UI Recorder安装与使用
现在的互联网公司,普遍在尝试并执行敏捷开发模式,那么必然要涉及到频繁的更新迭代,在每次更新迭代时,老功能的回归成为了老大难。当系统日益复杂,涉及到的回归点逐渐增多,UI自动化测试即使成本在大,也需要提上日程,解放人力,让测试人员提高工作效率。
以往我们对于UI自动化测试,第一个想到的事Selenium,虽说功能强大,稳定,但是一个系统回归级别的代码量还是比较笨重的,本次我们探讨调研一个能够上手快、操作简单、提供录制的工具,来应对我们频繁的更新迭代,那就是UI Recorder:
UI Recorder 是一款零成本UI自动化录制工具,类似于Selenium IDE.
UI Recorder 要比Selenium IDE更加强大!
UI Recorder 非常简单易用:官方网站: http://uirecorder.com/
功能
- 支持所有用户行为: 键盘事件, 鼠标事件, alert, 文件上传, 拖放, svg, shadow dom
- 支持无线native app(Android, iOS)录制, 基于macaca实现: https://macacajs.com/
- 无干扰录制: 和正常测试无任何区别,无需任何交互
- 录制用例存储在本地
- 支持丰富的断言类型: val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage
- 支持图片对比
- 支持强大的变量字符串
- 支持公共测试用例: 允许用例中动态调用另外一个
- 支持并发测试
- 支持多国语言: 英文, 简体中文, 繁体中文
- 支持单步截图
- 支持HTML报告和JUnit报告
- 全系统支持: Windows, Mac, Linux
- 基于Nodejs的测试用例: jWebDriver
安装uirecorder
1、安装node.js(最好安装8.X版本,安装最新版本后续可能会出错)
node官网:https://nodejs.org/en/download/
或者直接下载安装包:https://nodejs.org/dist/v8.11.3/node-v8.11.3-x64.msi
安装时一路next就行了。安装成功之后,验证一下安装是否成功:
打开cmd,输入node -v,然后回车(电脑装的8.10版本,8.11也可以)

2、安装 chrome(谷歌浏览器)
3、安装 UI Recorder
安装UI Recorder,这里通过node的npm直接安装即可,如果无法过墙,也可以用阿里的自己的cnpm进行安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm后在通过cnpm安装UI Recorder就可以了
cnpm install uirecorder mocha –g
安装成功后通过 uirecorder --version 来检验是否成功安装。

开始录制
1、初始化工程
在E盘根目录建立一个文件夹uirecorder,
打开cmd窗口,切换到uirecorder目录
E:\uirecorder>
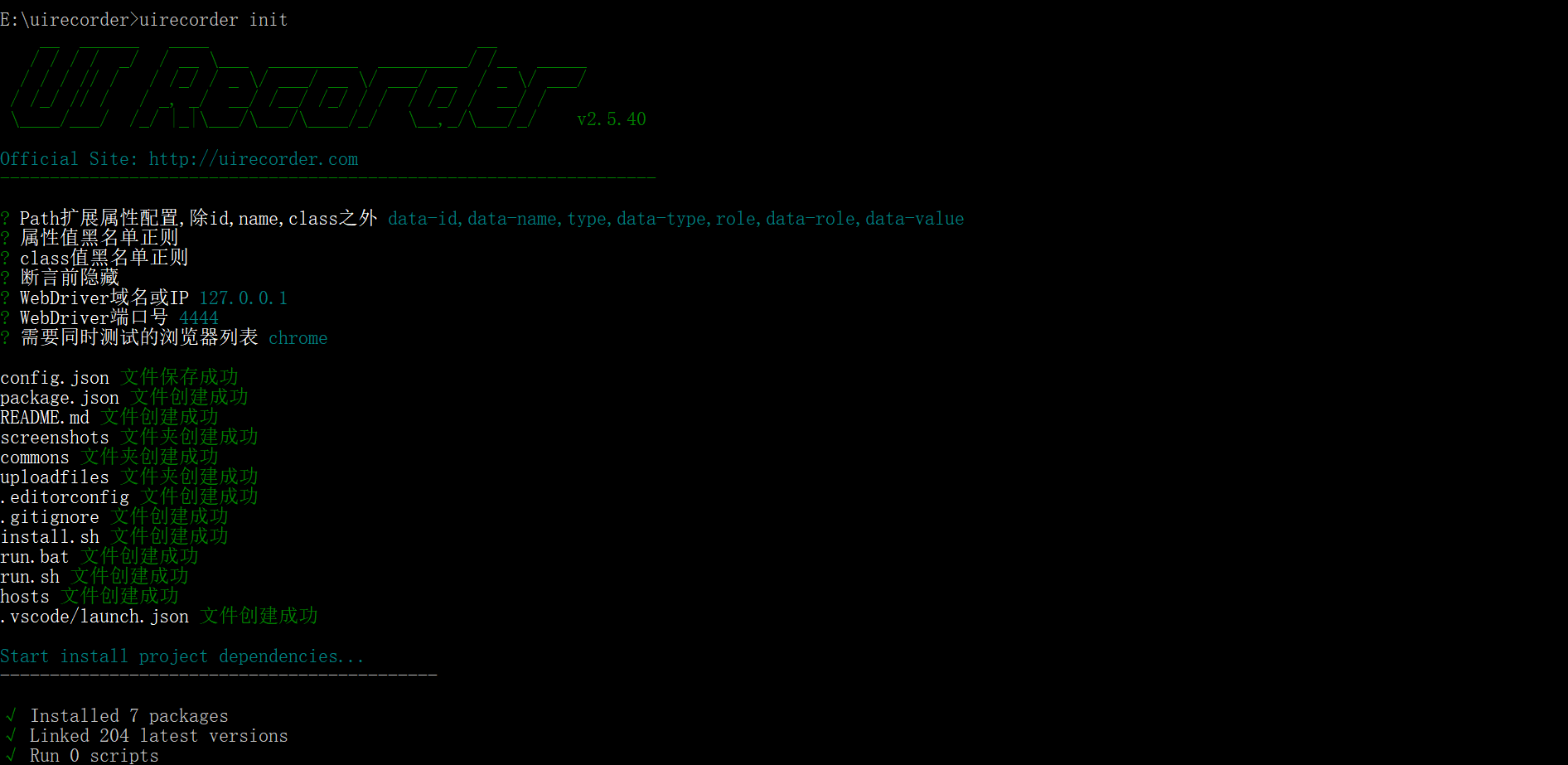
UI Recorder安装完成后第一步需要进行配置文件的初始化输入uirecorder init,根据我们的需求自己编写即可,一般都选择默认。

2、开始录制测试用例
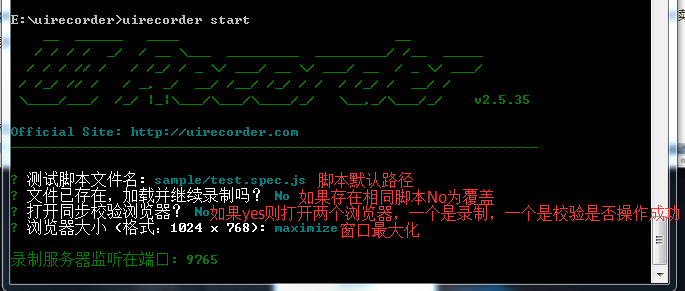
初始化完我们的配置信息后,就可以通过uirecorder start开始录制我们的case了,非常的简单方便。

当启动完成后,可以看到已经启动了一个chrome浏览器,只需要输入被测试地址即可开始录制case。

这里以百度为例。当输入域名(http://www.baidu.com)后,已经成功跳转到了被测试地址。
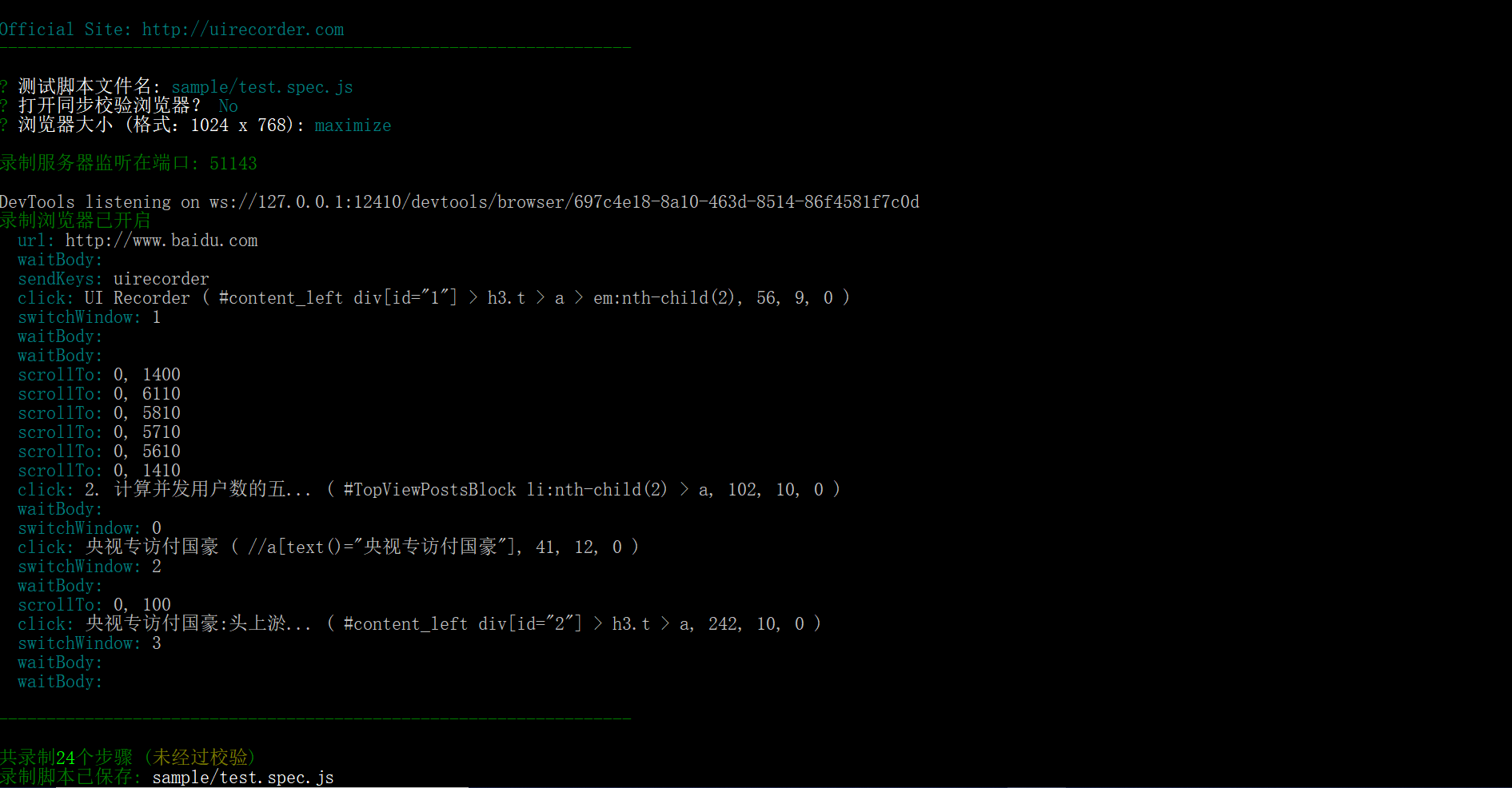
简单操作下,可以看到后台记录下了所有操作。包括了滚轮的操作已被记录了下来,点击结束脚本录制后,在UI Recorder执行初始化操作的目录下,已经生成了测试case。


回放
假设已经将所有的回归case录制完成,那么现在开始回归操作,需要安装chrome的drvier,以及selenium的server的jar包,这里可以提供百度网盘地址。(注:链接:https://pan.baidu.com/s/1JicYpyGJZgcGFTni6jA7kg 密码:vrw1)
 (放在了E盘根目录下)
(放在了E盘根目录下)
切换到E盘根目录下,启动selenium server端 java -jar selenium-server-standalone-3.7.1.jar

在UI Recorder的init目录下执行 run.bat即可执行录制后的case,可以在log中看到,每一步的回归执行都可以看到耗时,以及是否操作成功。同时UI Recorder生成了HTML和XML的报告。

报告
UI Recorder的HTML报告还是非常丰富的,每一步的操作执行都被图片的形式保存了下来,这对于后续查看问题原因提供了极大地便利。(由于中间调试出了点问题,
所以中途换了文件夹,此处的ui等同于上面的uirecorder文件夹)



UI Recorder安装与使用的更多相关文章
- UI Recorder 安装教程(一)
前言: UI Recorder 是一款零成本UI自动化录制工具,类似于Selenium IDE. UI Recorder 要比Selenium IDE更加强大! UI Recorder 非常简单易用. ...
- UI Recorder 安装教程(二)
前言: UI Recorder支持无线native app(Android, iOS)录制, 基于macaca实现:https://macacajs.com/ 本次教程只针对无线native app( ...
- UI Recorder 功能详解
前言: UI Recorder安装教程见:UI Recorder 安装教程(一).UI Recorder 安装教程(二) 本次着重介绍UI Recorder录制过程中的功能按钮:添加悬停,添加断言,使 ...
- UI自动化录制工具----UI Recorder
1.系统和工具包 windows 7 64位 jdk,nodejs,webdriver,浏览器都放在工具包目录内.(晚上回去把文件上传到云盘,在分享给大家) 2.安装JDK和node.js 2.1 J ...
- 一个自动化测试工具 UI Recorder
链接 教程 UI Recorder 是一款零成本UI自动化录制工具,类似于Selenium IDE. UI Recorder 要比Selenium IDE更加强大! UI Recorder 非常简单易 ...
- Vue移动组件库Mint UI的安装与使用
一.什么是 Mint UI 1.Mint UI 包含丰富的 CSS 和 JS 组件,可以提升移动端开发效率 2.Mint UI 按需加载组件 3.Mint UI 轻量化 二.Mint UI 的安装 1 ...
- UIRecorder安装与使用
继vue单元测试,将进行vue的e2e测试学习. 学习点: 安装uirecorder 用工具(UI Recorder)录制测试脚本 测试脚本的回放 本文意在安装UI Recorder,并且利用该工具进 ...
- 如何实现UI自动化?DevExpress Winforms帮你忙
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpr ...
- 在 C# 中执行 msi 安装
有时候我们需要在程序中执行另一个程序的安装,这就需要我们去自定义 msi 安装包的执行过程. 需求 比如我要做一个安装管理程序,可以根据用户的选择安装不同的子产品.当用户选择了三个产品时,如果分别显示 ...
随机推荐
- fiddler之数据分析和查看(inspectors)-抓包
在instpectors中主要是对请求和响应进行查看和分享,监听请求的响应内容.他有多个分页标签.界面分上下两部分,上面部分显示请求的相关信息:下面部分显示响应相关信息.简单说明常用的几个分页标签 一 ...
- pycharm基础使用方法
0.前言 Pycharm 作为一款针对 Python 的编辑器,配置简单.功能强大.使用起来省时省心,对初学者友好,这也是为什么编程教室一直推荐新手使用 Pycharm 的原因.本文我们将介绍 py ...
- 【MyBatis】-----【MyBatis】---表级联系【一对一】--增删改查
一.核心配置文件 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE configuration ...
- C语言的指针和数组
指针和内存 指针变量也是个变量,不过保存的是另一个变量的地址.另外编译器还会记住指针所指向变量的类型,从而在指针运算时根据变量类型采取不同操作. 例如,char * a 定义了char 类型的指针变量 ...
- IntelliJ IDEA 配置 Hadoop 源码阅读环境
1.下载安装IDEA https://www.jetbrains.com/idea/download/#section=windows 2.下载hadoop源码 https://archive.apa ...
- 【监控实践】【4.1】利用trace实现阻塞跟踪和慢查询跟踪
原文:https://blog.csdn.net/kk185800961/article/details/49252037 分享个SQLServer profiler 的一个技巧吧.很早用过,忘记总结 ...
- 【转】mysqldump原理探究
作者:胡儿胡儿 来源:CSDN 原文:https://blog.csdn.net/cug_jiang126com/article/details/49824471 —————————————————— ...
- 通过metaclass实现精简的ORM框架
摘抄于<python-3-廖雪峰> 使用ORM框架 class User(Model): #定义类的属性到列的映射: id = IntegerFiled('id') name = Stri ...
- Python链表倒置的两种方法
实现链表的翻转: 思路一: def reverse(self): """ 翻转链表的第一种思路:依次改变结点的指向,将结点指向此结点的上一个结点,并使用pre来指向这个节 ...
- 数塔 Medium
Summer is coming! It's time for Iahub and Iahubina to work out, as they both want to look hot at the ...
