css:使用笔记(不断更新中...)
1,inline-block
Inline :1是不支持宽高的 2 在一行内显示 span 啥的~
Block:1,占一行 2支持宽高
但是img因为在一行并排显示,我们归为行(内嵌)元素,但支持设置宽高就是inline-block 。
本质inline-block :行内的块:
一特性,行并排显示,2,并支持宽高设定3,内容撑开宽度。只是宽度
一问题1,多个inline的标签之间有间隙,宽度为字体(哪个字体?)大小的一半,设置字体16 间隙为8 20--10
解决:解决方案1 doyue解决方案2
一问题2,IE6 7不支持块元素的设置inline-block,块元素设置之后,依然占据一行。但支持行元素设置
IE6,7支持inline元素转换成inline-block,但不支持block元素转换成inline-block,
所以非inline元素在IE6,7下要转换成inline-block,需先转换成inline,然后触发hasLayout,以此来获得和inline-block类似的效果;你可以这样:
全兼容的inline-block:
div {
display: inline-block;
*display: inline;
*zoom: 1;
}

2,鼠标指针:
1,Gif png 兼容性有问题。使用.cur 文件
2,pionter,当前面的图片不现实的时候,显示的

3,textarea的宽度不能,高度可以调整。
textarea{ resize: vertical; }
4,网页重排
加载一个页面读取,在向下滚动时,内容看似“上下跳动”,这就是网页重排。
这是因为浏览器不知道图像的尺寸,不能保留空间为它。因此,当图像被加载,它必须将其插入到页面中,并把它下面和右面的东西移走,做一个重排。
解决此问题的一个先决条件是,要知道图片的高宽。
http://www.webkaka.com/blog/archives/responsive-images-how-to-prevent-reflow.html
5,块元素内容(p)不能自动换行
<article class="section02-eng">English,EnglishEnglishEng,lishEnglis中文hEnglishEnglishEnglishE,nglishEnglish,EnglishEnglishEnglishEnglishEngli,shEnglishEnglishEngl,ishEnglishEnglishEnglishEnglishEnglishEngliv,mshEnglishEnglishEnglishEnglishEng,lishEnglishEnglishEnglishEng,lishEnglishEnglishEnglish</article>
你换成中文就自动换行了,连续的英文被识别成一个单词,所以只会撑开。
word-wrap: break-word;
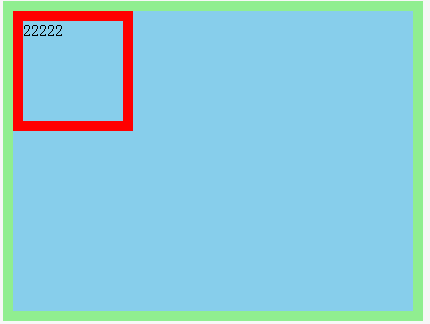
6,内层div负外边距,可以抵消外层div的padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.divout{
width:300px;
height:300px;
background:skyblue;
border:10px solid lightgreen;
padding-left:100px;/**/
}
.divinner{
width:100px;
height:100px;
background:skyblue;
border:10px solid red;
margin-left:-100px;
}
</style>
</head>
<body>
<div class="divout">
<div class="divinner">
22222
</div>
</div>
</body>
</html>

css:使用笔记(不断更新中...)的更多相关文章
- 微信小程序练习笔记(更新中。。。)
微信小程序练习笔记 微信小程序的练习笔记,用来整理思路的,文档持续更新中... 案例一:实现行的删除和增加操作 test.js // 当我们在特定方法中创建对象或者定义变量给与初始值的时候,它是局部 ...
- vue-学习笔记(更新中...)
vue学习笔记 2017-08-23 11:10:28 Vue实例: var vm = new Vue({ // 选项 }) 实例化Vue.Vue实例,构造函数Vue.创建一个Vue的根实例,Vue ...
- IdentityServer4笔记整理(更新中)
1 OAuth 2.0 1.1 OAuth 2.0协议流程图 1.2 授权码模式 1.3 简化模式 1.4 资源所有者密码模式 1.5 客户端凭证模式 2 OpenID Connect(OIDC) 2 ...
- 保姆级尚硅谷SpringCloud学习笔记(更新中)
目录 前言 正文内容 001_课程说明 002_零基础微服务架构理论入门 微服务优缺点[^1] SpringCloud与微服务的关系 SpringCloud技术栈 003_第二季Boot和Cloud版 ...
- 《Java并发编程实战》读书笔记(更新中)
一.简介 1.多线程编程要注意的几点: 安全性:永远不发生糟糕的事情 活跃性:某件正确的事情最终会发生(不会发生无限循环或者死锁) 性能:正确的事尽快发生(上下文切换消耗之类的) 二.线程安全 1.为 ...
- react-navigation 使用笔记 持续更新中
目录 基本使用(此处基本使用仅针对导航头部而言,不包含tabbar等) header怎么和app中通信呢? React-Navigation是目前React-Native官方推荐的导航组件,代替了原用 ...
- AIX学习笔记(更新中)
AIX操作系统基本命令 系统的进入和退出login: 输入用户名(例如:user01)password: 输入用户口令若用户名及口令均正确,则用户将登陆成功.此时系统会出现命令提示符 $或#,即表示可 ...
- KISSY学习笔记(更新中)
序:身为一个JAVA开发工程师,前端代码我尽量是使用原生的JS来写的,或是使用一些JQ的开源组件(但是也只是使用,没有好好去研究过JQ这个框架).目前由于工作需要,必须要使用KISSY,打算借此机会, ...
- ubuntu学习笔记--不断更新中
1.rpm软件包相关: rpm软件包安装命令: rpm -ivh linuxqq-v1.0.2-beta1.i386.rpm rpm软件默认安装路径查询: rpm -ql *.rpm ubuntu如何 ...
随机推荐
- [转载] Spring MVC - 处理器拦截器
5.1.处理器拦截器简介 Spring Web MVC的处理器拦截器(如无特殊说明,下文所说的拦截器即处理器拦截器)类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理. ...
- Codeforces Round #335 (Div. 2)
水 A - Magic Spheres 这题也卡了很久很久,关键是“至少”,所以只要判断多出来的是否比需要的多就行了. #include <bits/stdc++.h> using nam ...
- iOS 获取当前用户的用户路径并写入文件
NSString *path = [[@"~" stringByExpandingTildeInPath] stringByAppendingString: @"/tmp ...
- oracle 授权
1.授权oss01用户,此用户可以执行sys.utl_i18n存储过程. grant execute on sys.utl_i18n to oss01;grant execute on sys.dbm ...
- Leetcode Maximum Depth of Binary Tree
Given a binary tree, find its maximum depth. The maximum depth is the number of nodes along the long ...
- HTML5 Geolocation 构建基于地理位置的 Web 应用
HTML5 中的新功能 HTML5 是最新一代的 HTML 规范,是 W3C 与 WHATWG 合作的结果,目前仍外于开发中.自从上一代 HTML4,Web 世界已经发生了巨大的变化,HTML5 的到 ...
- [Cocos2d-x For WP8]Layer 层
层(CCLayer) 从概念上说,层就是场景里的背景. CCLayer同样是CCNode的子类,通常用addChild方法添加子节点.CCLayer对象定义了可描绘的区域,定义了描绘的规则.C ...
- 好的 iOS 代码习惯
一,使用别人的框架时,尽量在退出时移除框架创建的对象 if (_giftToastView) { [_giftToastView removeFromSuperview]; _giftToastVie ...
- Android控件属性大全(转)
http://blog.csdn.net/pku_android/article/details/7365685 LinearLayout 线性布局 子元素任意: Tab ...
- Javascript 异步编程的4种方法
你可能知道,Javascript语言的执行环境是"单线程"(single thread). 所谓"单线程",就是指一次只能完成一件任务.如果有多个任务,就必须排 ...
