素节点返回值为undefined 或 null
- console.log(box1.innerHTML);//aaa<span>标签11</span>对于元素节点,用innerHTML设置值/获取值
- console.log(box1.innerText);//aaa标签11
- console.log(box2.nodeValue);//null
- console.log(attr.nodeValue);//box1
- console.log(txt.nodeValue);//aaa
- console.log(comme.nodeValue);//注释abc
- console.log(doc.nodeValue);//null
- /*nodeType 属性返回一个整数,这个数值代表节点的类型*/
- console.log(box1.nodeType);//1--元素节点
- console.log(box2.nodeType);//1--元素节点
- console.log(attr.nodeType);//2--属性节点
- console.log(txt.nodeType);//3--文本节点
- console.log(comme.nodeType);//8--注释节点
- console.log(doc.nodeType);//9--文档节点
- </script>
- </body>
三、节点关系
childNodes:所有子节点//IE6、7、8支持,其他“不支持”,弃之
nextSibling:下一个兄弟节点//IE6、7、8支持
nextElementSibling://其他支持
previousSibling:上一个兄弟节点
firstChild : 第一个子节点
lastChild:最后一个子节点
children:所有是标签类型的子节点//没毛病,都支持,可直接用
parentNode:父节点
- <body>
- <div id="box">
- <ul id="list1">
- <li>11first<span>aa</span></li>
- <li>22<span>bb</span></li>
- <li>33new<span>cc</span></li>
- <li>44last<span>dd</span></li>
- </ul>
- <ul id="list2"><li>11<span>aa</span></li><li>22<span>bb</span></li><li>33<span>cc</span></li></ul>
- </div>
- <script>
- var list1=document.getElementById('list1');
- var lis2=list1.getElementsByTagName('li')[1];
- var list2=document.getElementById('list2');
- var lis22=list2.getElementsByTagName('li')[1];
- /*1、childNodes:所有子节点*/
- /*若按照list1方式缩进写的话,IE6、7、8支持,其他“不支持”
- 若按照list2方式不缩进写的话,都支持
- 但一般都按list1的缩进方式写,故弃之*/
- var nodes1=list1.childNodes;
- var nodes2=list2.childNodes;
- alert(nodes1.length);//9(4个元素节点(li)+5个文本节点(回车))
- alert(nodes2.length);//3(三个元素节点)
- /*2、nextSibling:下一个兄弟节点*///IE6、7、8支持
- var li31=lis2.nextSibling;//IE6、7、8支持,其他不支持
- var li32=lis2.nextElementSibling;//其他支持,IE6、7、8不支持
- alert(li31.innerHTML);//undefined
- alert(li32.innerHTML);//33<span>cc</span>
- //为获取下一个兄弟节点封装函数
- function nextNode(obj){
- if (obj.nextElementSibling) {
- return obj.nextElementSibling;//其他支持
- } else {
- return obj.nextSibling;//IE6、7、8支持
- }
- }
- var li3=nextNode(lis2);
- alert(li3.innerHTML);//33new<span>cc</span>
- /*3、previousSibling:上一个兄弟节点*/
- function previousNode(obj){//为获取上一个兄弟节点封装函数
- if (obj.previousElementSibling) {
- return obj.previousElementSibling;//其他支持
- } else {
- return obj.previousSibling;//IE6、7、8支持
- }
- }
- var li1=previousNode(lis2);
- alert(li1.innerHTML);//11first<span>aa</span>
- /*4、firstChild : 第一个子节点*/
- function firstChild(obj){
- if (obj.firstElementChild) {
- return obj.firstElementChild;//其他支持
- } else {
- return obj.firstChild;//IE6、7、8支持
- }
- }
- var list1child1=firstChild(list1);
- alert(list1child1.innerHTML);//11first<span>aa</span>
- /*5、lastChild:最后一个子节点*/
- function lastChild(obj){
- if (obj.lastElementChild) {
- return obj.lastElementChild;//其他支持
- } else {
- return obj.lastChild;//IE6、7、8支持
- }
- }
- var list1child4=lastChild(list1);
- alert(list1child4.innerHTML);//44last<span>dd</span>
- /*6、children:所有是标签类型的子节点*/
- lis=list1.children;//都支持,可以直接使用
- alert(lis.length);//
- alert(lis[0].innerHTML);//11first<span>aa</span>
- /*7、parentNode:父节点*///都支持,可以直接使用
- alert(lis[0].parentNode.parentNode.id);//box
- </script>
- </body>
四、常见操作节点方法
1、查找方法:
document.getElementById('');
document.getElementsByTagName('');
2、复制节点:
cloneNode(boolean) : 复制一个节点
true:深复制,复制节点及其整个子节点树
false : 浅复制,只复制节点本身。
注意:cloneNode()方法不会复制添加到DOM节点中的JavaScript属性,例如事件处理程序等。
深复制与浅复制对比:
- <body>
- <div id="box1">
- <h1>深复制与浅复制</h1>
- <p>深复制,复制节点及其整个子节点树,浅复制,只复制节点本身</p>
- </div>
- <script>
- var box1=document.getElementById('box1');
- var box2=box1.cloneNode(true);//深复制
- var box22=box1.cloneNode(false);//浅复制
- document.body.appendChild(box2);
- document.body.appendChild(box22);
- //将节点复制到body底部,甚至是js代码下面
- </script>
- </body>
3、操作节点:
createElement("标签名") : 创建新元素
createTextNode("") : 创建文本节点
创建方法:document.createElement('div');
appendChild(node) : 末尾插入一个节点node
insertBefore(node,targetNode) : target之前插入节点node
replaceChild(newNode,oldNode) : new替换节点old
removeChild(node) : 移除父节点的某个子节点
- <body>
- <ul id="list">
- <li>11</li>
- <li>22</li>
- <li>33</li>
- </ul>
- <button id="btn">删除</button>
- <script>
- var list=document.getElementById('list');
- var btn=document.getElementById('btn');
- var lis=list.children;
- /*createElement("标签名") : 创建新元素*/
- var newLi1=document.createElement('li');//start、创建元素
- var newLi2=document.createElement('li');//start、创建元素
- /*把文本节点插入新建节点中--方法一*/
- //2、创建文本节点
- var txtnode=document.createTextNode('我是createTextNode创建的11');
- newLi1.appendChild(txtnode);//3、newLi末尾插入一个文本节点txtnode
- list.appendChild(newLi1);//end、list末尾插入一个节点newLi
- /*把文本节点插入新建节点中--方法二*/
- newLi2.innerHTML='我是innerHTML创建的22';//2、newLi文本中写入文本
- list.appendChild(newLi2);//end、list末尾插入一个节点newLi
- /*insertBefore(node,targetNode) : target之前插入节点node*/
- list.insertBefore(newLi1,lis[2]);
- /*replaceChild(newNode,oldNode) : new替换节点old*/
- list.replaceChild(newLi2,lis[1]);
- /*removeChild(node) : 移除父节点的某个子节点*/
- btn.onclick=function (){
- list.removeChild(lis[1]);
- }
- </script>
- </body>
五、属性常见操作方法
获取节点上name属性的值
getAttribute("name")
获取节点上type属性
getAttributeNode("type")
设置节点上name属性的值为value
setAttribute("name","value")
删除节点上的name属性
removeAttribute("name")
- <head>
- <meta charset="utf-8">
- <title>标题</title>
- <style>
- *{margin:0; padding:0; list-style:none;}
- .red{
- background: red;
- }
- .blue{
- background: blue;
- }
- </style>
- </head>
- <body>
- <div id="box11" abc="0" class="red">1111</div>
- <div id="box22" abc="1">2222</div>
- <button id="btn">删除</button>
- <script>
- var box1=document.getElementById('box11');
- var box2=document.getElementById('box22');
- var btn=document.getElementById('btn');
- alert(box1.getAttribute('id'));//box11
- //1、获取节点上id属性的值
- alert(box1.id);///box11--->常用在获取内置属性
- alert(box1.getAttribute('abc'));//0-->常用在获取自定义属性
- //2、设置节点上class属性的值为blue
- box2.setAttribute('class','blue');
- //3、删除属性class
- btn.onclick=function (){
- box1.removeAttribute('class');
- }
- </script>
- </body>
六、练习
微博发布效果:
点 '发布' 消息显示出来,点 '删除' 则消息删除
JavaScript学习笔记7 之DOM文档对象模型的更多相关文章
- SpringBoot学习笔记:Swagger实现文档管理
SpringBoot学习笔记:Swagger实现文档管理 Swagger Swagger是一个规范且完整的框架,用于生成.描述.调用和可视化RESTful风格的Web服务.Swagger的目标是对RE ...
- 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。元素、属性和文本的树结构(节点树)。
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- Javascript学习笔记三——操作DOM(二)
Javascript学习笔记 在我的上一个博客讲了对于DOM的基本操作内容,这篇继续巩固一下对于DOM的更新,插入和删除的操作. 对于HTML解析的DOM树来说,我们肯定会时不时对其进行一些更改,在原 ...
- Javascript学习笔记二——操作DOM
Javascript学习笔记 DOM操作: 一.GetElementById() ID在HTML是唯一的,getElementById()可以定位唯一的一个DOM节点 二.querySelector( ...
- JavaScript学习笔记系列2:Dom操作(一)
一.什么是Dom? DOM------>Document Object Model 直接翻译就是文档对象模型. DOM------>定义了表示和修改文档所需的对象.这些对象的行为和属性以及 ...
- Javascript - DOM文档对象模型
文档对象模型(DOM) DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的APIJavascript和DOM一般经常作为一个整体,因为Ja ...
- xml.dom——文档对象模型API
文档对象模型,或者“DOM”,是一个跨语言API的World Wide Web Consortium(W3C)来访问和修改XML文档.DOM的实现提供了一个XML文档树结构,或允许客户机代码从头开始建 ...
- JavaScript学习总结(一)DOM文档对象模型
一.文档(D) 一个网页运行在浏览器中,他就是一个文档对象. 二.对象(O) "对象"是一种自足的数据集合.与某个特定对象相关联的变量被称为这个对象的属性,只能通过某个对象调用的函 ...
- 《DOM Scripting》学习笔记-——第八章 充实文档的内容
本章内容 一.一个为文档创建“缩略词语表”的函数 二.一个为文档创建“文献来源链接”的函数 三.一个为文档创建“快速访问键清单”的函数 利用DOM动态的收集和创建一些有用的辅助信息,并把它们呈现在网页 ...
随机推荐
- MongoDB 安装和可视化工具
MongoDB 是一款非常热门的NoSQL,面向文档的数据库管理系统,官方下载地址是:MongoDB,博主选择的是 Enterprise Server (MongoDB 3.2.9)版本,安装在Win ...
- 动态加载JS 和 CSS
<script type="text/javascript"> $(function () { var filename = '/assets/css/main.css ...
- sizzle编译函数
一个人去完成一件事情,如果派多个人去做的话,只要配合默契,效率比一个人做肯定要高,效率提高,所需的时间就减少了.如果只能一个人完成,那么必须设法提高自己的劳动效率,这个提高可以是量的改变也可以是质的改 ...
- 【转】C#语言之“string格式的日期时间字符串转为DateTime类型”的方法
方法一:Convert.ToDateTime(string) string格式有要求,必须是yyyy-MM-dd hh:mm:ss ================================== ...
- Tomcat报java.lang.OutOfMemoryError: Java heap space错误停止运行如何解决
最近开发的一个商业项目,部署完成后,经常出现Tomcat挂掉的现象,报的异常是:java.lang.OutOfMemoryError: Java heap space,上网google了一下,了解了一 ...
- java泛型上下限
前言: java的泛型上下限不是很好理解,尤其像我这种菜鸡.反反复复看了好几遍了...,真是... 一.简单的继承体系 class Person{} class Student extends Per ...
- 模板引擎Nvelocity实例
前言 最近一直忙于工作,没时间来管理博客,同时电脑也不给力,坏了一阵又一阵,最后还是去给修理了,这不刚一回来迫不及待的就写一篇文章来满足两个月未写博客的紧迫感. Nvelocity 关于nveloci ...
- iOS开发之SQLite--C语言接口规范(三)——Binding Values To Prepared Statements
在前面的博客中已经介绍了如何连接SQLite数据库,并且简单的查询和遍历结果集.在前面用到了sqlite3_stmt *stmt,也就是预编译后的SQL语句.在本篇博客中会了解一下sqlite3_st ...
- 【记录】JS 获取图片原始尺寸-防止图片溢出
示例代码: <div id="div_content"> <img src="http://static.cnblogs.com/images/logo ...
- objective-c 语法快速过(5)
oc 的分类-Category 通过分类(category)可以以模块的方式向现有的类添加方法. 它提供了一种简单的方式, 用它可以将类的定义模块化到相关方法的组或分类中.它还提供了扩展现有类定义的简 ...
