3、JS中的语句
1.块语句
常用于组合0~多个语句:语法:{语句1;语句2……}
*没有块级作用域:如:在for循环里面定义一个自增数 i,可以在for循环外取到它跳出循环时的值,而且for循环里面新定义的数据也能取到。
*但是如果在函数里面定义一个变量,在函数外面取不到。
2. var 声明语句
var a = 1,b = 1;//正确
var a = b = 1; //不正确,如果用在方法中会出错,如:
function foo(){
var a = b = 1;
}
foo();
console.log(typeof a ); //'undefined'
console.log(typeof b ); //'num'
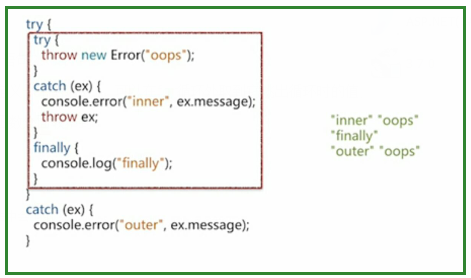
3.try...catch...finally: try后面必须有catch或者finally。
嵌套:注意执行的顺序:



4.函数语句
1)function fd(){//dosth ;return;} 函数声明
2)var fe = function(){//dosth} 函数表达式
以上两种区别在于function声明会被优先处理,即函数前置;所以在定义function前调用fd()可以成功,函数表达式则不可以
3)for in (例:for name in obj)
(1)顺序不确定,不能用遍历的方法
(2)对象的enumerable为false时不会在里面出现
(3)受原型链影响
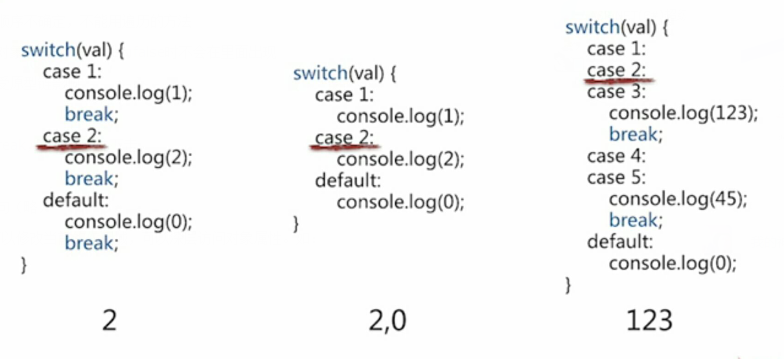
4)switch
如果不写break,就会继续往下走。

5)循环语句(略)
6)with 可以修改当前的作用域,可以深层访问对象属性。如:
with({x:1}){console.log(x);}
with(document.forms[0]){console.log(name.value);} ==>var form = document.forms[0];console.log(form.name.value);
让JS引擎优化更难,可读性差,可被变量定义代替,严格模式下被禁用。(syntaxerror)
5.严格模式
是一种特殊的执行模式,它修复了部分语言上的不足,提供更强的错误检查,并增强安全性。
进入严格模式:'use strict' 可以是方法里,也可以是整个文档的开头,不一定非要写在第一行,可以在前面写其他的命令,但是不能写var之类。
1)不允许未声明的变量赋值。比如:x=1 只能写成 var x = 1。(refferenceerror)
2)arguments变为参数的静态副本(如果修改属性还是会相互影响)
3)delete参数、函数名报错。(syntaxerror)
4)delete不可配置的属性(如:configurable:false)报错 。(typeerror)
5)对象字面量重复属性名报错。(syntaxerror)
6)禁止八进制字面量。如:console.log(0123)。(syntaxerror)
7)eval,arguments变为关键字,不能作为变量、函数名。(syntaxerror)
8)eval 独立作用域。(undefined)
……
3、JS中的语句的更多相关文章
- js中退出语句break,continue和return 比较
js中退出语句break,continue和return 比较 在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是 ...
- js中退出语句break,continue和return 比较(转)
原链接:http://blog.163.com/ued_er/blog/static/199703159201210283107315/ js中退出语句break,continue和return 比较 ...
- js中特有语句-with
<script type="text/javascript"> /* *为了简化对象调用内容的书写. *可以用js中的特有语句with来完成. *格式 *with{ * ...
- js中退出语句break,continue和return 比较 (转载)
在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止 首先:break和continue两个一 ...
- js中if语句的几种优化代码写法
UglifyJS是一个对javascript进行压缩和美化的工具,在它的文档说明中,我看到了几种关于if语句优化的方法. 一.使用常见的三元操作符 复制代码 代码如下: if (foo) bar(); ...
- js中退出语句break,continue和return 比较 (转)
在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止 首先:break和continue两个一 ...
- js中哪些语句在if语句中默认为真
结论:js中有一个函数是:Boolean(value)这个函数把一个value值转换成相应的boolean值. 当value为以下值是为true:1.任意的非空字符串 .2.任意的非0数字 而当val ...
- js中的语句
java语句与js的语句一样.1.判断if else/switch <script type=text/javascript> function fun1(){ var num = 10; ...
- js中switch语句不执行
参考http://www.jb51.net/article/54393.htm switch语句与if语句的关系最为密切,也是其它编程语言中普遍使用的一种流程控制语句,但switch的匹配是全等模式, ...
随机推荐
- Spark 1.1.0 编译(为了支持hbase 0.98.6)
为了支持hbase0.98.6,需要重新编译spark 1. 下载spark 1.1.0源代码,以及 scala-2.10.4的bin包. 将环境变量 SCALA_HOME 设置为 scala-2.1 ...
- Linux 执行ll命令时指定按文件时间或大小排序
按时间排序: $ ll -ht 按大小排序: $ ll -hS 使用--help查看命令的用法,如 $ ll --help
- 利用excel拆分数据
要求:将sheet1中的数据按照公司名称拆分到不同的工作表 使用VBA: 1:打开sheet1的查看代码 2:运行 ·········································· ...
- Compounding绑定属性
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- SecureCRT配色
SecureCRT是一款支持SSH(SSH1和SSH2)的终端仿真程序,简单的说是Windows下登录UNIX或Linux服务器主机的软件.SecureCRT支持SSH,同时支持Telnet和rlog ...
- 避免jsp传参返回乱码问题
$("#searchForm input").each(function(i){ var obj=$(this); var va=obj.val(); obj.val(decode ...
- Extjs关于alert显示不出—异步问题
对应extjs提示框不能正常显示,而使用js的本身提示框可以正常,但由于样式不统一,不是 好的解决方法. 解决该问题,要了解extjs异步原理. ext的提示框都是异步的,非阻塞模式的,浏览器js的提 ...
- php总结 --- 2.字符串
字符串 恩聪 正则表达式 恩聪 中文验证 if (preg_match("/[\x{4e00}-\x{9fa5}]{2,4}\s{0,}\w{8,15}/u", $keyword) ...
- Deep Learning 17:DBN的学习_读论文“A fast learning algorithm for deep belief nets”的总结
1.论文“A fast learning algorithm for deep belief nets”的“explaining away”现象的解释: 见:Explaining Away的简单理解 ...
- Android 之计算控件颜色透明度
Android 之计算控件颜色透明度 1.UI会给一个数值,例如:#EFE000,透明度30% 2.用255乘以30%等于76.5,然后四舍五入等于77 3.用计算器将十进制的77转成十六进制的数据为 ...
