antd-react-mobile(踩坑记录)
1.按照官网步骤进行,
$ npm install -g create-react-app
# 注意:工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试配置代理或使用
其他 npm registry。
$ create-react-app my-app
$ cd my-app
$ npm install antd-mobile --save
入口页面 (html 或 模板) 相关设置:
/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
按需加载#
引入 react-app-rewired 并修改 package.json 里的启动配置:
$ npm install react-app-rewired --save-dev
然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
$ npm install babel-plugin-import --save-dev
所有步骤进行之后,恭喜你,踏入react-mobile第一坑,报错:
The "injectBabelPlugin" helper has been deprecated as of v2.0. You can use customize-cra plugins in replacement - https://github.com/arackaf/customize-cra#available-plugins
解决方法:把react-app-rewired 进行降级后可以了,即
$ yarn add react-app-rewired@2.0.2-next.0
安装低版本的react-app-rewired以后,重新npm install,再运行yarn start,即可解决问题,实现antd按需引入
2.使用antd-mobile的InputItem需要引入受控组件rc-form
npm install rc-form
但是安装过程中报错,查看官网,更新在9天前,应该是新版本兼容问题
解决办法: npm install rc-form@2.4.0
3. antd-mobile的Menu添加路由
我们都知道,点击Menu的时候,希望链接更改,页面跳转
但是点击Menu的时候,无法使用
这时候,我们需要用到withRouter
将withRouter 引入
再将组建用withRouter封存
就可以使用啦,具体用法直接百度
4.封装单选组建
关于初衷为什么要封装,是因为封装之后可以多次使用,而来不会挤在一个页面上,这样看起来很嘈杂,结构不够清晰
我封装的是不受控的组建,更改选择之后的值直接取自组建的state中,但是在表单中使用,却取不到这个自定义组件的值了
查询了官网之后,请看自定义表单控件https://ant.design/components/form-cn/#components-form-demo-customized-form-controls
使用到两个onchange之后的函数
即点击确定后,将值渲染到页面,然后再将值传出,之后我们在用rc-form的getFieldProps方法轻松加愉快了
但是我遇到的是Picker组件老是报错,说是里面的选项未找到···
排查了一下,发现optionData即单选的选项有时候会是undefined,这是为啥
原来我是先将总的数据传到单选组件,然后再在组件中循环遍历,加入label标签,这样的做法是不对的
应该现在顶层遍历数据,加好label,然后再加判断 optionData有值的时候再传入这个组件,这样就不会找不到选项数据了
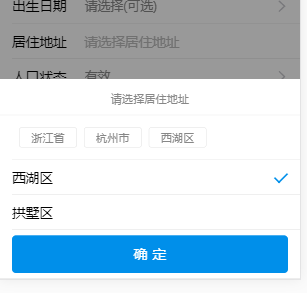
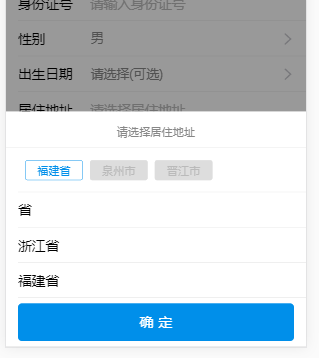
5, antd-mobile的级联组件一点都不好用额,不满足公司需求
需求是这样的,点击修改,弹出省的选择,选择省之后,再根据选择的省级,加载市的数据,再根据市的选择加载区的数据
而不是一股脑儿的把数据传给你,这样数据会很庞大,(即使不庞大,公司给的接口是这样,我也没有办法,gucci~~)
既然如此,只能自己写了,虽然写的很烂,但是能用就好了
这里用到了 antd-mobile的Tag和Radio
做好的效果如图


效果还是可以的,哈哈哈,选完之后,点击前面的tag,弹出相应的可修改,后面的置灰不可点击
具体代码请看https://github.com/copperfield013/react_datamobile/blob/master/src/components/CasePicker/index.js
6.多选框或是抽屉,或是Menu的穿透问题 (兼容安卓和IOS)
作为移动端,为了用户体验,肯定会用到类似的一些弹出框,antd的组件虽然帮我们处理了一些,但是我发现ios上还是有穿透问题,即弹出内容后,背后的页面还是会随着指尖滑动而滑动,这是怎么肥四??
其实很简单,先定义一个阻止默认行为的函数:
任何在多选框或是抽屉弹出时:
当关闭内容时,再将设置恢复如初就ok了:
7.标题置顶Bug,这个不是antd-mobile的bug,但是也记录下
收到的需求是这样的,向上滑动,滑到某一块,某一块的标题置顶
这么简单的小小功能用fixed做不就完了嘛,有什么难度

但是当我完成效果的时候,发现有一个小bug,当标题置顶切换的时候,出现了闪动,这是怎么回事??
原来设置了fixed的元素脱离了文档流,使得获取判断的offsetTop的值不断的发生变化,进而会出现闪动
解决方法,fixed既然脱离了文档流,不就是少了一块嘛,手动加上便是
在每一模块下面添加一个高度与标题一样的空的div,设置display为none,
当滚动到特定高度时,标题置顶脱离文档流的同时,设置该模块下的空div的display:block,这就完事儿啦!!!
antd-react-mobile(踩坑记录)的更多相关文章
- dvajs+antd定制主题踩坑记录
记一下刚刚解决的问题,困扰了几周,期间困兽争斗,甚至想放弃antd组件库.终于出来了,人类科技又进步了(才怪). 首先我按照dva官网建立了项目.里面引入antd的各种组件,因为需要用到一个switc ...
- react Native 踩坑记录
应用 1 安卓打包 经验 解决方案 ,官方 解决方案 2 调试 用 React-Native-Debugger 教程 3 微信分享和登录 使用 react-native-wechat 地址 设计 ...
- react native踩坑记录
一 .安装 1.Python2 和Java SE Development Kit (JDK)可以直接通过腾讯电脑关键安装, Android SDK安装的时候路径里不能有中文和空格 2.配置java环境 ...
- Antd前端开发采坑记录
背景 基于页面友好,界面整洁美观:基于Antd框架开发虾能平台 选型 基于Antd-admin工程架构,进行开发:基于Antd+React+Umj 采坑记录 按照Html方式天机onClick方法,每 ...
- unionId突然不能获取的踩坑记录
昨天(2016-2-2日),突然发现系统的一个微信接口使用不了了.后来经查发现,是在网页授权获取用户基本信息的时候,unionid获取失败导致的. 在网页授权获取用户基本信息的介绍中(http://m ...
- CentOS7.4安装MySQL踩坑记录
CentOS7.4安装MySQL踩坑记录 time: 2018.3.19 CentOS7.4安装MySQL时网上的文档虽然多但是不靠谱的也多, 可能因为版本与时间的问题, 所以记录下自己踩坑的过程, ...
- ubuntu 下安装docker 踩坑记录
ubuntu 下安装docker 踩坑记录 # Setp : 移除旧版本Docker sudo apt-get remove docker docker-engine docker.io # Step ...
- SpringBoot + Shiro + shiro.ini 的踩坑记录
0.写在前面的话 好久没写博客了,诶,好多时候偷懒直接就抓网上的资料丢笔记里了,也就没有自己提炼,偷懒偷懒.然后最近参加了一个网络课程,要交作业的那种,为了能方便看下其他同学的作业,就写了个爬虫把作业 ...
- 你真的了解字典(Dictionary)吗? C# Memory Cache 踩坑记录 .net 泛型 结构化CSS设计思维 WinForm POST上传与后台接收 高效实用的.NET开源项目 .net 笔试面试总结(3) .net 笔试面试总结(2) 依赖注入 C# RSA 加密 C#与Java AES 加密解密
你真的了解字典(Dictionary)吗? 从一道亲身经历的面试题说起 半年前,我参加我现在所在公司的面试,面试官给了一道题,说有一个Y形的链表,知道起始节点,找出交叉节点.为了便于描述,我把上面 ...
- google nmt 实验踩坑记录
最近因为要做一个title压缩的任务,所以调研了一些text summary的方法. text summary 一般分为抽取式和生成式两种.前者一般是从原始的文本中抽取出重要的word o ...
随机推荐
- 【java8】使用lambda表达式对List去重
先收集再排序. public static void main(String[] args) { BookBo bookBo1 = new BookBo("1", "语文 ...
- 序列化模块_pickle
序列化: 把不能够直接存储的数据变成字节流(bytes)保存在文件, 进行持久化存储 反序列化: 任何数据都可以转成字节流(bytes)进行存储: 1. dumps 把任意对象序列化 li = [1, ...
- centos7下安装Go环境
下载go cd /home mkdir app cd app wget https://studygolang.com/dl/golang/go1.10.1.linux-amd64.tar.gz ta ...
- Android 开发 监听back并且执行home键功能
方法一: 在activity中重写onBackPressed()方法 ,注意此处一定要注释或者删除 super.onBackPressed();方法 @Override public void onB ...
- Oracle的rollup、cube、grouping sets函数
转载自:https://blog.csdn.net/huang_xw/article/details/6402396 Oracle的group by除了基本用法以外,还有3种扩展用法,分别是rollu ...
- Linux下Docker快速部署LAMP
文章目录 拿来即用 获取LAMP LAMP版本 icoty1/lamp:v1.1.0制作过程 获取ubuntu基础镜像 安装依赖 mysql apache/php phpmyadmin 使apache ...
- Linux充电站
[Ansible中文权威指南] [鸟哥的linux私房菜] AWK使用手册 Centos的epel源下载 Ceph国内社区 chef简明手册 ChinaUnix运维文库 Confluence和Jira ...
- springboot之拦截器
拦截器: package com.example.demo; import org.springframework.context.annotation.Bean; import org.spring ...
- Linux 打包压缩与搜索命令
1.tar 用于对文件进行打包压缩或解压,格式为tar[选项][文件],-f参数必须放到参数最后一位 tar -czvf etc.tar.gz /etc tar参数及作用 参数 作用 -c 创建压缩文 ...
- python-day3集合、文件读写、函数
@集合运算 s.union(t) s | t 返回一个新的 set 包含 s 和 t 中的每一个元素 s.intersection(t) s & t 返回一个新的 set 包含 s 和 t 中 ...
