纯CSS做3D旋转魔方
昨天偶然看见网友(简单说 用CSS做一个魔方旋转的效果)做的一个3D旋转魔方 效果就是本博客右侧公告栏所示
在这里把做法展现出来
感兴趣的可以试试 做成自己特有的魔方
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <style>
- /*最外层容器样式*/
- .wrap {
- width: 200px;
- height: 200px;
- margin: 200px;
- position: relative;
- }
- /*包裹所有容器样式*/
- .cube {
- width: 200px;
- height: 200px;
- margin: 0 auto;
- transform-style: preserve-3d;
- transform: rotateX(-30deg) rotateY(-80deg);
- animation: rotate linear 20s infinite;
- }
- @-webkit-keyframes rotate {
- from {
- transform: rotateX(0deg) rotateY(0deg);
- }
- to {
- transform: rotateX(360deg) rotateY(360deg);
- }
- }
- .cube div {
- position: absolute;
- width: 200px;
- height: 200px;
- opacity: 0.8;
- transition: all .4s;
- }
- /*定义所有图片样式*/
- .pic {
- width: 200px;
- height: 200px;
- }
- .cube .out_front {
- transform: rotateY(0deg) translateZ(100px);
- }
- .cube .out_back {
- transform: translateZ(-100px) rotateY(180deg);
- }
- .cube .out_left {
- transform: rotateY(-90deg) translateZ(100px);
- }
- .cube .out_right {
- transform: rotateY(90deg) translateZ(100px);
- }
- .cube .out_top {
- transform: rotateX(90deg) translateZ(100px);
- }
- .cube .out_bottom {
- transform: rotateX(-90deg) translateZ(100px);
- }
- /*定义小正方体样式*/
- .cube span {
- display: block;
- width: 100px;
- height: 100px;
- position: absolute;
- top: 50px;
- left: 50px;
- }
- .cube .in_pic {
- width: 100px;
- height: 100px;
- }
- .cube .in_front {
- transform: rotateY(0deg) translateZ(50px);
- }
- .cube .in_back {
- transform: translateZ(-50px) rotateY(180deg);
- }
- .cube .in_left {
- transform: rotateY(-90deg) translateZ(50px);
- }
- .cube .in_right {
- transform: rotateY(90deg) translateZ(50px);
- }
- .cube .in_top {
- transform: rotateX(90deg) translateZ(50px);
- }
- .cube .in_bottom {
- transform: rotateX(-90deg) translateZ(50px);
- }
- /*鼠标移入后样式*/
- .cube:hover .out_front {
- transform: rotateY(0deg) translateZ(200px);
- }
- .cube:hover .out_back {
- transform: translateZ(-200px) rotateY(180deg);
- }
- .cube:hover .out_left {
- transform: rotateY(-90deg) translateZ(200px);
- }
- .cube:hover .out_right {
- transform: rotateY(90deg) translateZ(200px);
- }
- .cube:hover .out_top {
- transform: rotateX(90deg) translateZ(200px);
- }
- .cube:hover .out_bottom {
- transform: rotateX(-90deg) translateZ(200px);
- }
- </style>
- </head>
- <body>
- <!-- 外层最大容器 -->
- <div class="wrap">
- <!--包裹所有元素的容器-->
- <div class="cube">
- <!--前面图片 -->
- <div class="out_front">
- <img src="http://img.blog.csdn.net/20170716094246620" class="pic" />
- </div>
- <!--后面图片 -->
- <div class="out_back">
- <img src="http://img.blog.csdn.net/20170716094334594" class="pic" />
- </div>
- <!--左面图片 -->
- <div class="out_left">
- <img src="http://img.blog.csdn.net/20170716094400013" class="pic" />
- </div>
- <!--右面图片 -->
- <div class="out_right">
- <img src="http://img.blog.csdn.net/20170716094422331" class="pic" />
- </div>
- <!--上面图片 -->
- <div class="out_top">
- <img src="http://img.blog.csdn.net/20170716094444434" class="pic" />
- </div>
- <!--下面图片 -->
- <div class="out_bottom">
- <img src="http://img.blog.csdn.net/20170716094504432" class="pic" />
- </div>
- <!--小正方体 -->
- <span class="in_front">
- <img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
- </span>
- <span class="in_back">
- <img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
- </span>
- <span class="in_left">
- <img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
- </span>
- <span class="in_right">
- <img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
- </span>
- <span class="in_top">
- <img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
- </span>
- <span class="in_bottom">
- <img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
- </span>
- </div>
- </div>
- </body>
- </html>
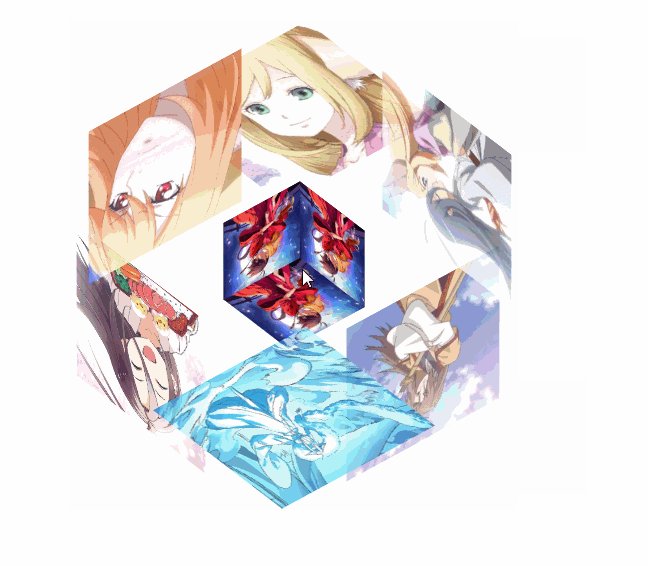
下面是效果图

其中难点:
transform-style: preserve-3d;
使被转换的子元素保留其 3D 转换:
参考链接 http://www.runoob.com/cssref/css3-pr-transform-style.html
css动画 http://www.runoob.com/css3/css3-animations.html
摘自:http://m.blog.csdn.net/FE_dev/article/details/75142505
2017-11-30 08:26:45
纯CSS做3D旋转魔方的更多相关文章
- CSS动画之旋转魔方轮播
很久没有回头来复习CSS方面的知识了, 正好又到了月底写文章的deadline......所以这次选择了详细巩固一下CSS3动画有关的知识点,因为之前只是用过一些属性并没有深究细节. 在我自己写完这篇 ...
- 纯CSS实现3D正方体动画效果
前言 纯CSS实现3D正方体动画效果,此方法是通过transform的旋转(rotate)和位移(translate)实现的,具体效果是鼠标滑过时正方体的一个面会产生位移 效果图
- 纯css做幻灯片效果
css3里面有一个@keyframes动画功能. w3c上面的例子: 可以使用它来做一个幻灯片效果. <!DOCTYPE html> <html lang="en" ...
- 纯CSS实现3D按钮效果
今天分享一个用纯CSS实现的3D按钮.css巧妙利用了box-shadow来实现3D物体的立体感,当按钮按下的时候再去修改box-shadow和top值.让人感觉有一种按钮被按下的感觉.css代码非常 ...
- 纯CSS实现3D图像轮转
CSS演武场今天继续,今天看一个纯css实现的3D图像轮转效果,请大家猛戳研究效果先,也可下载收藏先. 首先看html文件,div.billboard为效果的容器,利用10个div.poster分割图 ...
- 纯css做的安卓开机动画
随着css3的发展,越来越多的负责绚丽的效果可以由纯css来完成了.用css3实现的动画效果丝毫不必js实现的逊色,而且浏览器对css渲染的速度远比js快,大多数时候css的体积也不js小.其中css ...
- 纯CSS实现立方体旋转
下面为通过CSS动画实现的立方体旋转,可以改变CSS代码中关键帧定义(@keyframes)来改变立方体的旋转方式 HTML部分: <body class="body"> ...
- 纯CSS绘制3D立方体
本篇记录的是使用CSS3绘制3D立方体,并旋转起来. 我的思路: 1️⃣ 首先,用div元素画6个正方形摞在一起放在画布中间.为了区分,分别给每个div选择了不同的颜色,并且设置为半透明方便透视. 2 ...
- 纯css做三角形图标
以前做三角形图标一直是用图片,或者css3旋转,现在才发现原来还有这么简单的三角形 div { border: 10px solid transparent; border-bottom: 10px ...
随机推荐
- .htaccess防盗链方法(文件、图片)
http标准协议中有专门的字段记录referer,一来可以追溯上一个入站地址是什么,二来对于资源文件,可以跟踪到包含显示他的网页地址是什么. 因此所有防盗链方法都是基于这个Referer字段两种方法: ...
- Django学习系列9:接着修改首页
现在的功能测试还是失败的,继续修改代码,让其通过.因为HTML现在保存在模板中,可以尽情修改,无需编写额外的单元测试.我们需要一个<h1>元素 修改:lists/templates/hom ...
- Java I/O(二)其他常用的输入输出流PrintStream等、标准流重定向
四.FilterOutputStream.PrintStream PrintStream是继承自FilterStream类的,例如标准输出流System.out就是著名的PrintStream类对象. ...
- python之ORM
pymysql python操作数据库的基本步骤: 导入相应的python模块: 使用connect函数连接数据库,并返回一个connection对象: 通过connection对象的cursor方法 ...
- .net中[Serializable]序列化的应用
原文链接:https://blog.csdn.net/wanlong360599336/article/details/9222459 浅析.NET中的Serialization 摘要 本文简要介绍了 ...
- JavaScript分支结构Ⅱ—switch-case
㈠switch-case 使用场合 优先用于等值判断的条件中 ㈡switch-case 语句执行逻辑 switch case语句是一种特殊的分支结构,可以根据一个表达式的不同取值,从不同的程序入口 ...
- mysql 报错从 新安装
卸载从新安装,综合运用 https://www.jb51.net/article/146050.htm https://www.jb51.net/article/90275.htm https://w ...
- Python天天学_04_基础四
Python_day_04 金角大王: http://www.cnblogs.com/alex3714/articles/5765046.html ------Python是一个优雅的大姐姐 学习方式 ...
- [笔记]mongodb一
一.MongoDB介绍 MongoDB是一个由c++编写的基于分布式文件存储的数据库.MongoDB介于关系型数据库和非关系型数据库之间,是非关系型数据库中功能最丰富,最接近关系型数据库.具有高性能, ...
- R_Studio读取xls文件
百度经验 传送门 需要包xlsx 依赖包rjava 需要安装java编译环境 在R Console中执行命令install.packages("rjava"),install.pa ...
