DOM参考手册及事件参考手册
给全局HTML DOM元素增加函数的方法
HTMLElement.prototype.hasClass = function (className) {
return new RegExp("(^|\\s)" + className + "(\\s|$)").test(this.className);
}
常用的节点类型:

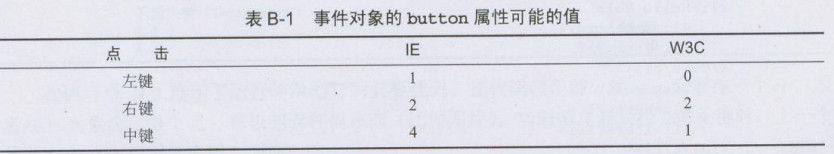
事件对象的button属性可能的值

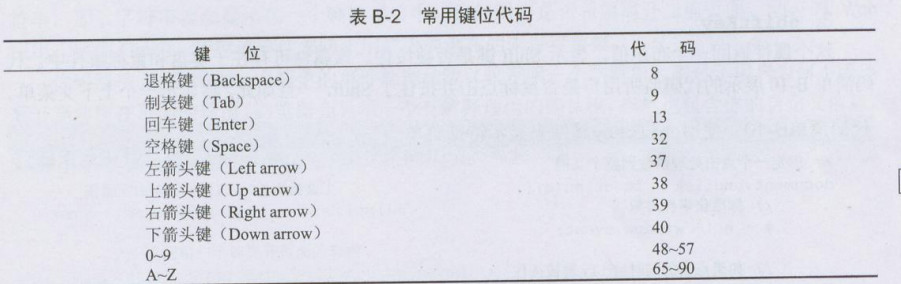
keycode对应的代码数字:

DOM参考手册
| 全局变量 | |
| document | HTML DOM文档的引用 |
| HTMLElement | HTML DOM元素的超类对象 |
| DOM相关操作 | |
| body | 直接指向HTML的body元素 |
| childNodes | 包含所有子节点的数组 |
| documentElement | 所有DOM节点的根的节点,指向<html>元素 |
| firstChild | 指向该元素的第一个子元素 |
| getElementById(id) | 通过id获得元素 |
| getElementByTagName(tagName) | 通过标签名获得元素数组 |
| lastChild | 指向元素的最后一个子节点 |
| nextSibling | 指向下一个兄弟节点 |
| parentNode | 指向父元素 |
| previousSibling | 前一个兄弟节点 |
| 节点相关 | |
| innerText | 返回一个包含当前元素的所有文本的字符串 |
| nodeName | 返回元素标签名字的大写形式 |
| nodeType | 节点类型 |
| nodeValue | 节点所包含的文本值 |
| 特性 | |
| className | 返回样式class的相关字符串 |
| getAttribute(attName) | 访问DOM元素特性值 |
| removeAttribute(attrName) | 完全删除元素某个特性的函数 |
| setAttribute(attrName) | 设置包含在DOM元素内的特性的值 |
| DOM修改 | |
| appendChild(nodeToAppend) | 参数为要添加的元素 |
| cloneNode(true|false) |
如果参数为true,节点及其内部的所有东西都会克隆 如果参数为false,则只有节点本身被克隆 |
| createElement(tagName) | 参数为标签名 |
| createElementNS(namespace,tagName) | 创建节点,在特定的命名空间下 |
| createTextNode(textString) | 创建文本节点 |
| innerHTML | 访问和操作DOM元素的HTML内容的字符串形式 |
| insertBefore(nodeToInsert,nodeToInsertBefore) | 第一个参数为要插入的节点,第二个参数为在哪个节点之前插入,如果为null,则在节点的最后作为一个子节点插入 |
| removeChild(nodeToRemove) | 删除文档的节点 |
| replaceChild(nodeToInsert,nodeToReplace) | 第一个参数为要新增的节点,第二个参数为被替换的节点 |
事件参考手册
| 通用属性 | |
| type | 如:点击事件函数内的e.type=='click' |
| target/srcElement | 目标对象 |
| stopPropagation()/cancelBubble | 停止冒泡 |
| preventDefault()/returnValue=false; | 阻止默认行为 |
| 鼠标属性 | |
| clientX/clientY | 窗口的鼠标光标的x和y坐标 |
| pageX/pageY | 相对于呈现文档的鼠标的x和y坐标 |
| layerX/layerY和offsetX/offsetY |
相对于事件目标元素的鼠标光标的x和y坐标 layerX/layerY可用在基于Mozilla的浏览器和Safari offsetX/offsetY可用在Opear和IE |
| button | 仅用于click、mousedown、mouseup |
| relatedTarget | 包含一个鼠标刚离开的元素的引用 |
| 键盘属性 | |
| ctrlKey | 该属性返回一个布尔值,表示键盘的ctrl键是否被按住 |
| keyCode | 包含一个键盘相应键位的数字 |
| shiftKey | 该属性返回一个布尔值,表示键盘的shift键是否被按住 |
| 页面事件 | |
| load | 在页面完全加载完毕的时候触发 |
| beforeunload | 在页面卸载之前触发 |
| error | 在javascript代码发生错误时触发 |
| resize | 重置浏览器窗口时触发 |
| scroll | 浏览器窗口内移动文档的位置时触发 |
| unload | 在用户离开当前页时触发 |
| UI事件 | |
| focus | 聚焦 |
| blur | 改变焦点 |
| 鼠标事件 | |
| click | |
| dbclick | 连续两次点击后触发 |
| mousedown | 用户敲击鼠标键时触发 |
| mouseup | 用户松开鼠标时触发 |
| mousemove | 鼠标光标移动 |
| mouseover | 把鼠标从一个元素移动到另一个元素上时触发 |
| mouseout | 把鼠标移出一个元素时触发 |
| 键盘事件 | |
| keydown/keypress | 键盘敲击时触发的第一个键盘事件 |
| keyup | 最后一个发生的键盘事件 |
| 表单事件 | |
| select | 鼠标于输入框内选择不同区块的文本时触发 |
| change | 用户改变了输入元素的值时触发 |
| submit | 提交表单 |
| reset | 重置表单 |
keydown/keypress
事实上keypress是keydown事件的同义事件,它们的表现完全一致,只有一个例外,如果需要阻止按键的默认行为,你必须用keypress事件。
DOM参考手册及事件参考手册的更多相关文章
- 浏览器端-W3School-JavaScript:JavaScript 事件参考手册
ylbtech-浏览器端-W3School-JavaScript:JavaScript 事件参考手册 1.返回顶部 1. JavaScript 事件参考手册 事件通常与函数配合使用,这样就可以通过发生 ...
- HTML-参考手册: HTML 事件属性
ylbtech-HTML-参考手册: HTML 事件属性 1.返回顶部 1. HTML 事件属性 全局事件属性 HTML 4 的新特性之一是可以使 HTML 事件触发浏览器中的行为,比方说当用户点击某 ...
- [Xamarin.iOS] Visual Studio中Xamarin.iOS项目,无法加入PCL项目参考、NuGet组件参考
[Xamarin.iOS] Visual Studio中Xamarin.iOS项目,无法加入PCL项目参考.NuGet组件参考 解决方案 目前Visual Studio中最新版本的Xamarin.iO ...
- 关于dom节点绑定滑动事件导致浏览器上下滑动失效解决方案--黄丕巧
1.移动端开发往往需要添加一下自定义的左右滑动事件,但是添加了左右滑动事件之后就要阻止浏览器大默认事件,否则dom节点的滑动事件和浏览器本身的滑动会出现冲突,导致滑动的时候会出现消失瞬间再出现的效果 ...
- Jquery 查看DOM上绑定的事件列表
$(dom).data( "events" ); 包括事件类型和关联的处理函数 下面是firefox的截图
- 【原生js】js动态添加dom,如何绑定事件
首先要明白浏览器在加载页面的时候是按顺序来加载的,这样以来就很清楚了,js动态添加dom以后,这些dom并没有绑定事件,这个时候最简单的一个办法就是:将绑定事件的方法封装到一个函数A中,在动态添加完d ...
- 如何在通过knockout数据绑定的DOM元素上添加事件
通过knockout数据绑定的DOM元素,通过chrome控制台打断点知道,DOM元素会被暂时隐藏,使用document.querySelector()是获取不到的,会显示null,直到数据绑定完成才 ...
- event.target 属性返回哪个 DOM 元素触发了事件。
<ul> <li>list <strong>item 1</strong></li> <li><span>list ...
- JavaScript 事件参考手册
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. 事件句柄 HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元 ...
随机推荐
- PHP 依赖注入,从此不再考虑加载顺序
说这个话题之前先讲一个比较高端的思想--'依赖倒置原则' "依赖倒置是一种软件设计思想,在传统软件中,上层代码依赖于下层代码,当下层代码有所改动时,上层代码也要相应进行改动,因此维护成本较高 ...
- 学习SQLite之路(四)
20160621 更新 参考: http://www.runoob.com/sqlite/sqlite-tutorial.html 1. SQLite alter命令:不通过执行一个完整的转储和数 ...
- 利用manifest文件对程序目录下的dll进行分类
1 背景 对于大部分的券商和机构投资者,只能通过有交易所交易系统接入资质的券商提供的柜台系统来进行现货交易.相对于期货市场,现货市场的柜台系统千差万别,接入协议有明文字符串.二进制数据和FIX协议等, ...
- C语言之Sleep函数
Sleep函数: 功 能: 执行挂起一段时间 用 法: unsigned sleep(unsigned seconds); 注意: 在VC中使用带上头文件#include <windows.h& ...
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- 【Alpha版本】冲刺阶段——Day 6
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- Beta冲刺---Day2
站立式会议 站立式会议内容总结: 221: 昨日完成: 1.这几天的安排,接口测试. 今天要完成: 1.协作编写系负责人审核 遇到问题: 1.无 328: 昨天完成的事情: 1.无 今天要完成的事情: ...
- CSS巩固
1. 浮动元素与非浮动元素在一行,浮动元素不占宽度.所以应将非浮动元素改为浮动,或让非浮动元素的宽度为当前行的宽度. 元素浮动之后,周围的元素会重新排列. 2. 布局找模板,或参考其他网站! 自己进行 ...
- c# Winform 开发分屏显示应用程序
分屏显示即可把一台主机内运行的多个程序分别显示在不同的两个(或多个)屏幕上.目前市面上主流的显卡都支持分屏显示(显示双屏幕),如果需要显示2个以上的屏幕,则应使用“拖机卡”类的硬件. 设置分屏显示的两 ...
- Android 横屏不让输入法全屏显示
记录学习之用 查找资料参考记录的 在源码里进行修改. frameworks/base/core/Java/Android/inputmethodservice/InputMethodService. ...
