微信端应用 ionic实现texarea 自适应高度
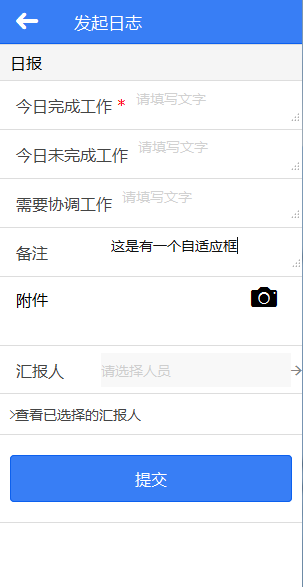
最近公司项目,做微信端用到texarea 需要实现自适应高度的功能
当然自适应高度的方法很多网上找一大片,最直接的方式就是在使用到texarea的controller中添加js代码事件来实现,这中方式是比较麻烦用到一处就要添加一次
我们既然用到 ionic(angular)就要以ionic的思维去做东西,ionic提供了一个强大的功能就是 directive 自定义指定,这个功能爽炸天了,可以通过dom元素上的属性监听
dom从而实现对Dom的修改,以下是实现方式:
js,代码
//给有自适应高度的textarea添加事件
app.directive('textareaAuto', function ($timeout) {
return {
restrict: 'A',
link: function(scope, element, attr) {
console.log(element[0].nodeName)
//判断是否是 TEXTAREA
if("TEXTAREA"==element[0].nodeName&&attr.textareaAuto){
//自适应高度
$(element).autoTextarea()
}
}
};
});
html页面:
<textarea type="text" textarea-auto="true" rows="1" data-id="{{report.id}}" datatypes="{{report.type}}"> </textarea>


其中textarea-auto为自定义指令 如果项目中任何地方用需要自适应高度只要添加 textarea-auto="true" z指令即可
$(element).autoTextarea() //至二个是自定义的一个插件可以在网上搜以下很多的,如果有需要可以留言
微信端应用 ionic实现texarea 自适应高度的更多相关文章
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- 云瓣影音网站&&微信端(已开源)
随着该项目的发布到线上(小打小闹),即将又要开启另一段崭新的旅程.强迫自己停下来写写所学所得,个人认为总结和分享是一种很棒的学习方式.那让我们先来瞧瞧项目长的什么样.如果着急要源码的朋友,可以下拉到最 ...
- vue-textarea 自适应高度
需求简介 一个搜索页面,上面输入框,下面列表展示搜索到的结果. 重点是:产品要求搜索框默认显示一行,当输入的文字超过一行时,输入框的高度会随着改变,直到输入完毕. 解决思路设想 本想利用textare ...
- 安卓微信端打开H5页面背景图被键盘挤压移动位置解决
问题:在微信端(安卓浏览器也如此)打开的H5登录页面中,点击输入信息,弹出软键盘会挤压背景图片. 本来的body宽高设置body{width:100%,height:100%},不起作用,这样写就会导 ...
- iOS 【终极方案】精准获取webView内容高度,自适应高度
前言:是这样的,刚写完上一篇文章还没缓过神来,上一篇文章我还提到了,想和大家聊聊原生+H5如何无缝连接的故事.结果我朋友就给我发了两篇他的作品.他的做法也都有独到之处.好的文章都是这样,让你每次看都能 ...
- iOS即时通讯输入框随字数自适应高度
代码地址如下:http://www.demodashi.com/demo/13210.html 前言 本人最近在研究socket与聊天界面的UI,在写聊天界面UI的时候是模仿微信的界面其中的文字输入框 ...
- [Swift通天遁地]二、表格表单-(12)设置表单文字对齐方式以及自适应高度的文本区域TextArea
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 自适应高度输入框(contenteditable/textarea)
一.用div模拟textarea div模拟输入域可以根据输入内容自动伸缩,而input和textarea输入内容较多时,高度固定,内容会显示不全. 1.坑1(IOS端无法输入) 在取消全局默认样 ...
- 微信端页面使用-webkit-box和绝对定位时,元素上移的问题
-webkit-box 的用法 通常,在移动端要实现水平方向平分宽度的布局,会使用 -webkit-box 来布局.它的使用方法是: <div class='parent'> <di ...
随机推荐
- C# 窗体位置 Show和ShowDialog(转)
CenterParent 窗体在其父窗体中居中. CenterScreen 窗体在当前显示窗口中居中,其尺寸在窗体大小中指定. Manual 窗体的位置由 Location 属性确定. Windows ...
- java-两个大数相加
题目要求:用字符串模拟两个大数相加. 一.使用BigInteger类.BigDecimal类 public static void main(String[] args) { String a=&qu ...
- 手动创建oem
[oracle@std bin]$ /u02/app/product//db_1/bin/emca -config dbcontrol db -repos create STARTED EMCA at ...
- bzoj1150: [CTSC2007]数据备份Backup--贪心+优先队列维护堆
题目大意:将k对点两两相连,求最小长度 易证得,最优方案中,相连的办公楼一定是取相邻的比取不相邻的要更优 然后就可以用贪心来做这道题了.. 之前向CZL大神学习了用堆来贪心的做法orz 大概思路就是将 ...
- 函数响应式编程(FRP)—基础概念篇
原文出处:http://ios.jobbole.com/86815/. 一函数响应式编程 说到函数响应式编程,就不得不提到函数式编程,他们俩有什么关系呢?今天我们就详细的解析一下他们的关系. 现在下面 ...
- 字符串—strcpy
来自——百度百科 原型声明:char *strcpy(char* dest, const char *src); 头文件:#include <string.h> 和 #include ...
- Matlab图像处理函数:regionprops
本篇文章为转载,仅为方便学术讨论所用,不用于商业用途.由于时间较久,原作者以及原始链接暂时无法找到,如有侵权以及其他任何事宜欢迎跟我联系,如有侵扰,在此提前表示歉意.----------------- ...
- NTFS 权限讲解 ACL
节选自:Securing Windows Server 2003 4.1 Protecting Files with NTFS File Permissions The primary techniq ...
- How to bind data to a user control
http://support.microsoft.com/kb/327413 Create a user control by inheriting from the System.Windows. ...
- lr并发量和迭代的区别
1.并发量 并发量也就是同时运行的量.比如100个用户同时登录,那么并发量就是100.当然这100个用户可以进行参数化,也可以采用设置虚拟用户数(vuser). 2.迭代 迭代就是单个用户运行的次数. ...
