swiper初步探索
最近要做一个效果,初步想到了使用swiper,不过貌似最后并不能完全通过swiper来实现,整整试了一天的时间都没有试出来,真是。。。压力很大,不过自己选的路,总要坚持走下去了。
Swiper(Swiper master) 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用与移动端的网站、网页应用程序(web apps),以及原生的应用程序(native apps)。主要是为IOS而设计的,同时,在Android、WP8系统也有着良好的用户体验。
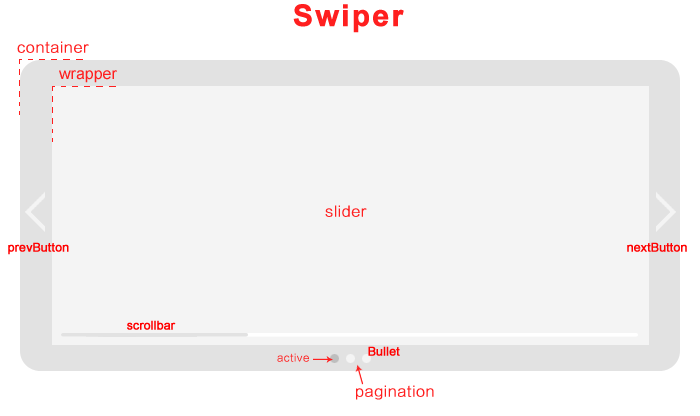
Swiper基本结构

这样的图片相信大家应该都很清楚,做过轮播图的都熟悉的很,如下表,就不多言了
| 名词 | 翻译 | 描述 |
|---|---|---|
| Swiper | 滑动、切换 | 整个滑动对象,有时特指滑块释放后仍然正向移动直到贴合边缘的过程(过渡) |
| container | 容器 | Swiper的容器,里面包括滑动块(slides)的集合(wrapper)、分页器(pagination)、前进按钮等 |
| wrapper | 包含 | 触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移 |
| slider | 滑块 | 切换的块中的一个,可以包含文字、图片、html元素或另外一个Swiper |
| pagination | 分页器 | 指示slide的数量和当前活动的slide |
| active | 活动的,激活的 | 可视的(visible)slide是活动的,当可视slide不止一个时,默认最左边那个是活动的 |
| callback | 回调函数 | 在某些情况下触发 |
下面结合一个实例
和其他插件使用方法一样,我们需加载swiper.min.js和swiper.min.css文件
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="swiper.min.css" type="text/css" />
<script src="swiper.min.js"></script>
</head>
<body>
输入您的内容
</body>
</html>
接下来在文档部分加入我们相应的主体内容,包含容器,包含,滑块,分页器,滚动条等,在相应位置加入对应class类即可,当然我们也可以自己通过class类设置相应的属性,如swiper-container的width及height
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div> <!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> <!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
然后再加上下面的代码就可以正式运行了
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
grabCursor:true, // 如果需要分页器
pagination: '.swiper-pagination', // 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev', // 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
</script>

这是典型的swiper类型,
我们可以通过一些参数的设置来取得更加精彩多变的效果;
如slidesPerView;设置slider容器能够同时显示的slides数量(carousel模式)。可以设置为number或者 'auto'则自动根据slides的宽度来设定数量

effect 切换效果
fade: 淡入,淡出
cube:可以对阴影进行相关设置。

还有 coverflow:

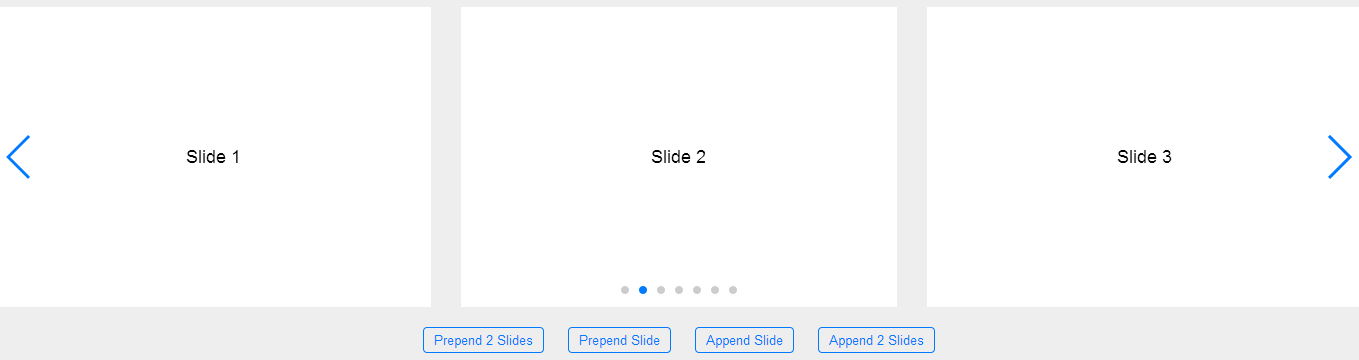
另外,我们还可以通过设置observer来动态更新初始化swiper。如下图。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"> <!-- Link Swiper's CSS -->
<link rel="stylesheet" href="../dist/css/swiper.min.css"> <!-- Demo styles -->
<style>
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 300px;
margin: 20px auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff; /* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.append-buttons {
text-align: center;
margin-top: 20px;
}
.append-buttons a {
display: inline-block;
border: 1px solid #007aff;
color: #007aff;
text-decoration: none;
padding: 4px 10px;
border-radius: 4px;
margin: 0 10px;
font-size: 13px;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<!-- Add Arrows -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<p class="append-buttons">
<a href="#" class="prepend-2-slides">Prepend 2 Slides</a>
<a href="#" class="prepend-slide">Prepend Slide</a>
<a href="#" class="append-slide">Append Slide</a>
<a href="#" class="append-2-slides">Append 2 Slides</a>
</p>
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script> <!-- Initialize Swiper -->
<script>
var appendNumber = 4;
var prependNumber = 1;
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
slidesPerView: 3,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
});
document.querySelector('.prepend-2-slides').addEventListener('click', function (e) {
e.preventDefault();
swiper.prependSlide([
'<div class="swiper-slide">Slide ' + (--prependNumber) + '</div>',
'<div class="swiper-slide">Slide ' + (--prependNumber) + '</div>'
]);
});
document.querySelector('.prepend-slide').addEventListener('click', function (e) {
e.preventDefault();
swiper.prependSlide('<div class="swiper-slide">Slide ' + (--prependNumber) + '</div>');
});
document.querySelector('.append-slide').addEventListener('click', function (e) {
e.preventDefault();
swiper.appendSlide('<div class="swiper-slide">Slide ' + (++appendNumber) + '</div>');
});
document.querySelector('.append-2-slides').addEventListener('click', function (e) {
e.preventDefault();
swiper.appendSlide([
'<div class="swiper-slide">Slide ' + (++appendNumber) + '</div>',
'<div class="swiper-slide">Slide ' + (++appendNumber) + '</div>'
]);
});
</script>
</body>
</html>
更多的属性,方法,回调函数等就不一 一列举了,http://www.swiper.com.cn/api/index.html,应有尽有
swiper初步探索的更多相关文章
- NoSQL初探之人人都爱Redis:(4)Redis主从复制架构初步探索
一.主从复制架构简介 通过前面几篇的介绍中,我们都是在单机上使用Redis进行相关的实践操作,从本篇起,我们将初步探索一下Redis的集群,而集群中最经典的架构便是主从复制架构.那么,我们首先来了解一 ...
- 【转】 NoSQL初探之人人都爱Redis:(4)Redis主从复制架构初步探索
一.主从复制架构简介 通过前面几篇的介绍中,我们都是在单机上使用Redis进行相关的实践操作,从本篇起,我们将初步探索一下Redis的集群,而集群中最经典的架构便是主从复制架构.那么,我们首先来了解一 ...
- 企查查app 初步探索
企查查app sign算法破解初步探索 之前有说过企查查的sign的解密,但这次是企查查app的sign算法破解,目前是初步进程. 已删除!!!! 上边一些变量已经找到了,其中就有时间戳,其余两个需要 ...
- Springboot与ActiveMQ、Solr、Redis中分布式事物的初步探索
Springboot与ActiveMQ.Solr.Redis中分布式事物的初步探索 解决的场景:事物中的异步问题,当要求数据库与solr服务器的最终一致时. 程序条件: 利用消息队列,当数据库添加成功 ...
- ASP.Net请求处理机制初步探索之旅 - Part 1 前奏
开篇:ASP.Net是一项动态网页开发技术,在历史发展的长河中WebForm曾一时成为了ASP.Net的代名词,而ASP.Net MVC的出现让这项技术更加唤发朝气.但是,不管是ASP.Net Web ...
- ASP.Net请求处理机制初步探索之旅 - Part 2 核心
开篇:上一篇我们了解了一个请求从客户端发出到服务端接收并转到ASP.Net处理入口的过程,这篇我们开始探索ASP.Net的核心处理部分,借助强大的反编译工具,我们会看到几个熟悉又陌生的名词(类):Ht ...
- 百度Clouda的初步探索
最近一直比较关注百度Clouda,参加了数次百度Clouda团队举办的技术沙龙,也利用了一些时间读了开发文档,下面谈谈我对这个框架的初步理解: 1. 轻应用和Clouda的区别和联系: ...
- ASP.Net请求处理机制初步探索之旅 - Part 1 前奏(转)
在读本文之前建议先阅读IIS架构:http://www.cnblogs.com/tiantianle/p/5079932.html 不管是ASP.Net WebForm还是ASP.Ne ...
- openfire服务器+Spark搭建即时聊天系统 & 阿里云的初步探索
晚上出去和洋仔吃了涮肉,喝了点啤酒,不知不觉就聊到了11点,感觉他工作状态还不错,emmm...都要加油吧.虽然没有当时去山西零下二十多度那么夸张,这几天北京的冬夜还是有点小冷的.好了进入正题: 一. ...
随机推荐
- python面向对象进阶 反射 单例模式 以及python实现类似java接口功能
本篇将详细介绍Python 类的成员.成员修饰符.类的特殊成员. 类的成员 类的成员可以分为三大类:字段.方法和特性. 注:所有成员中,只有普通字段的内容保存对象中,即:根据此类创建了多少对象,在内存 ...
- golang heap container balance request
package mainimport ( "container/heap" "fmt" "log" "math/rand" ...
- wp8 入门到精通 仿QQPivot 提示数量
<Grid x:Name="LayoutRoot" Background="White"> <Grid Width="480&quo ...
- 无法启动程序 ”*.lib”
解决办法: 把含有入口函数(main函数)的 工程 如 cpp-test 设置为启动项 具体操作: 选中 cpp-test 工程 右击 —> 设为启动项目
- Android屏幕适配全攻略(最权威的官方适配指导) (转)
招聘信息: Cocos2d-X 前端主程 [新浪微博]手机客户端iOS研发工程师 20k-40k iOS 开发工程师 iOS高级开发工程师(中国排名第一的企业级移动互联网云计算公司 和创科技 红圈营销 ...
- oracle本机登录不上dba的权限不足错误
说明:因遇到“sqlplus / as sysdba”登录oracle时遇到权限不足(ora-01031)错误:百度到以下资料,原文链接: http://www.xifenfei.com/2011/1 ...
- JSTL标签详解以及应用实例
JSTL Apache提供的标签库,jar包:jstl-1.2.jar,如果用MyEclipse,它会自动导入,无需自己导入,如果没有使用MyEclipse那么需要自行导入. ------------ ...
- LR Analysis:详解FirstBufferTime
LR Analysis:详解FirstBufferTime 详解 第 一次缓冲时间 测试结果分析过程中,经常遇到第一次缓冲时间 FirstBufferTime,并且发现大 部分系统的响应时间也都浪 ...
- Loadrunner中参数化实战(6)-Random+Each occurrence
参数化数据30条: 脚本如下,演示登录,投资,退出操作是,打印手机号: 首先验证Vugen中迭代: Random+Each occurrence 设置迭代4次Action 结果如下:
- css3设置边框属性
css设置边框属性:设置边框圆角 <!DOCTYPE html> <html> <head lang="en"> <meta charse ...
