梳理javascript原型整体思路
相信很多对javascript原型初步了解的人都知道prototype,constructor,__proto__这些名词,也在一定程度上可以使用这些对象、属性。甚至知道在构造函数的原型上定义方法供实例对象使用。但是很多人对原型的整个构成以及prototype和constructor等的关系没有明确的知识架构,现在就随我看一下他们之间的关系到底是什么样的吧~(本文默认读者已经对原型有一定了解,如果还没有开始了解原型建议阅读《javascript高级程序设计》一书关于原型的章节)
好的,现在我们就以一段代码为基础对原型进行分析
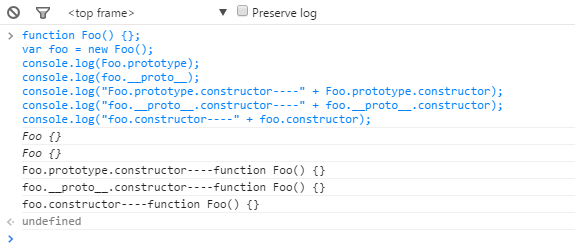
function Foo() {};
var foo = new Foo();
console.log(Foo.prototype);
console.log(foo.__proto__);
console.log("Foo.prototype.constructor----" + Foo.prototype.constructor);
console.log("foo.__proto__.constructor----" + foo.__proto__.constructor);
console.log("foo.constructor----" + foo.constructor);
首先贴出这段代码的答案在进行分析

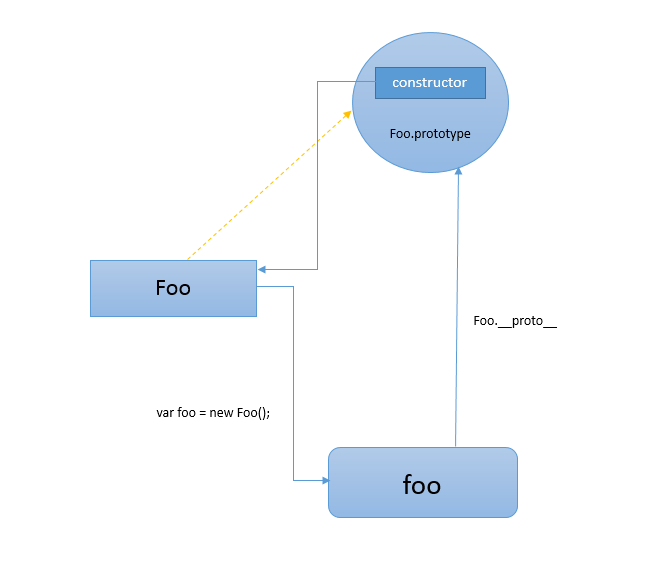
可以看出 Foo.prototype 和 foo.__proto__ 为相同的值,并且值为一个对象,其实 __proto__ 是为了方便查找一个实例化对象的构造函数的原型而专门设置出的属性,所以他的值必然与他构造函数的prototype相同。那prototype是怎么产生的呢?来看图

当Foo函数作为构造函数实例化foo对象时,会创建出一个新对象并将它关联在Foo.prototype上(答案1),并且为foo创建与Foo.prototype的连接(foo.__proto__(答案2))。foo独立保存Foo内部的属性及方法并单独执行操作,如果在foo内部查找不到需要的属性(方法只是属性类型为函数是的一个别名)则向上查找,如果存在于Foo.prototype中,怎只用或修改构造函数原型上的属性。
Foo.prototype是一个对象,有上面代码的答案就可看出,这个对象存在一个不可枚举的属性 constructor ,指向创建出它的构造函数,所以Foo.prototype.constructor 是Foo这个函数(答案3)。因为foo.__proto__与Foo.prototype相等,所以foo.__proto__.constructor是Foo这个函数(答案4)。又因为foo可以通过原型链查找并使用Foo.prototype的属性,所以~~foo可以使用constructor属性,而constructor属性的指向前面已经说过,所以foo.constouctor也是Foo这个函数(答案5)。
梳理javascript原型整体思路的更多相关文章
- Javascript原型模式总结梳理
在大多数面向对象语言中,对象总是由类中实例化而来,类和对象的关系就像模具跟模件一样.Javascript中没有类的概念,就算ES6中引入的class也不过是一种语法糖,本质上还是利用原型实现.在原型编 ...
- 关于javascript原型链的个人理解
首先js是一种面对对象的语言,虽然大多数时候是以面对过程的形式展现出来.先来看一段代码: function Base() { this.name = 'tarol'; } function Sub() ...
- 一文梳理JavaScript中的this
最近零零碎碎看了许多关于this的文章,本着"好记性不如烂笔头"的思想,特在这里整理一下this有关的知识点.[长文警告!!!] 接下来,笔者将按照以下目录对this进行阐述: t ...
- JavaScript原型OOP——你上车了吗?
.title-bar { width: 80%; height: 35px; padding-left: 35px; color: white; line-height: 35px; font-siz ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(5)——instanceof
又介绍一个老朋友——instanceof. 对于值类型,你可以通过typeof判断,string/number/boolean都很清楚,但是typeof在判断到引用类型的时候,返回值只有object/ ...
- 深入理解javascript原型和闭包(16)——完结
之前一共用15篇文章,把javascript的原型和闭包. 首先,javascript本来就“不容易学”.不是说它有多难,而是学习它的人,往往都是在学会了其他语言之后,又学javascript.有其他 ...
- 深入理解javascript原型和闭包(完结)
原文链接:http://www.cnblogs.com/wangfupeng1988/p/3977924.html 说明: 该教程绕开了javascript的一些基本的语法知识,直接讲解javascr ...
随机推荐
- Python简介及环境部署
Python的由来: Python的创始人:Guido van Rossum Guido 在1989年12月时,寻找一门“课余”编程项目来打发圣诞节前后的时间.Guido决定为当时正构 ...
- 洛谷P1460 健康的荷斯坦奶牛 Healthy Holsteins
题目描述 农民JOHN以拥有世界上最健康的奶牛为傲.他知道每种饲料中所包含的牛所需的最低的维他命量是多少.请你帮助农夫喂养他的牛,以保持它们的健康,使喂给牛的饲料的种数最少. 给出牛所需的最低的维他命 ...
- Objective-C 谈谈深浅拷贝,copy和mutable copy都不是完全拷贝
(一)字符串中的指针赋值,copy和mutablecopy NSString和NSString (1)指针赋值 肯定指向同一个字符串地址. (2)copy(和直接指向一样) NSString *str ...
- ASP.NET MVC 给ViewBag赋值Html格式字符串的显示问题总结
今天再给自己总结一下,关于ViewBag赋值Html格式值,但是在web页显示不正常; 例如,ViewBag.Content = "<p>你好,我现在测试一个东西.</p& ...
- centos7安装eclipse
centos7安装eclipse Eclipse是一个集成开发环境(IDE),包含一个基工作区和定制环境的可扩展插件系统.大部分使用 Java 编写,Eclipse 可以用来开发应用程序.通过各种插件 ...
- HDU 1535 Invitation Cards(最短路 spfa)
题目链接: 传送门 Invitation Cards Time Limit: 5000MS Memory Limit: 32768 K Description In the age of te ...
- Wavefront OBJ 转换成OpenGL ES使用的C/C++文件
项目需要展示3D max模型,通过调研
- linux中运维相关命令
1.awk 可以参考:http://www.itshouce.com.cn/linux/linux-awk.html 1.1 常见语法 cat test.txt | awk 'BEGIN{print ...
- wifi-mac
//18:a6:f7:12:0b:8b //18:a6:f7:1e:a9:57 //18:a6:f7:1f:8e:69 //18:a6:f7:12:0b:9c //18:a6:f7:1f:cd:d4 ...
- win7搭建web服务器
首先找到安装的tomcat软件,打开里面的webapp文件夹,在里面新建一个文件夹用作web应用程序访问端地址,然后再到新建的文件夹test里放入想要被访问的东西,这里我用的是一个测试的页面test. ...
