LinearLayout


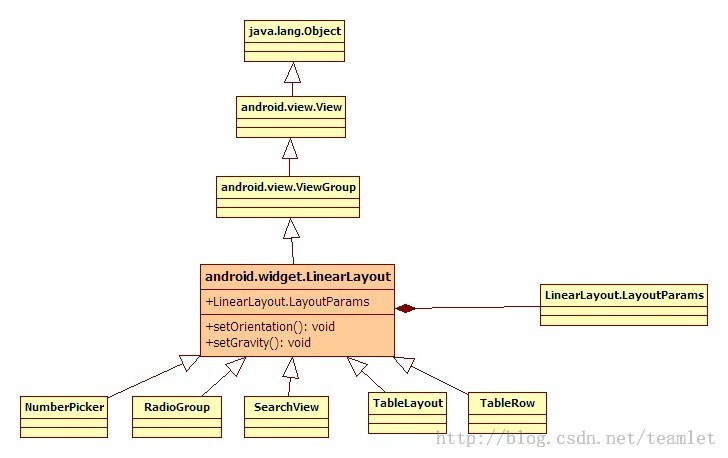
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
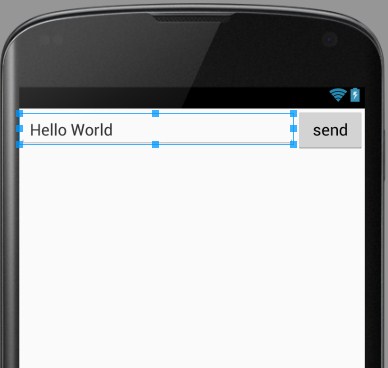
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_weight="4" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="send"
android:id="@+id/btn_send"
android:layout_weight="1" />
</LinearLayout>


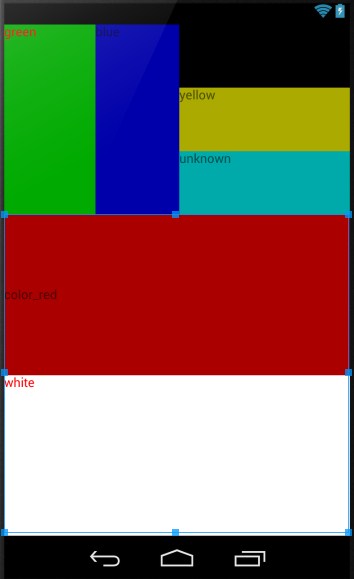
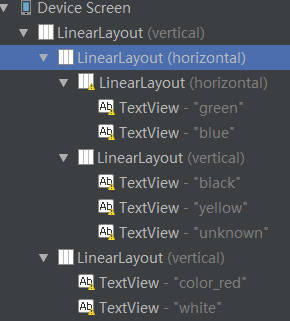
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:layout_weight="1" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="green"
android:textColor="#ff0000"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="black"
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="unknown"
android:background="#00aaaa"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2">
<TextView
android:text="color_red"
android:gravity="fill_vertical"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"/>
<TextView
android:text="white"
android:textColor="#ff0000"
android:background="#ffffff"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"/>
</LinearLayout>
</LinearLayout>

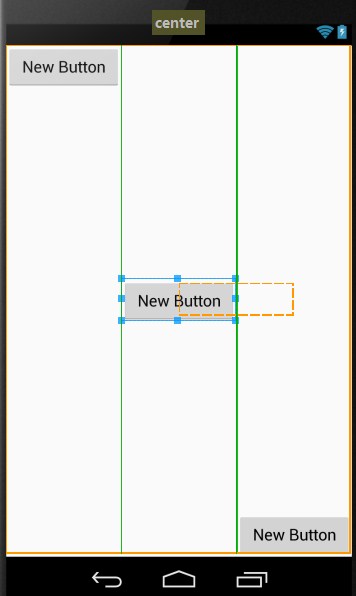
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button3"
android:layout_gravity="bottom|right|top"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2"
android:layout_gravity="center_vertical"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button"
android:layout_gravity="bottom"
android:layout_weight="1" />
</LinearLayout>
LinearLayout的更多相关文章
- Android中的LinearLayout布局
LinearLayout : 线性布局 在一般情况下,当有很多控件需要在一个界面列出来时,我们就可以使用线性布局(LinearLayout)了, 线性布局是按照垂直方向(vertical)或水平方向 ...
- 和我一起看API(一)你所不知道的LinearLayout补充
楼主英语水平差,翻译的不好的话请多多指正,嘿嘿... A Layout that arranges its children in a single column or a single row. T ...
- Android-RelativeLayout(相对布局)、LinearLayout(线性布局)
RelativeLayout(相对布局):按照各子元素之间的位置关系完成布局. 定位:android:layout_above="@id/xxx" --将控件置于给定ID控件之上 ...
- LinearLayout布局问题
LinearLayout是平时开发中很常见的线性布局方式,分为水平和竖直2种,笔者在实际使用中发现了如下问题,希望能帮到别人. 横着的LinearLayout,凡是设置x坐标的属性都不起作用,比如la ...
- 动态添加LinearLayout的高度
WindowManager wm = (WindowManager) getContext() .getSystemService(Context.WINDOW_SERVICE); int width ...
- 动态生成linearLayout
LinearLayout linearLayout=new LinearLayout(this); linearLayout.setOrientation(LinearLayout.VERTICAL) ...
- Android的学习第六章(布局一LinearLayout)
今天我们来说一下Android五大布局-LinearLayout布局(线性布局) 含义:线性布局,顾名思义,指的是整个Android布局中的控件摆放方式是以线性的方式摆放的, 主要作用:主要对整个界面 ...
- This TableLayout layout or its LinearLayout parent is possibly useless
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Record:Handle onClick for our custom LinearLayout for Gallery-like HorizontalScrollView
Handle onClick for our custom LinearLayout for Gallery-like HorizontalScrollView The post "Im ...
- Andriod中textview垂直水平居中及LinearLayout内组件的垂直布局
1.textview 垂直水平居中的设置 Android:gravity="center_vertical|center" 2.LinearLayout中设置控件垂直布局,默认的是 ...
随机推荐
- cmake 编译 c++ dll 的一个例子
CMakeLists.txt project(xxx) add_library(xxx SHARED xxx.cpp) add_executable(yyy yyy.cpp) target_link_ ...
- C语言二维数组中的指针问题
#include "stdio.h" void main() { int a[5][5]; int i,j; for (i=0;i<5;i++) { for (j=0;j&l ...
- [c#]params可变参数
摘要 在项目中多多少少会用到params这个关键字,来修饰参数,它的作用,让该参数的个数是可变的,并且可变参数必须是方法的最后一个参数.但如何判断到底有没有为该参数传递值,怎么判断? 一个例子 sta ...
- VMnet1和V8
vmware默认使用了两个虚拟网卡: vmnet1 v1 vmnet8 v8 vmnet1是host-only,也就是说,选择用vmnet1的话就相当于VMware给你提供了一个虚拟交换机,仅将虚拟机 ...
- 不解压直接查看tar包内容
. file.tar.gz gzip -dc file.tar.gz | tar tvf - . file.tar.bz2 bzip2 -dc file.tar.bz2 |tar tvf - . fi ...
- [译]Introducing ASP.NET 5
原文:http://weblogs.asp.net/scottgu/introducing-asp-net-5 ASP.NET 5预览版发布了, 可以在这下载最新的Visual Studio 2015 ...
- CAN总线 SJA1000中断
背景: 最近一直在使用C8051F340 + SJA1000来实现CAN通信,就SJA1000部分做个记录. 正文: 整个系统结构拓扑图如下: 两路CAN,C8051F340作为CPU,处理CAN与U ...
- 天翼宽带政企网关B2-1P 如何获得超级管理员账号?
RT 用useradmin没办法做NAT,想进telecomadmin里面看看,,,,,并且已经使用过nE7jA%5m这个密码登录,没有用! 求办法!!! 最佳答案 查找超级管理员密码方法: 1.用光 ...
- “北航Clubs”功能规格说明书
1.项目目标说明: 北航Clubs的初衷是服务社团,服务学生,满足社团与学生的信息互通的需求.社团管理运营方便的需求. 建设网站的目的是使学生可以在一个权威可信的网站上获取到社团实时的动态,社团活动的 ...
- IOS学习目录
一.UI 1.基础控件 2.高级控件 二.多线程网络 1.网络请求.网络安全 2.
