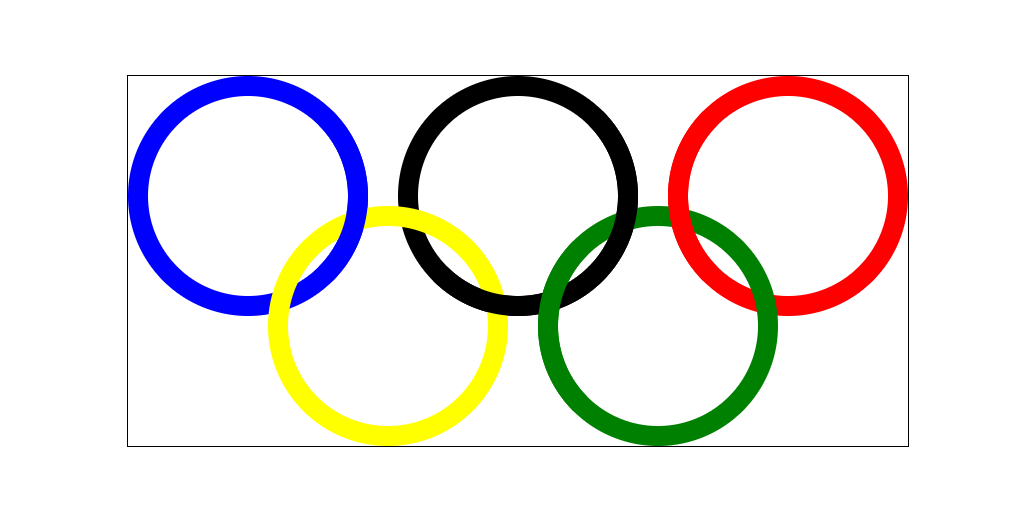
html+css实现奥运五环(环环相扣)
<!DOCTYPE html>
<html>
<head>
<title>奥运五环</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrapper{
width: 780px;
height: 370px;
border:1px solid black;
position: absolute;
left: 50%;
top: 50%;
margin-left: -390px;
margin-top: -185px;
}
.circle{
width: 200px;
height: 200px;
border-radius: 50%;
position: absolute;
}
/*蓝黑红黄绿*/
.blue{
border:20px solid blue;
}
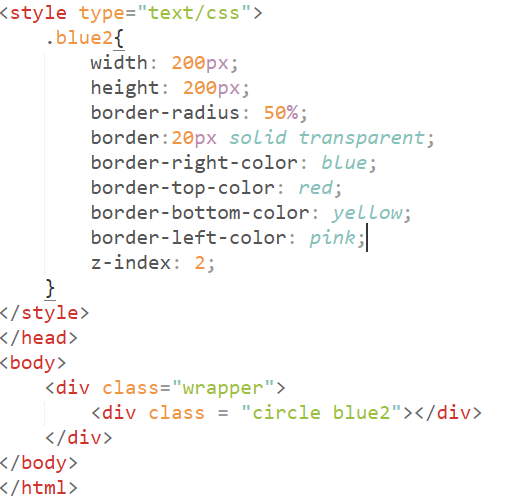
.blue2{
border:20px solid transparent;
border-right-color: blue;
z-index: 2;
}
.black{
border:20px solid black;
left: 270px;
}
.black2{
border:20px solid transparent;
border-bottom-color: black;
border-right-color: black;
left: 270px;
z-index: 2;
}
.red{
border:20px solid red;
left: 540px;
}
.red2{
border:20px solid transparent;
border-left-color: red;
left: 540px;
z-index: 2;
}
.yellow{
border:20px solid yellow;
left: 140px;
top:130px;
}
.green{
border:20px solid green;
left: 410px;
top:130px;
}
.green2{
border:20px solid transparent;
border-left-color: green;
left: 410px;
top:130px;
z-index: 2;
}
</style>
</head>
<body>
<div class="wrapper">
<div class = "circle blue"></div>
<div class = "circle blue2"></div>
<div class = "circle black"></div>
<div class = "circle black2"></div>
<div class = "circle red"></div>
<div class = "circle red2"></div>
<div class = "circle yellow"></div>
<div class = "circle green"></div>
<div class = "circle green2"></div>
</div>
</body>
</html>
效果:

实现原理:在有重叠部分,每个环对应位置有两个环,一个有色环,一个透明环,根据重叠部分应有的颜色设置透明环边框的颜色。
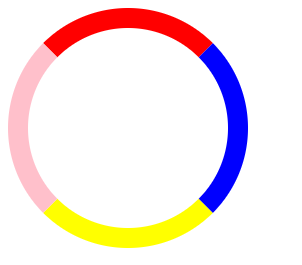
例如:


transparent属性:
用来指定全透明色彩
- transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。
- 在CSS1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
- 在CSS2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。
- 在CSS3中,transparent被延伸到任何一个有color值的属性上。
html+css实现奥运五环(环环相扣)的更多相关文章
- 用html和css制作奥运五环
<html><head><meta charset="utf-8"> <style>.circle1,.circle2,.circl ...
- Div+Css中transparent制作奥运五环
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas一周一练 -- canvas绘制奥运五环(1)
运行效果: <!DOCTYPE html> <html> <head> </head> <body> <canvas id=" ...
- 【MATLAB】用MATLAB绘制奥运五环
[MATLAB]用MATLAB绘制奥运五环 今天用MATLAB绘制了一个奥运五环,好吧,实际上是帮人做作业,嘿嘿. 贴代码: clear; clc; N = 1000; angle = linspac ...
- Python绘制奥运五环
绘制奥运五环主要涉及到Python中的turtle绘图库运用: turtle.forward(distance) 向当前画笔方向移动distance像素长度 turtle.backward(dista ...
- 第一讲:使用html5——canvas绘制奥运五环
<html> <head> <title>初识canvas</title> </head> <body> <canvas ...
- python3 turtle画正方形、矩形、正方体、五角星、奥运五环
python3 环境 turtle模块 分别画出 正方形.矩形.正方体.五角星.奥运五环 #!/usr/bin/env python # -*- coding:utf-8 -*- # Author:H ...
- 【scratch3.0教程】 2.3 奥运五环
(1)编程前的准备 在设计一个作品之前,必须先策划一个脚本,然后再根据脚本,收集或制作素材(图案,声音等),接着就可以启动Scratch,汇入角色.舞台,利用搭程序积木的方式编辑程序,制作出符合脚本的 ...
- python使用turtle库绘制奥运五环
效果图: #奥运五环 import turtle turtle.setup(1.0,1.0) #设置窗口大小 turtle.title("奥运五环") #蓝圆 turtle.pen ...
随机推荐
- 微信小游戏egret开发包括p2引擎小结
用egret + p2 做一个类似投球的小游戏,坑大致如下: 1.p2引擎与egret坐标不同注意转换,横坐标没什么,纵坐标egret.y = stageHeight - body.position[ ...
- Python 异常处理Ⅳ
异常的参数 一个异常可以带上参数,可作为输出的异常信息参数. 你可以通过except语句来捕获异常的参数,如下所示: 变量接收的异常值通常包含在异常的语句中.在元组的表单中变量可以接收一个或者多个值. ...
- Spring Controller RequestMapping
不同的Controller,可以标记相同的RequestMapping 但是精确到函数上时,不可以标记相同的RequestMapping构成完成相同的请求路径,如果标记,运行会报错,提示有相同的路径, ...
- SpringBoot项目中,AOP的使用
Springboot中自带依赖 1.创建一个SellerAuthorizeAspect类,打上标签@Aspect和@Component @Aspect @Component @Slf4j public ...
- hdu_1712(dp,背包)
hdu_1712 \[dp[i][j]\] 表示前i个物品用了j天得到的最大收益 \[ dp[i][j] = max(dp[i-1][j],dp[i][j-k]+ k*v[i][k]) \qquad ...
- Python3学习笔记(十二):闭包
闭包定义: 在一个外函数中定义了一个内函数,内函数里引用了外函数的临时变量,并且外函数的返回值是内函数的引用.这样就构成了一个闭包. 我们先来看一个简单的函数: def outer(a): b = 1 ...
- wkhtmltopdfhtml php生成pdf快照,网页截图,网页快照完整版 (原)
首先,安装(linux安装为例) 1.下载wkhtmltopdf wget http://download.gna.org/wkhtmltopdf/obsolete/linux/wkhtmltopdf ...
- Python3.X Selenium 自动化测试中如何截图并保存成功
在selenium for python中主要有三个截图方法,我们挑选其中最常用的一种. 挑最常用的:get_screenshot_as_file() 相关代码如下:(下面的代码可直接复制) # co ...
- [JZOJ6400]:Game(贪心+线段树+二分)
题目描述 小$A$和小$B$在玩一个游戏,他们两个人每人有$n$张牌,每张牌有一个点数,并且在接下来的$n$个回合中每回合他们两人会分别打出手中的一张牌,点数严格更高的一方得一分,然而现在小$A$通过 ...
- C++入门经典-例6.10-将多维数组转换成一维数组
1:代码如下: // 6.10.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> usin ...
