微信小程序(4)--二维码窗口
微信小程序二维码窗口:

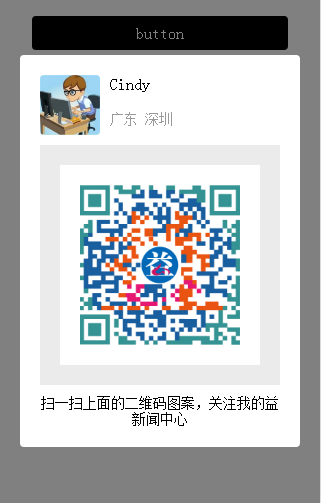
<view class="btn" bindtap="powerDrawer" data-statu="open">button</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation属性指定需要执行的动画-->
<view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}"> <!--drawer content-->
<view class="drawer_content">
<view class="contant-poup">
<view class="poup-box clearfix">
<view class="img-poup"><image src="../../images/user.jpg"></image></view>
<view class="text-box">
<view class="text-poup">Cindy</view>
<view class="position-poup">广东 深圳</view>
</view>
</view>
<view class="erweima-box"><view class="erweima-in"><image src="../../images/erweima.jpg"></image></view></view>
<view class="bot-text">扫一扫上面的二维码图案,关注我的益新闻中心</view>
</view>
</view>
</view>
Page({
data: {
showModalStatus: false
},
powerDrawer: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function (currentStatu) {
/* 动画部分 */
// 第1步:创建动画实例
var animation = wx.createAnimation({
duration: , //动画时长
timingFunction: "linear", //线性
delay: //0则不延迟
});
// 第2步:这个动画实例赋给当前的动画实例
this.animation = animation;
// 第3步:执行第一组动画
animation.opacity().rotateX(-).step();
// 第4步:导出动画对象赋给数据对象储存
this.setData({
animationData: animation.export()
})
// 第5步:设置定时器到指定时候后,执行第二组动画
setTimeout(function () {
// 执行第二组动画
animation.opacity().rotateX().step();
// 给数据对象储存的第一组动画,更替为执行完第二组动画的动画对象
this.setData({
animationData: animation
})
//关闭
if (currentStatu == "close") {
this.setData(
{
showModalStatus: false
}
);
}
}.bind(this), )
// 显示
if (currentStatu == "open") {
this.setData(
{
showModalStatus: true
}
);
}
}
})
微信小程序(4)--二维码窗口的更多相关文章
- 关于微信小程序获取二维码的踩坑记录
1.踩坑需求:获取小程序的二维码 2.踩坑接口: https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN3 踩坑代码 pu ...
- 微信小程序--扫描二维码
场景---在微信中扫描朋友发来的二维码后进入小程序,其实那个地址是带有参数的,那么如何接收那个参数呢,其实就是进入小程序页面的onLoad生命周期行数的options参数里面.
- 又是新动作!微信小程序专属二维码出炉
又到了晚上,微信又给我们带来了惊喜,并这次不是新的能力,而是把大家再熟悉不过的二维码换了新的造型. 正式揭晓:微信特制的小程序码.扫一扫新二维码 只要你的微信升级到了 6.5.7 版本,就可以扫码或者 ...
- 微信小程序获取二维码并把logo替换为自己的头像
$avatarUrl = 'http://cms-bucket.nosdn.127.net/2018/05/28/a1a44ffdc2d24f928c1860d4fbf54703.jpeg?image ...
- 微信小程序获取二维码(直接上代码)https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
应为是直接返回二进制数据所有与其他接口些许差别,希望能帮助现在的你! 谢谢!!! /** * 37.微信二维码生成 */ public String getWeiXinCourseMap() { ...
- .NET开发微信小程序-生成二维码
1.生成小程序二维码功能 直接请求相应的链接.传递相应的参数 以生成商铺的付款码为例: var shopsId = e.ShopsId //付款码的参数 var codeModel = new fun ...
- .NET开发微信小程序-生成二维码 - 转
1.生成小程序二维码功能 直接请求相应的链接.传递相应的参数 以生成商铺的付款码为例: var shopsId = e.ShopsId //付款码的参数 var codeModel = new fun ...
- 微信小程序通过二维码获取参数运行
小程序开发过程中会遇到参数id会通过二维码获取,然后执行接口获取数据,但是难免会遇到带过来的参数出现乱码,这样就需要解码,多个参数时就需要进行处理取我们需要的字段值:小程序开发过程中会遇到参数id会通 ...
- uniapp 微信小程序 生成二维码
使用 tki-qrcode组件 生成二维码(https://www.npmjs.com/package/tki-qrcode) 1.引入 tki-qrcode 下载组件后引入 import tkiQr ...
- 微信小程序获取二维码API
<%@ WebHandler Language="C#" Class="ce" %> using System; using System.Web; ...
随机推荐
- git本地创建一个分支并上传到远程服务器上
git branch 查看分支 新建分支:git checkout -b dev 把新建的本地分支push到远程服务器 git push origin 本地名字:外地名字 删除远程分支 git pus ...
- Task2.特征提取
参考:https://blog.csdn.net/u012052268/article/details/77825981/ 利用jieba分词工具去除停用词: 停用词:1.在SEO中为节省空间和提高搜 ...
- AndroidManifest.xml里加入不同package的component (Activity、Service里android:name里指定的值一般为句号加类名),可以通过指定完全类名(包名+类名)来解决
我们都知道对于多个Activity如果在同一个包中,在Mainfest中可以这样注册 <span style="font-size: small;"><?xml ...
- Xcode出现报错,但是没有给出详细信息,可以看这里
Xcode出现报错,"Xcode build:clang: error: linker command failed with exit code 1 (use -v to..." ...
- UEditor可以如何直接复制word的图文内容到编辑器中
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- Android逆向之旅---基于对so中的section加密技术实现so加固
一.前言 好长时间没有更新文章了,主要还是工作上的事,连续加班一个月,没有时间研究了,只有周末有时间,来看一下,不过我还是延续之前的文章,继续我们的逆向之旅,今天我们要来看一下如何通过对so加密,在介 ...
- php linux环境安装ftp扩展
1.进入PHP安装源码包,找到ext下的ftp,进入 cd /home/local/php-5.6.25/ext/ftp 2./usr/local/php/bin/phpize 3../configu ...
- selenium 浏览器无界面模式运行
以Chrome浏览器为例: 方法一: from selenium.webdriver import Chrome, ChromeOptions opt = ChromeOptions() # 创建Ch ...
- 20180826(01)-Java数据结构
Java 数据结构 Java工具包提供了强大的数据结构.在Java中的数据结构主要包括以下几种接口和类: 枚举 (Enumeration) 位集合(BitSet) 向量 (Vector) 栈 (Sta ...
- java 简单指令说明
javac:Java编译器,Java程序的编译工具,用来将Java程序的源文件编译成字节码文件,也就是.class文件.java:Java解释器,解释和执行已经转换成字节码的Java应用程序.jdb: ...
