java:LeakFilling(JS,JQ)
1.<a href="javascript:void(0)" onclick="dele();"> a标签不使用链接的时候,必须加javascript:void(0),不然页面会刷新,造成部分功能失效,例如:隐藏ID为某的标签时,失去效果。
2.<option>中没有value时, .value 可以直接获得text文本内容。
3.style内各属性中,需用;号分割。
4.substr(开,闭)
5.rgb(" "," "," ")三原色:
if($("#username").val() != "您的用户名和登录名" && $("#username").css("color") != "rgb(224, 224, 224)") {
}
6. val可以获得输入的内容(DIY获取第一个,不能以val[index]的方式获取其他),还可以获取value属性的内容
attr只能获取属性的内容
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"></meta>
<title></title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("#in").val()); //val可以获得输入的内容,还可以获取value属性 : "我是value"
alert($("#in").attr("value"));//attr只能获取属性的内容 : "我是value"
})
})
</script>
</head>
<body>
用户名:<input id="in" type="text" value="我是value">
<button>我是button按钮</button>
</body>
</html>
7. JS中获取的都是DOM对象,以HTML开头,可以用innerHTML;
JQ中都是Object对象,Object开头,可以使用test()等函数,而JS对象不能使用JQ中的函数。
8. A: 使用for循环 get(index) 会将转换为JS对象,可以使用innerHTML等JS中的方法,不能使用JQ中的方法;
B: 使用each循环遍历,是JQ对象。
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"></meta>
<title></title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){ //第一种each遍历:
var x = $("h1");// 获取到所有的h1标签,返回的Object对象,并不是数组
x.each(function(index){
// alert(index);// 就是选中标签下标
alert($(this).text());// 循环中的每一个h1标签对象
}); //输出:h11 h12 h13 h14 //第二种for循环遍历:
//1.for循环两种方法:同样都是JS对象
var x = $("h1");
for(var i = 0; i < x.length; i++) {
var y = x.get(i);// heading对象(拿到每一个h1标签对象,一个整体------>转换为Document对象,会成为一个js对象)
alert(y.innerHTML); //输出:h11 h12 h13 h14
}
//2.方法
var x=$("h1");
for(var i=0;i<x.length;i++){
alert(x[i].innerHTML);
}
})
</script>
</head>
<body>
<input type="button" name="我是" value="测试" />
<h1 id="hh" name="hh1">h11</h1>
<h1 id="hh2" style="color:red;">h12</h1>
<h1>h13</h1>
<h1>h14</h1>
</body>
</html>
9. even:奇数行,下标为偶数
odd:偶数行,下标为奇数
10. "tr:first"第一个,
"tr:last"最后一个 ,
"tr:empty"操作为空的 ,
"td:contains(22)"是否包含22
"tr:hidden"隐藏的
"tr:visible"选中可视的
11. .appendTo("XX")XX包含到中间,首尾是别的
append("xx")追加
12. $("#hehe").html(" ") 后面追加一句话
$("#hehe").css("color","red") 修改样式
可以.html().css()
13. attr 赋的值需要attr取,prop不能取DIY成对出现
attr可以调用本身之外的其他属性
prop只能调用本身自有的属性
14.$("form>input") select中不包含<input>标签,所以也可以被选中
15.$("td").parent() 选出直接父级元素
$("td").parent().parent() 爷爷元素
$("td").parents() 祖先元素?
16. $(":标签名").val(); // :input 获取所有的input,包括button,select,textarea,input
$("input:text") //选中type=text类型的对象
$(":text").val(); // :text 选中所有type="text"的input
$(":enabled").val() ;// DIY选择出自然顺序一个能够输入的input框
$("form>input").val(); //"form>input"获取form表单下的第一个直接子元素
$("label~input");// label~input:~代表所有的兄弟元素
$("label+input") 加号代表是相邻的兄弟元素
$("input:button") 选中同一行input中的button
17.input之类判断值是否为空不能用null,用" "
18.使用JQuery遍历单选框和多选框,下拉列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script>
$(function(){
//下拉列表
$("select").blur(function(){
if($(":selected").val()==0){
alert("请选择你的婚姻状况");
}
})
//单选框
$("input:button").click(function(){
if($(":input:radio:checked").val()==null){
alert("请选择你的性别");
}
})
复选框第一种:
var s=$("input:checkbox:checked");
for(var x=0;x<s.length;x++){
alert(s[x].value);
}
//复选框第二种
var flag=true;
$("input:button").click(function(){
$(":checkbox").each(function(){
if((this).checked==false){
flag=false; //此处不能return
}else{
flag=true;
return;//只有出现选中的才可以return结束循环
}
})
if(flag==false){
alert("请选择你的爱好");
}
})
//复选框第三种
$(function(){
$("input:button").click(function(){
checkhobby();
})
})
function checkhobby(){
alert($("input:checkbox[name='hobby']:checked").length); //返回的是一组选中的数组
if($("input:checkbox[name='hobby']:checked").length<=0){ //双引号内必须加单引号
alert("请选择你的爱好");
return false;
}else{
return true;
}
}
}) </script>
</head>
<body>
婚否: <select>
<option value="0">请选择</option>
<option>已婚</option>
<option>未婚</option>
</select><br />
性别:<input type="radio" name="sex" value="nv"/>女
<input type="radio" name="sex" value="nan"/>男
<input type="radio" name="sex" value="baomi"/>保密<br/>
爱好:<input type="checkbox" name="hobby" value="football" />足球
<input type="checkbox" name="hobby" value="basketball" />蓝球
<input type="checkbox" name="hobby" value="scott" />橄榄球<br />
<input type="button"value="测试" />
</body>
</html>
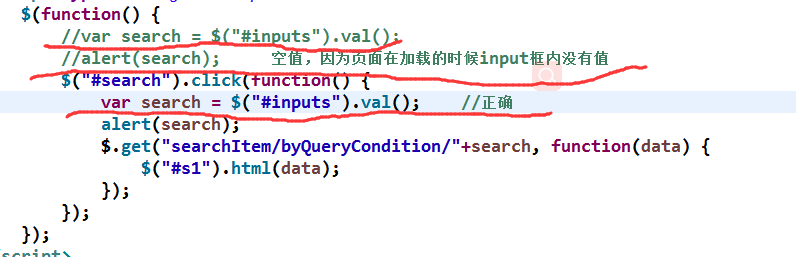
19.接收函数返回值时,必须在绑定的事件内部接收!
20.在jquery中没有break,continue这两条命令:
return false;——跳出所有循环;相当于 javascript 中的 break 效果。
return true;——跳出当前循环,进入下一个循环;相当于 javascript 中的 continue 效果
21.$(this).val()==(this).value
22. A:form表单中都有value,可以用.value获取值,其他的可以用innerHTML获取
B:JS中正则以/^开头 以$/结尾,test()就是匹配正则的函数
C: <option>中没有value时,用.value可以直接获取文本的内容
23.表内数据的删除:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"></meta>
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script>
$(function(){
alert("欢迎您来到主页面");
$("tbody>tr:odd").css("background-color","red");
$("tbody>tr:even").css("background-color","blue");
$("input").click(function(){
if(confirm("您的操作无法恢复")) {
$(this).parent().parent().hide();
/* $(function(){ 建个class="a2"
$(".a2").click(function(){
$(this).parent().parent().hide();
}) 也可以隐藏
}) */
}
});
});
</script>
</head>
<body>
<h1>主页</h1>
<table>
<thead>
<tr>
<th>学生编号</th>
<th>学生姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>s001</td>
<td>张三</td>
<td><input type="button" value="删除"/></td>
</tr>
<tr>
<td>s002</td>
<td>李四</td>
<td><input type="button" value="删除"/></td>
</tr>
<tr>
<td>s003</td>
<td>王五</td>
<td><input type="button" value="删除"/></td>
</tr>
</tbody>
</table>
</body>
</html>
24.frameset框架中form,<a/>,可以使用target=“ ” 来控制显示的位置
25.所有下级子类$("table>tbody")
$("table_tbody") 此处_代表空格
$(" .he tbody")
$(" .he>tbody")

26.注意:

27.js中: </script>标签必须成对出现,否则HTML页面会报函数未被定义错误

28.js的if判断,有那些情况会是true?
这里,变量如果不为0,null,undefined,false,都会被处理为true。
只要变量有非0的值或是某个对象,数组,字符串,都会认为true,说白了就是不为空
java:LeakFilling(JS,JQ)的更多相关文章
- java:LeakFilling(IO流)
1.IO流中缓冲区过小,会造成读入不全(打印出来的东西会不全)读入的会是最后一个读入的,不会造成写出不全(即写出来的东西).2.缓冲区在读入时的作用就是将某个文件内容的读入到缓冲区,然后通过缓冲区来进 ...
- java:LeakFilling(Servlet,JSP)
1.web-inf中的 .jsp 文件不会运行,其他都根据web.xml文档中的自然顺序进行运行 2.keep-alive 长连接(持续) UDP,TCP短连接 3.状态码:1(消息异常) 2(成 ...
- java:LeakFilling(Other)
1.Java项目的API文档如何生成?请将步骤写出. javadoc 源文件名.java; 2.增加package以后,我们在DOS下编译怎么做? javac -d . Test.java 3.Jav ...
- java:LeakFilling(Hibernate)
1.关系型数据库: Oracle / Mysql 数据持久化的技术: IO JDBC XML ... 主流的持久层框架: Hibernate mybatis---->apache产品 JPA( ...
- java:LeakFilling(struts2)
1.mvc: 目的: 将展现和业务相分离. Model1:JSP+JavaBean Model2:MVC(JSP+Servlet+JavaBean) 优点: A.各司其职,互不干涉 B.有利于分工协作 ...
- java:LeakFilling(面向对象)
1.类的修饰符只能是:public,默认的.另外:final ,abstract,(修饰符 (只有:public, 默认,)interface+类名 ). 2.在main函数中创建对象时,new哪个 ...
- java:easyui(重点示例)
1.accordion(可折叠的): <!doctype html> <html lang="zh"> <head> <title> ...
- Java:全局变量(成员变量)与局部变量
分类细则: 变量按作用范围划分分为全局变量(成员变量)和局部变量 成员变量按调用方式划分分为实例属性与类属性 (有关实例属性与类属性的介绍见另一博文https://blog.csdn.net/Drag ...
- LeetCode第[78]题(Java):Subsets(求子集)扩展——第[90]题:Subsets 2
题目:矩阵置0 难度:Easy 题目内容: Given a set of distinct integers, nums, return all possible subsets (the pow ...
随机推荐
- google的CacheBuilder缓存
适用性: 计算或检索一个值的代价很高,并且对同样的输入需要不止一次获取值的时候,就应当考虑使用缓存. 常用用法: LoadingCache<Key, Graph> graphs = Cac ...
- Springboot项目全局异常统一处理
转自https://blog.csdn.net/hao_kkkkk/article/details/80538955 最近在做项目时需要对异常进行全局统一处理,主要是一些分类入库以及记录日志等,因为项 ...
- Liunx centos 系统 修改hostname
1 centos6下修改hostname [root@centos6 ~]$ hostname # 查看当前的hostnmae centos6.magedu.com [root@centos6 ~]$ ...
- LVS+Heartbeat安装部署文档
LVS+Heartbeat安装部署文档 发表回复 所需软件: ipvsadm-1.24-10.x86_64.rpmheartbeat-2.1.3-3.el5.centos.x86_64.rpmhear ...
- C# WinForm捕获全局异常(捕获未处理的异常)
static class Program { /// <summary> /// 应用程序的主入口点. /// </summary> [STAThread] static vo ...
- Python 面向对象Ⅴ
基础重载方法 下表列出了一些通用的功能,你可以在自己的类重写: 运算符重载 Python同样支持运算符重载,实例如下: 以上代码执行结果如下所示: 类属性与方法 类的私有属性 __private_at ...
- 用CSS制作箭头的方法
一.箭头产生的原理 #demo12 { border: 100px solid; border-color:green blue orange red; width:100px; height:10 ...
- C语言 - strcat和strncat的编程实现及总结
一.函数strcat与stcncat的函数实现 1.strcat函数的实现 要求: 原型:char * strcat(char *dest, const char *src); 头文件:#inc ...
- 试用saucelabs进行浏览器兼容性测试
Hi,all 跟大家分享下saucelabs,一个云测试平台,支持PC和手机(自带的)浏览器的兼容性测试,并且支持selenium/appium的自动化测试,不过是收费的,价格还挺贵,但是人工的测试是 ...
- HDU 3669 [Cross the Wall] DP斜率优化
问题分析 首先,如果一个人的\(w\)和\(h\)均小于另一个人,那么这个人显然可以被省略.如果我们将剩下的人按\(w[i]\)递增排序,那么\(h[i]\)就是递减. 之后我们考虑DP. 我们设\( ...
