promise之我见
在我们平时的方法中有很多方法是promise封装的,
有些函数后边跟的then和catch 就是promise的方法,先看一下pormise的特点
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
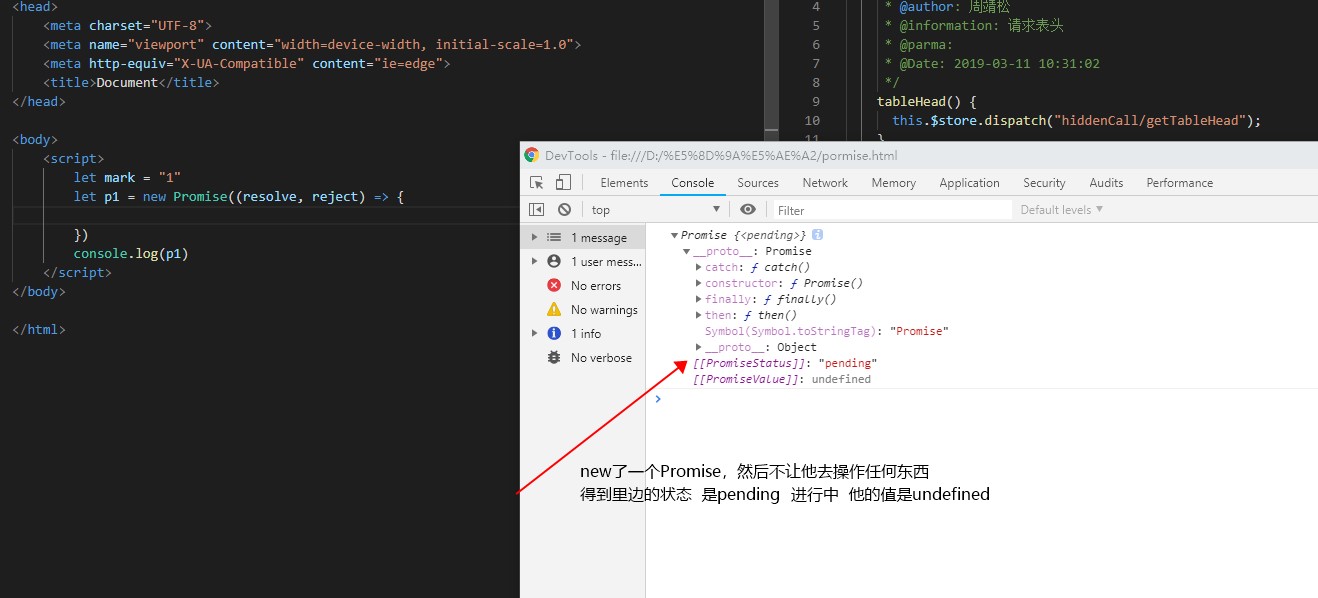
上边这句话摘自阮一峰老师的博客 但是讲是讲出来了,总感觉有些朦胧,深挖一下,上图看看这个promise里边到底都有什么

需要注意的是Promise 的首字母要大写 因为是构造函数 不然会报错 ,之前犯过这样的错误,找了好久,提醒一下


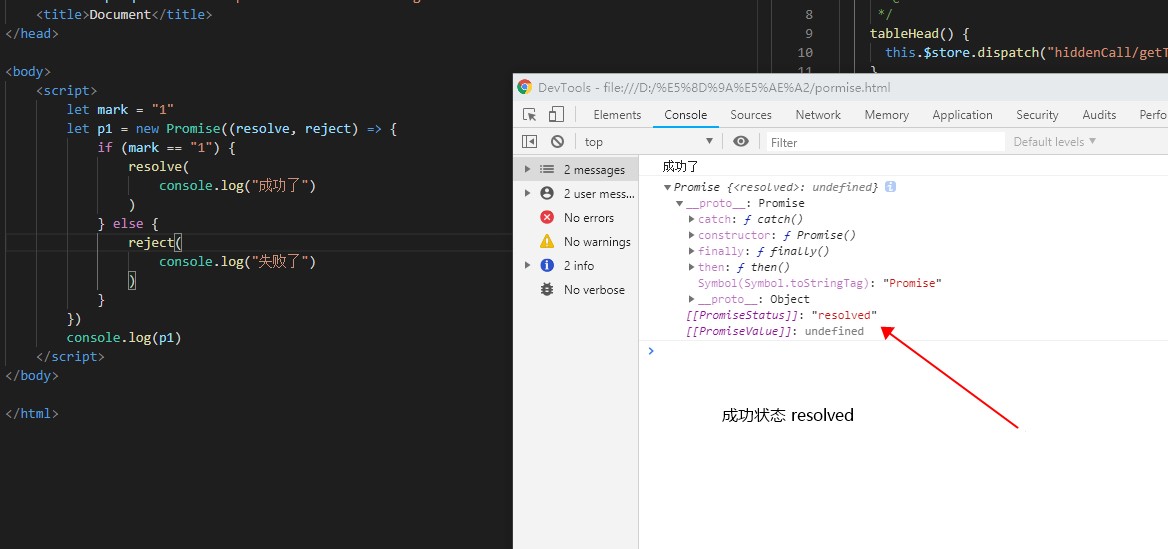
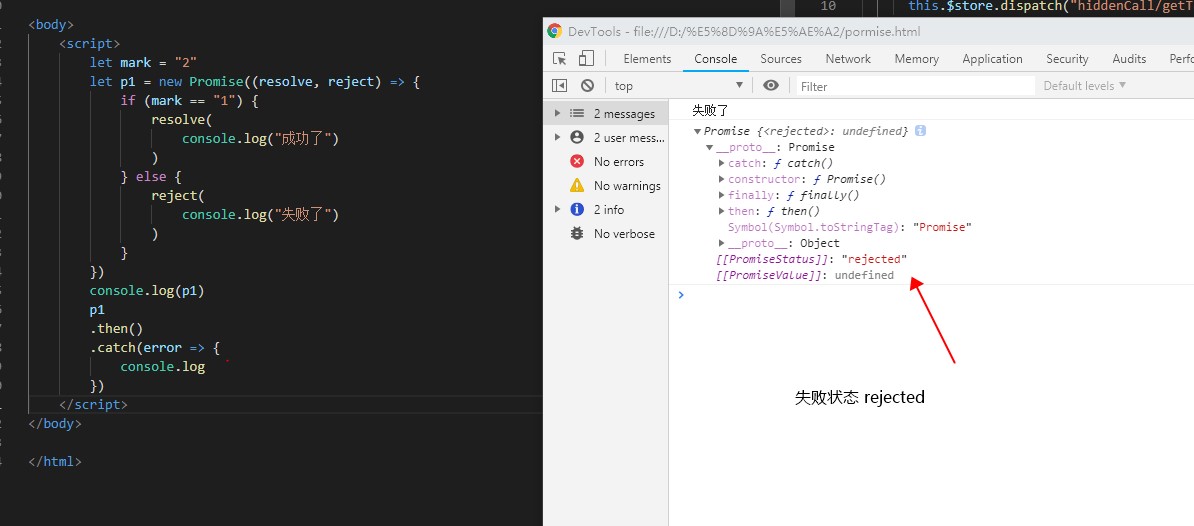
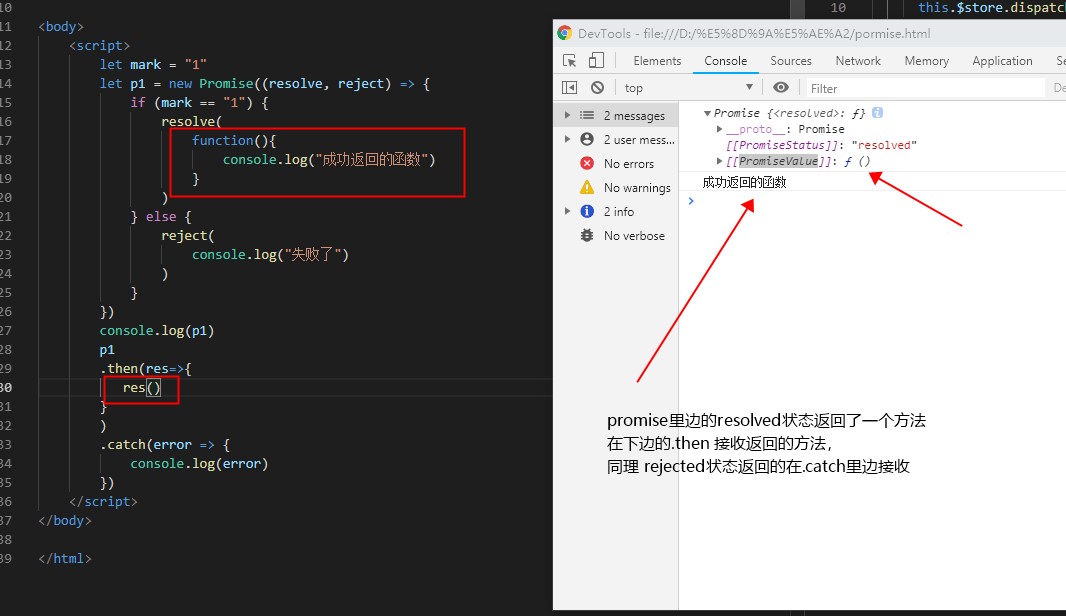
promise的三种状态
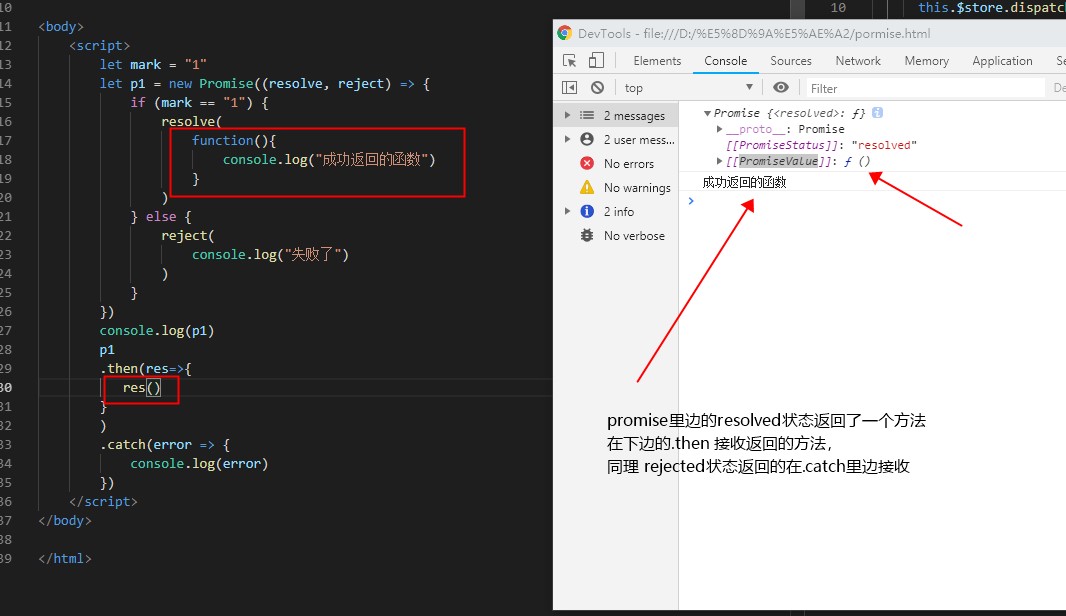
PromiseValue 用法

上边说了catch和then,一个接收成功一个接收失败,promise里边还有一个finally方法,他是不管成功还是失败只要promise执行完毕这个函数都会被执行

(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。
只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。
如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
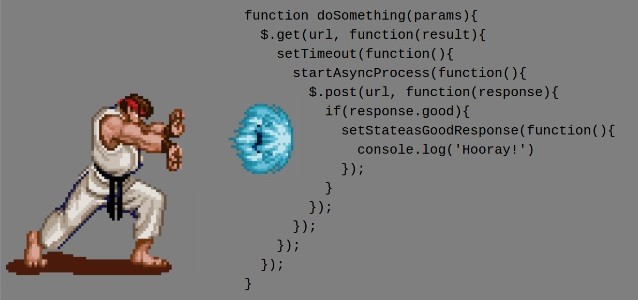
那么讲了这么一大堆 这个promise他到底有什么用处呢,就是为了解决回调地狱,之前在网上看到过这么一个图片

这代码看起来是不是很酸爽,回调一层套一层,多了的话感觉就是一个大型的冲击波,冲击着js开发者的心灵
举个例子

but到这里貌似和回调没有什么毛区别 ,他的优势体现在哪里,so 看图

打印了一下then方法 发现里边还是一个promise,所以说return的结果可以继续被.then,且结果可以继续被调用
如果用回调的话就会造成回调地狱现象
promise的话大大的降低了维护成本和让代码看起来更优雅
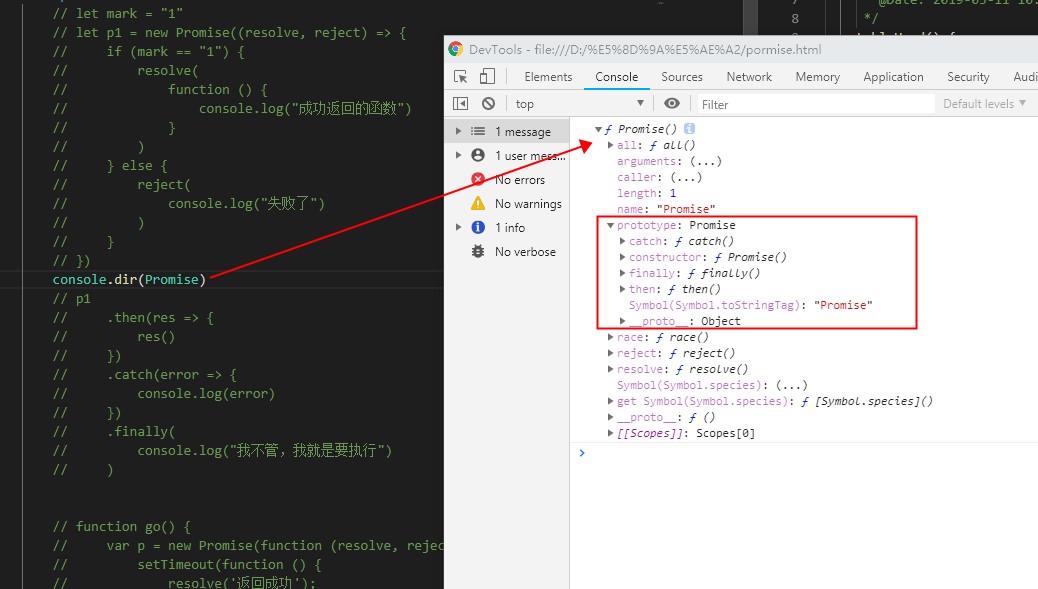
promise除了原型链上的方法之外还有一些他本身的方法,如下图

promise.all()
这个方法允许传入一个数组 他会执行里边所有的promise实例 如果传入的不是promise也会被转换成promise
并且只有在传入的所有的参数都返回resovled的时候all()方法才会是resolve,其中有一个参数是rejected的话
all()方法状态就是变成rejected
promise.race()
这个方法相对于上边的all()而言,它更像是比赛跑,他会返回第一个执行完毕的promise实例的状态
promise.resolve()
这个方法会把一个对象创建成一个promise对象并return出resolve状态出来
如果传进去的是一个promise对象的话 那么就会被直接return出来并执行resolve
promise.reject()
同理
该方法也会返回一个新的 Promise 实例,该实例的状态为rejected并执行reject
如有不足之处请大家批评指正
promise之我见的更多相关文章
- 漫话JavaScript与异步·第二话——Promise:一诺千金
一.难以掌控的回调 我在第一话中介绍了异步的概念.事件循环.以及JS编程中可能的3种异步情况(用户交互.I/O.定时器).在编写异步操作代码时,最直接.也是每个JSer最先接触的写法一定是回调函数(c ...
- ES6 Proxy 性能之我见
ES6 Proxy 性能之我见 本文翻译自https://thecodebarbarian.com/thoughts-on-es6-proxies-performance Proxy是ES6的一个强力 ...
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我 ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的.同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一 ...
- JavaScript进阶之路——认识和使用Promise,重构你的Js代码
一转眼,这2015年上半年就过去了,差不多一个月没有写博客了,"罪过罪过"啊~~.进入了七月份,也就意味着我们上半年苦逼的单身生活结束了,从此刻起,我们要打起十二分的精神,开始下半 ...
随机推荐
- 初学者常用的LINUX命令
测试初学者常用的LINUX命令 一.常用管理命令:1. shutdown -h now 关机命令2. shutdown -r now (reboot) 立即重启命令 3. clear 清屏命令 4. ...
- dis集群研究和实践(基于redis 3.0.5) 《转载》
https://www.cnblogs.com/wxd0108/p/5798498.html 前言 redis 是我们目前大规模使用的缓存中间件,由于它强大高效而又便捷的功能,得到了广泛的使用.现在的 ...
- python使用selenium爬百度文库ppt并生成pdf
详细的讲解我是写在另外一个网址:https://www.yuque.com/docs/share/aacfa45c-22c5-4ef6-be97-cd6849002274 有点尬尴,所以就..... ...
- 关于No qualifying bean of type [XXX.XXX] found for dependency 的一次记录
异常开始于spring+springmvc+mybatis 注解配置,启动tomcat服务器出现No qualifying bean of type [com.***.service] found f ...
- 以time.py为文件名时,调用time包
以time.py为文件名时,调用time包,会报有什么问题呢,思考一下
- python3下获取主流浏览器和python的安装路径
#coding=utf-8#python3下获取主流浏览器和python的安装路径#by dengpeiyou date:2018-07-09import winreg,os #取得浏览器的安装路径d ...
- thinkphp51初始化方法initialize
此方法是在所有方法之前被调用的. class Index extends Controller { public function _initialize() { echo 'init<br/& ...
- Delphi 窗口操作
unit UnitWinUtils; interface uses Windows; Type TDWA128=Array [..] of LongWord; TDWA256=Array [..] o ...
- Debian 安装 virtualbox
首先增加源: echo "deb http://download.virtualbox.org/virtualbox/debian stretch contrib" > /e ...
- Linux安装Tomcat,运行Eclipse,web项目
到官网下载:https://tomcat.apache.org/download-80.cgi 在这里是8.5.39版本 下载tar,gz 提取解压后,我这里是放到opt目录下 cd 切换目录 / ...
