iOS开发UI篇—Quartz2D使用(信纸条纹)
iOS开发UI篇—Quartz2D使用(信纸条纹)
一、前导程序
新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺。
#import "YYViewController.h" @interface YYViewController () @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad]; UIImage *image=[UIImage imageNamed:@"me"];
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
} @end
效果:

二、实现信纸条纹的效果
//
// YYViewController.m
// 01-信纸条纹
//
// Created by 孔医己 on 14-6-11.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import "YYViewController.h" @interface YYViewController () @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad]; // 1.生成一张以后用于平铺的小图片
CGSize size = CGSizeMake(self.view.frame.size.width, );
UIGraphicsBeginImageContextWithOptions(size , NO, ); // 2.画矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = ;
CGContextAddRect(ctx, CGRectMake(, , self.view.frame.size.width, height));
[[UIColor whiteColor] set];
CGContextFillPath(ctx); // 3.画线条 CGFloat lineWidth = ;
CGFloat lineY = height - lineWidth;
CGFloat lineX = ;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, , lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx); UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
} @end
效果:

三、应用场景
完成一个简陋的电子书阅读器
代码:
//
// YYViewController.m
// 01-信纸条纹
//
// Created by 孔医己 on 14-6-11.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import "YYViewController.h" @interface YYViewController () @property (weak, nonatomic) IBOutlet UITextView *textview;
- (IBAction)perBtnClick:(UIButton *)sender;
- (IBAction)nextBtnClick:(UIButton *)sender;
@property(nonatomic,assign)int index;
@end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad]; // 1.生成一张以后用于平铺的小图片
CGSize size = CGSizeMake(self.view.frame.size.width, );
UIGraphicsBeginImageContextWithOptions(size , NO, ); // 2.画矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = ;
CGContextAddRect(ctx, CGRectMake(, , self.view.frame.size.width, height));
[[UIColor brownColor] set];
CGContextFillPath(ctx); // 3.画线条 CGFloat lineWidth = ;
CGFloat lineY = height - lineWidth;
CGFloat lineX = ;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, , lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx); UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
//self.view.backgroundColor=color;
self.textview.backgroundColor=color;
} - (IBAction)perBtnClick:(UIButton *)sender {
self.index--;
self.textview.text=[NSString stringWithFormat:@"第%d页",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl"; [self.textview.layer addAnimation:ca forKey:nil]; } - (IBAction)nextBtnClick:(UIButton *)sender {
self.index++;
self.textview.text=[NSString stringWithFormat:@"第%d页",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl"; [self.textview.layer addAnimation:ca forKey:nil];
}
@end
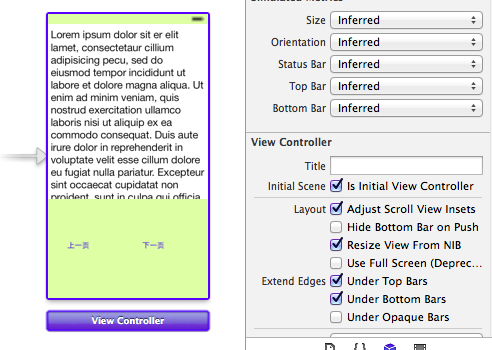
storyboard中的界面布局

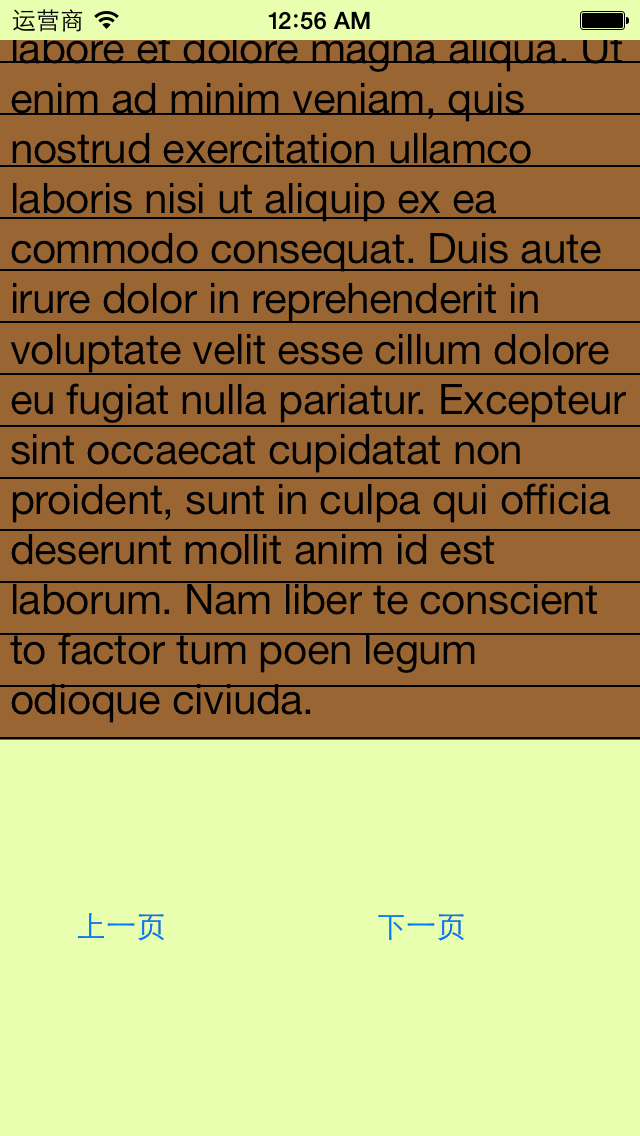
实现的简单效果:


iOS开发UI篇—Quartz2D使用(信纸条纹)的更多相关文章
- iOS开发UI篇—Quartz2D使用(绘制基本图形)
iOS开发UI篇—Quartz2D使用(绘制基本图形) 一.简单说明 图形上下文(Graphics Context):是一个CGContextRef类型的数据 图形上下文的作用:保存绘图信息.绘图状态 ...
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: // // YYlineview.m // 03-画直线 // // Created by apple on 14-6-9. // ...
- iOS开发UI篇—Quartz2D简单使用(二)
iOS开发UI篇—Quartz2D简单使用(二) 一.画文字 代码: // // YYtextview.m // 04-写文字 // // Created by 孔医己 on 14-6-10. // ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈) 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目,自定义一个view类和storyboard关联后, ...
- iOS开发UI篇—Quartz2D使用(矩阵操作)
iOS开发UI篇—Quartz2D使用(矩阵操作) 一.关于矩阵操作 1.画一个四边形 通过设置两个端点(长和宽)来完成一个四边形的绘制. 代码: - (void)drawRect:(CGRect)r ...
- iOS开发UI篇—Quartz2D使用(图片剪切)
iOS开发UI篇—Quartz2D使用(图片剪切) 一.使用Quartz2D完成图片剪切 1.把图片显示在自定义的view中 先把图片绘制到view上.按照原始大小,把图片绘制到一个点上. 代码: - ...
- iOS开发UI篇—Quartz2D简单使用(三)
iOS开发UI篇—Quartz2D简单使用(三) 一.通过slider控制圆的缩放 1.实现过程 新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联. 界 ...
- iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepat ...
随机推荐
- C#.NET 字符串转数组,数组转字符串
string str = "1,2,3,4,5,6,7"; string[] strArray = str.Split(','); //字符串转数组 ...
- js实现继承的五种方式
function Parent(firstname) { this.fname=firstname; ; this.sayAge=function() { console.log(this.age); ...
- 自定义view imageviw
新建一个类继承imageview package com.exaple.myselfview; import android.content.Context; import android.graph ...
- Web Servic和Web API的区别
Web Service:1.它是基于SOAP协议的,数据格式是XML2.只支持HTTP协议3.它不是开源的,但可以被任意一个了解XML的人使用4.它只能部署在IIS上Web API:1.这是一个简单的 ...
- python核心编程学习记录之面向对象编程
未完待续525
- 初识Python第三天(二)
2.2 OrderedDict有序字典 import collections dic = collections.OrderedDict() dic['k1'] = 'v1' dic['k2'] = ...
- 【jQuery】window.onload 和 $(document).ready() 的区别
... 在Stack Overflow上看到了这个问题,自己翻译了过来. The onload event is a standard event in the DOM, while the read ...
- PHP 回调、匿名函数和闭包
<?php class Product{ public $name; public $price; function __construct($name, $price){ $this-> ...
- Java 中的 static 使用之静态变量
大家都知道,我们可以基于一个类创建多个该类的对象,每个对象都拥有自己的成员,互相独立.然而在某些时候,我们更希望该类所有的对象共享同一个成员.此时就是 static 大显身手的时候了!! Java 中 ...
- CSRF攻击原理以及防御
一.CSRF是什么? CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSR ...
