HTML基础 用div布局实现一个简单网页
div布局如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基础:利用div进行布局</title>
<style type="text/css">
*{margin:0;padding:0}
</style>
</head>
<body>
<div class="container" style="width:500px;margin:0 auto">
<!--头部-->
<div class="header" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</div> <!--左侧菜单-->
<div class="menu" style="background-color:#FFD700;height:200px;width:100px;float:left">
<h4>菜单</h4><br>
HTML<br>
CSS<br>
JavaScript
</div> <!--内容部分-->
<div class="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left">
内容在这里
</div> <!--版权-->
<div class="footer" style="background-color:#FFA500;clear:both;text-align:center">
版权 @ bokeyuan.com
</div>
</div>
</body>
</html>
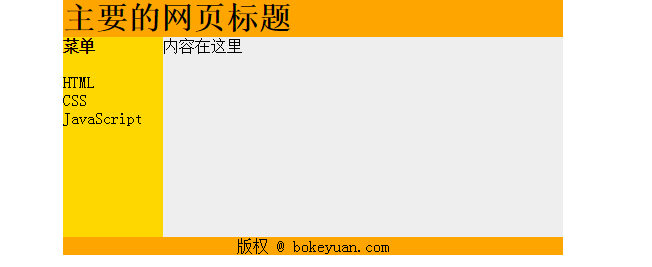
浏览器打开如下:

看到这里你是不是对布局有一点感觉了呢?我们继续把例子完成

HTML基础 用div布局实现一个简单网页的更多相关文章
- CSS布局中一个简单的应用BFC的例子
什么是BFC BFC(Block Formatting Context),简单讲,它是提供了一个独立布局的环境,每个BFC都遵守同一套布局规则.例如,在同一个BFC内,盒子会一个挨着一个的排,相邻盒子 ...
- css基础-2 div布局
div布局 <html> <head> <title>div布局 </title> <meta charset="utf-8" ...
- 【Java基础】用LinkedList实现一个简单栈的功能
栈的基本功能 栈的最基本功能是保障后进先出,然后在此基础上可以对在栈中的对象进行弹入弹出,此外,在弹出时,如果栈为空,则会报错,所以还需要提供获取当前栈大小的方法. 构造存储对象Student /** ...
- nodejs基础 用http模块 搭建一个简单的web服务器 响应JSON、html
前端在开发中,大多会想浏览器获取json数据,下面来用nodejs中的http模块搭建一个返回json数据的服务器 var http = require("http"); var ...
- nodejs基础 用http模块 搭建一个简单的web服务器 响应纯文本
首先说一下,我们平时在浏览器上访问网页,所看到的内容,其实是web服务器传过来的,比如我们访问www.baidu.com.当我们在浏览器地址栏输入之后,浏览器会发送请求到web服务器,然后web服务器 ...
- bootstrap开发一个简单网页。
CSS代码: body{ padding-top: 50px; padding-bottom: 50px; overflow: auto!important; ...
- CSS制作一个简单网页的下拉导航栏
网页下拉导航栏的制作 网页下拉导航栏的制作很简单,只需要运用好CSS中伪选择器. 首先说明几个简单的伪选择器(比较常用的): link:连接平常的状态 visited:连接被访问过之后 hover:鼠 ...
- Linux内核分析第三周学习总结:构造一个简单的Linux系统MenuOS
韩玉琪 + 原创作品转载请注明出处 + <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 一.Linux内 ...
- 第三周:构造一个简单的LINUX系统MENUOS
吕松鸿 + 原创作品转载请注明出处 + <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 一.Linux内 ...
随机推荐
- CentOS下安装Chrome浏览器中文显示为方框
执行如下三条命令 yum groupinstall "X Window System" -y yum -y groupinstall chinese-support yum -y ...
- MongoDB与阿里云达成战略合作,最新数据库独家上线阿里云!
11月26日,开源数据库厂商MongoDB与阿里云在北京达成战略合作,作为合作的第一步,最新版MongoDB 4.2数据库产品正式上线阿里云平台. 目前阿里云成为全球唯一可提供最新版MongoDB服务 ...
- shell学习记录----初识sed和gawk
Linux命令行与shell脚本编程大全中关于sed和gawk的介绍合在一起,而且结构有点乱. 不像之前的命令写的很清楚.所以这次我需要写下来整理一下. 一.sed部分 1.1 sed命令格式如下: ...
- 退役——halfrot's life in OI
这是一个没有人看的博客里丢了两年的坑,还有很多事应该做,但是我很懒,所以今天把它填了. 前记:和很多人的竞赛生涯一样,一开始我也是奋不顾身,奔月而去,然而身处弱校,没有人引导方向,再加上自己很蒻的主要 ...
- Xcode编辑器之filter查找功能和查看最近修改的文件
一,前言 有时候,我们的项目过大,创建类过多就会造成“目标文件”不好查找.这时候通过“filter”进行目录结构筛选无疑是最好的选择. 二,什么是filiter filiter 顾名思义为“过滤”,“ ...
- Windows定时任务+bat文件+WinRar处理Mysql数据库的定时自动备份
服务器环境 Windows Server 2003 ,服务器上采用的是IIS+mysql的集成工具phpStudy.MySQL的安装目录D:\phpStudy4IIS , WinRAR 安装目录 C: ...
- 用redis实现队列实例
queue input #coding = utf-8__autor__ = 'litao'import redisimport timepool = redis.ConnectionPool(hos ...
- Vue通信、传值的多种方式,详解(都是干货)
Vue通信.传值的多种方式,详解(都是干货) 可参考博客: https://blog.csdn.net/qq_35430000/article/details/79291287
- P1970花匠
传送 首先,这道题据说是一个dp 其次,贪心就能做 我们先来看好想好写的贪心 按照题目来,所有偶数点要么都是凸的,要么都是凹的,不能有凸有凹.我们把每株花的高度都在平面直角坐标系中点出来,再连线.这样 ...
- DELPHI之全局变量和局部变量
http://www.cnblogs.com/Stwo/archive/2011/07/11/2102816.html DELPHI之全局变量和局部变量 全局变量: 如果我们在应用程序一个单元中的in ...
