三、jQuery--jQuery基础--jQuery基础课程--第11章 jQuery 工具类函数
1、获取浏览器的名称与版本信息
在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browser.mozilla为true,表示当前为火狐浏览器,还可以通过$.browser.version方式获取浏览器版本信息。
例如,调用$.browser对象,获取浏览器名称并显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过调用$.browser对象,检测当前浏览器的所属类型,并根据类型不同,将浏览器名称保存至变量中,最后将变量的内容显示在页面中。
2、检测浏览器是否属于W3C盒子模型
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为IE盒子模型,两者区别为在Width和Height这两个属性值中是否包含padding和border的值,w3c盒子模型不包含,IE盒子模型则包含,而在jQuery 中,可以通过$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。
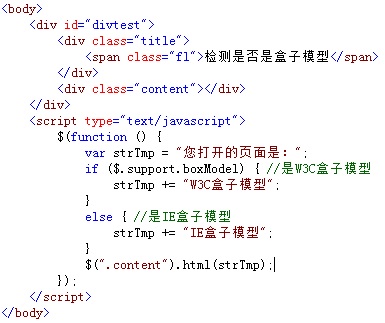
例如,根据页面的特征,并通过$.support.boxModel属性的返回值,显示当前浏览器是否属于标准的w3c盒子模型,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于打开的页面属于标准的w3c盒子模型,因此,在调用$.support.boxModel属性时,返回true值。
3、检测对象是否为空
在jQuery中,可以调用名为$.isEmptyObject的工具函数,检测一个对象的内容是否为空,如果为空,则该函数返回true,否则,返回false值,调用格式如下:
$.isEmptyObject(obj);
其中,参数obj表示需要检测的对象名称。
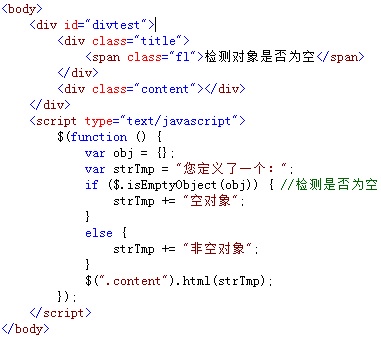
例如,通过$.isEmptyObject()函数,检测某个指定的对象是否为空,并将结果显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于对象obj的内容为空,因此,$.isEmptyObject()函数检测obj时,返回true,并根据返回的true值在页面中显示对应的文字内容。
4、检测对象是否为原始对象
调用名为$.isPlainObject的工具函数,能检测对象是否为通过{}或new Object()关键字创建的原始对象,如果是,返回true,否则,返回false值,调用格式为:
$.isPlainObject (obj);
其中,参数obj表示需要检测的对象名称。
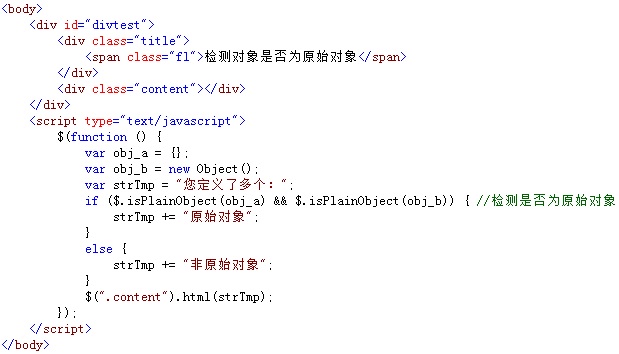
例如,通过$.isPlainObject()函数,检测某个指定的对象是否为原始,并将结果显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于自定义的obj_a和obj_b都是属于原始对象,因此,当调用$.isPlainObject()函数检测这两个对象时,都返回true值。
5、检测两个节点的包含关系
调用名为$.contains的工具函数,能检测在一个DOM节点中是否包含另外一个DOM节点,如果包含,返回true,否则,返回false值,调用格式为:
$.contains (container, contained);
参数container表示一个DOM对象节点元素,用于包含其他节点的容器,contained是另一个DOM对象节点元素,用于被其他容器所包含。
例如,通过$.contains()函数,检测两个节点对象间是否存在包含关系,并将检测的结果显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,documentElement是DOM根结点,而body只是根结点下的子节点之一,它们之间存在包含关系,因此,返回true值,并显示“包含”字样。
6、字符串操作函数
调用名为$.trim的工具函数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中间的空格,调用格式为:
$.trim (str);
参数str表示需要删除左右两边空格符的字符串。
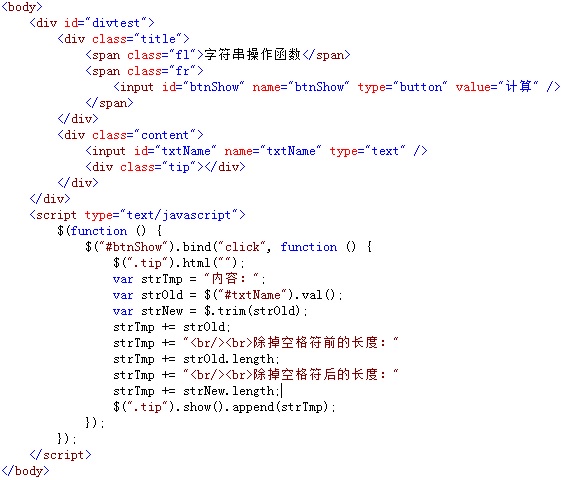
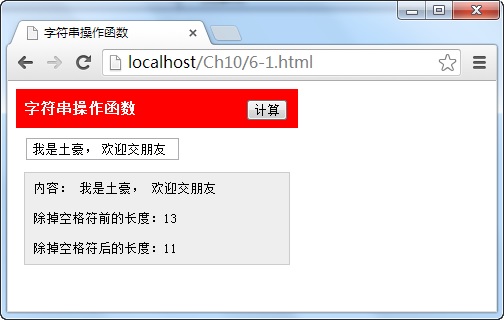
例如,通过$.trim()函数,除掉一个两边均有空格符的字符串,并将其执行前后的字符长度都显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于文本框中的字符串前后分别有一个空格字符,因此,它的字符长度为13,调用trim()函数删除字符串前后空格之后,字符串长度则变为11。
7、URL操作函数
调用名为$. param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务端发送URL请求,调用格式为:
$. param (obj);
参数obj表示需要进行序列化的对象,该对象也可以是一个数组,整个函数返回一个经过序列化编码后的字符串。
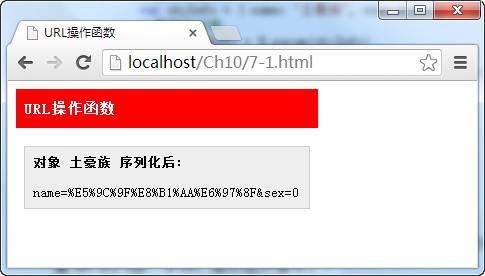
例如,通过$.param()函数,对指定的对象进行序列化编码,使其成为可执行传值的URL地址,并将该地址显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过调用工具函数$.param()可以将一个对象进行序列化并编码成可以在地址栏中直接执行的URL字符串。
param和serialize的区别是什么?前者是对任意的参数进行URL地址格式的转换,而后者仅属于form提交的数据转换。
8、使用$.extend()扩展工具函数
调用名为$. extend的工具函数,可以对原有的工具函数进行扩展,自定义类级别的jQuery插件,调用格式为:
$. extend ({options});
参数options表示自定义插件的函数内容。
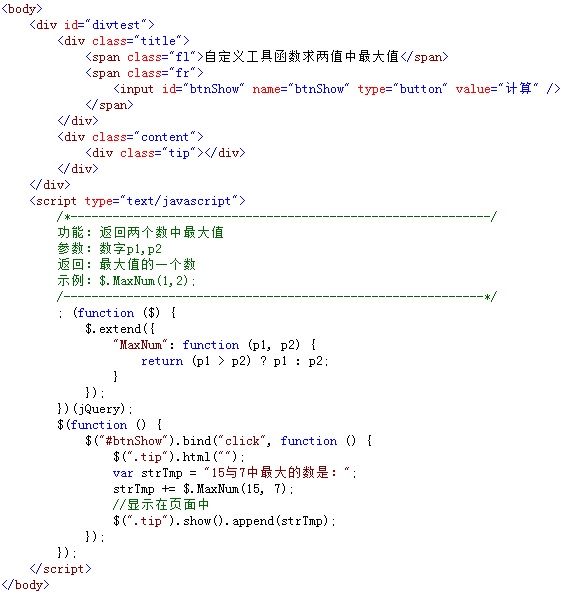
例如,调用$.extend()函数,自定义一个用于返回两个数中最大值的插件,并在页面中将插件返回的最大值显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“计算”按钮时,先调用自定义插件中名为“MaxNum”的方法,计算并返回两个数值中的最大值,然后,将该值显示在页面中。
9、使用$.extend()扩展Object对象
除使用$.extend扩展工具函数外,还可以扩展原有的Object对象,在扩展对象时,两个对象将进行合并,当存在相同属性名时,后者将覆盖前者,调用格式为:
$. extend (obj1,obj2,…objN);
参数obj1至objN表示需要合并的各个原有对象。
例如,调用$.extend()函数对两个已有的对象进行合并,并将合并后的新对象元素内容显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当两个对象通过$.extend()函数扩展合并后,返回一个包含两个对象中全部属性元素的新对象,相同名称的“name”属性,前者被后者覆盖。
练习:
自定义一个jquery插件,在列表<ul>元素中,鼠标在表项<li>元素移动时,可以自定义其获取焦点(focus)时的背景颜色,即设置表项<li>元素选中时的背景色.
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
- </head>
- <body>
- <ul>
- <li>橘子</li>
- <li>苹果</li>
- <li>香蕉</li>
- <li>鸭梨</li>
- <li>葡萄</li>
- </ul>
- <script>
- (function($) {
- $.fn.extend({
- "focusColor": function(li_col) {
- var def_col = "#ccc"; //默认获取焦点的色值
- var lst_col = "#fff"; //默认丢失焦点的色值
- //如果设置的颜色不为空,使用设置的颜色,否则为默认色
- li_col = (li_col == undefined) ? def_col : li_col;
- $(this).find("li").each(function() { //遍历表项<li>中的全部元素
- $(this).mouseover(function() { //获取鼠标焦点事件
- $(this).css("background-color", li_col); //使用设置的颜色
- }).mouseout(function() { //鼠标焦点移出事件
- $(this).css("background-color", "#fff"); //恢复原来的颜色
- })
- })
- return $(this); //返回jQuery对象,保持链式操作
- }
- });
- })(jQuery);
- $(function() {
- $(this).focusColor("yellow");
- });
- </script>
- </body>
- </html>
三、jQuery--jQuery基础--jQuery基础课程--第11章 jQuery 工具类函数的更多相关文章
- 锋利的jQuery第2版学习笔记8~11章
第8章,用jQuery打造个性网站 网站结构 文件结构 images文件夹用于存放将要用到的图片 styles文件夹用于存放CSS样式表,个人更倾向于使用CSS文件夹 scripts文件夹用于存放jQ ...
- 三、jQuery--jQuery基础--jQuery基础课程--第7章 jQuery 动画特效
1.调用show()和hide()方法显示和隐藏元素 show()和hide()方法用于显示或隐藏页面中的元素,它的调用格式分别为:$(selector).hide(speed,[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第12章 jQuery在线聊天室
在线聊天室案例 一.功能简介: 1.用户需要登录后才能进入聊天室交流 2.已无刷新的方式,动态展示交流后的内容和在线人员的基本信息 3.登录后的用户可以提交文字和表情图标 技术重点:利用ajax的无刷 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
1.拖曳插件——draggable 拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第2章 jQuery 基础选择器
1.#id选择器 jquery能使用CSS选择器来操作网页中的标签元素.如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id") 其中#my_id ...
- 三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({option ...
- 三、jQuery--jQuery基础--jQuery基础课程--第8章 jQuery 实现Ajax应用
1.使用load()方法异步请求数据 使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:load(url,[data],[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第6章 jQuery 事件与应用
1.页面加载时触发ready()事件 ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第3章 jQuery过滤性选择器
1.:first过滤选择器 本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素. 在jQuery中,如果想得到一组相 ...
随机推荐
- IO基础
流向: 输入流:从硬盘到java 程序 (读数据) 输出流:从java 到硬盘 (写数据) 数据类型: 字节流: {用记事本打开,不能读懂,用 字节流} 输入: InputStrea ...
- 如何将jsp页面的table报表转换到excel报表导出
假设这就是你的jsp页面: 我们会添加一个“导出到excel”的超链接,它会把页面内容导出到excel文件中.那么这个页面会变成这个样子 在此,强调一下搜索时关键词的重要性,这样一下子可以定位到文章, ...
- JDBC连接MySQL数据库的方法和实例
import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java. ...
- Opencv角点检测
#include "stdafx.h" #define max_corners 20 int main() { int cornerNum = max_corners; vecto ...
- CI基本配置
<?php defined('BASEPATH') OR exit('No direct script access allowed'); /* |----------------------- ...
- 9.5---括号是否有效(CC150)
leetcode原题: char temp ; Stack<Character> stack = new Stack<Character>();//error:Stack< ...
- Spring结合Quartz实现多任务定时调用(转载)
Quartz框架提供了丰富的任务调度支持,比如,在 何时执行何种任务,它是一个开源的由OpenSymphony维护的项目,开发者能够在Java EE,或单独的Java SE应用中使用它.无论是简单的任 ...
- C# 毕业证书打印《三》
打印很关键的方法,打印方法DataPrint(),将你要打印的数据信息发送到打印机就可以了,打印机将自动处理. public void DataPrint() { try { PrintDocumen ...
- Sort Transformed Array
Given a sorted array of integers nums and integer values a, b and c. Apply a function of the form f( ...
- 【leetcode】Unique Paths II
Unique Paths II Total Accepted: 22828 Total Submissions: 81414My Submissions Follow up for "Uni ...
