【Spring】SpringMVCの環境構築(簡)(Version3.1)
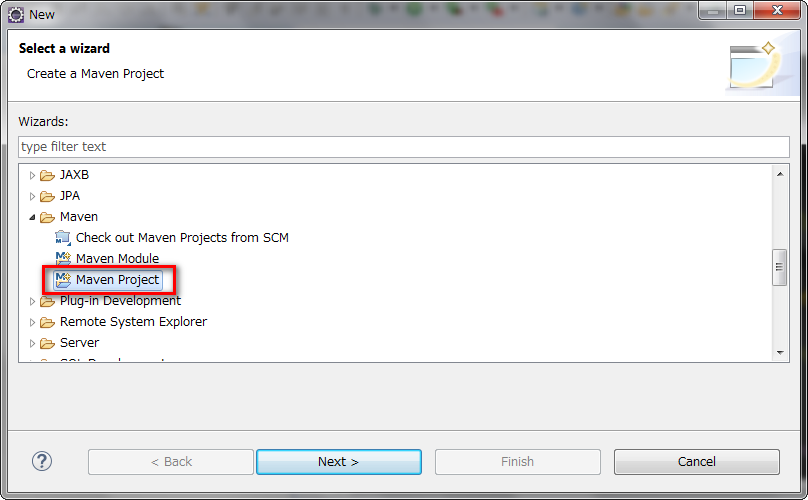
■Mavenでプロジェクトの新規





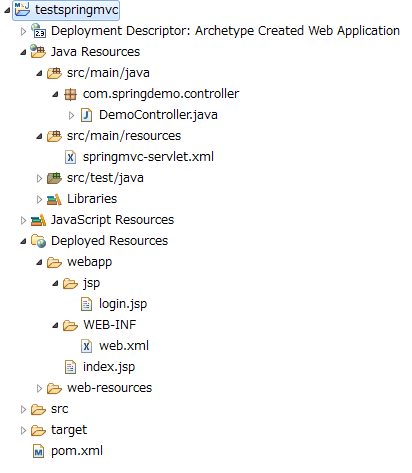
■プロジェクトのイメージ

■必要なラブリア

■ソース
①pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion>
<groupId>cn.com.sy</groupId>
<artifactId>testspringmvc</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version> <!-- エンコード(UTF8)を指定 -->
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<spring.version>3.1.2.RELEASE</spring.version>
</properties> <dependencies> <!-- SpringMVCのJARを指定 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency> <!-- WebのJARを指定 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
<scope>provided</scope>
</dependency> <!-- json jar -->
<!-- <dependency> <groupId>org.codehaus.jackson</groupId> <artifactId>jackson-all</artifactId> <version>1.8.5</version> </dependency> --> </dependencies>
</project>
pom.xml
②web.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app>
<display-name>Archetype Created Web Application</display-name> <!-- DispatcherServletを指定する -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<!-- 拡張XMLを指定する「;」で区切り -->
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!-- <load-on-startup>1</load-on-startup> -->
</servlet> <servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!-- 請求URLに「*.do」を指定する -->
<url-pattern>*.do</url-pattern>
</servlet-mapping> </web-app>
web.xml
③springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- コントローラのパス(サブパスを含む)を検索 -->
<context:component-scan base-package="com.springdemo.*" /> <!-- HandlerMapper、HandlerAdapterを設定する(controller to controller) -->
<mvc:annotation-driven /> <!-- 静的なファイルを導入 -->
<mvc:default-servlet-handler /> <!-- 応対ファイルの形を設定、Root目録は「”/”」、拡張子は「.jsp」です。」 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"></property>
<property name="suffix" value=".jsp"></property>
</bean> </beans>
springmvc-servlet.xml
④index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<h2>これは、初期化画面です。(http://localhost:8080/testspringmvc/index.jsp)</h2>
</div>
</body>
</html>
index.jsp
⑤login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<h2><%="これは、サーバ側に通信した結果です。(http://localhost:8080/testspringmvc/demo/login.do)" %></h2>
</div>
</body>
</html>
login.jsp
⑥DemoController.java
package com.springdemo.controller; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.mvc.support.RedirectAttributes; /**
* クラス名(任意) <br/>
* 請求パス(”/demo”)を指定すれば、 配下関数の請求パス("/demo/xxxx.do")、「.do」はXMLにセットする
*
* @author LNSYLT
*/
@Controller
@RequestMapping(value = "/demo")
public class DemoController { /**
* 関数名(任意)<br/>
* クラスに請求パスを指定する場合、関数の請求方法は「"/demo/***.do"」です。
* クラスに請求パスを指定しない場合、関数の請求方法は「"***.do"」です。(唯一制御)
*
* @param req (任意)
* @param res (任意)
* @return
* @throws Exception
*/
@RequestMapping(value = "/login")
public String index(HttpServletRequest req, HttpServletResponse res) throws Exception {
System.out.println("index");
// 画面エンコードを設定(方法一)
res.setCharacterEncoding("UTF-8");
// 画面エンコードを設定(方法二)
// res.setContentType("text/html;charset=UTF-8"); String key = (String) req.getParameter("KEY");
if (key != null && key.equals("val_index2forAttr")) {
System.out.println("このKEYは関数index2のAttrから戻る");
} // 応答ファイル:”/jsp/login.jsp”、ファイルの拡張子(.jsp)はXMLにセットする
return "/jsp/login";
} @RequestMapping(value = "/login2")
public String index2(HttpServletRequest req, RedirectAttributes attr) {
System.out.println("index2");
// 引き渡すパラメータを設定、このようにすれば、請求URLに「?KEY=XXX」で保持する
attr.addAttribute("KEY", "val_index2forAttr"); // 再度請求URL、キー「"redirect:"」
return "redirect:/demo/login.do";
}
}
DemoController.java
【Spring】SpringMVCの環境構築(簡)(Version3.1)的更多相关文章
- IOSアプリケーション開発環境の構築
IOSアプリケーション開発環境の要求 1) IOSシステムの構造はそのようになっています: 2) ハードウエアの方の要求: コンピューター a) デュアルコアCPU b) 8 gメモリ(開 ...
- 【Spring】Spring3+Spring3MVCの環境構築(中)
参考URL: https://www.cnblogs.com/lnsylt/p/10258457.html ■目録 ■環境設定 ①pom.xml <?xml version="1.0& ...
- ASP.NET MVC + MySQL で開発環境構築
from:http://qiita.com/midori44/items/ef7cdd1d37c353e44b5f ASP.NET MVC & EntityFramework によるコードファ ...
- 【MYSQL】MYSQLの環境構築
ダウンロード:https://dev.mysql.com/downloads/mysql/ 手順① 手順② mysql.iniの設定について [mysql]default-character-set= ...
- 【Nodejs】Nodejsの環境構築
参考URL:http://www.runoob.com/nodejs/nodejs-install-setup.html Windowにインストールする方法を紹介します. ▲ダウンロードURL:htt ...
- 【Nodejs】Node.js(Express)の環境構築
[Express]の環境 参考URL:http://expressjs.com/en/starter/generator.html ①Node.jsの準備 (参考URL:https://www.cnb ...
- Win 環境構建調試用TreeWalker
語法 var ppTreeWalker = document.createTreeWalker(pRootNode, ulWhatToShow, pFilter, fEntityReferenceEx ...
- llvm學習(二)————llvm編譯與環境構建
本文由博主原创,转载请注明出处(保留此处和链接): IT人生(http://blog.csdn.net/robinblog/article/details/17339027) 在2011十月份的时候, ...
- Gazebo機器人仿真學習探索筆記(五)環境模型
環境模型構建可以通過向其中添加模型實現,待之後補充,比較有趣的是建築物模型, 可以編輯多層樓層和房間,加入樓梯,窗戶和牆壁等,具體可以參考附錄,等有空再補充. 起伏地形環境構建可以參考之前內容:在Ga ...
随机推荐
- 【Jquery Mobile教程】【问题】- 在页面切换时会闪烁
用jQuery mobile开发移动应用和web应用的时候,页面切换会闪烁. 感觉,造成这样的原因大概是jQuery mobile在移动浏览器下的性能不佳造成的.jQuery mobile页面切换可以 ...
- mac下 chmod 不了文件,可以右键查看文件简介处修改权限
- IOC注入框架——Unity中Web.Config文件的配置与调用
Unity 应用程序块可以从 XML 配置文件中读取配置信息.配置文件可以是 Windows Forms 应用程序的 App.config 或者 ASP.NET 应用程序的 Web.config.当然 ...
- Python【每日一问】12
问:请解释线程.进程.协程 答: [定义] 进程 进程:一个运行的程序(代码)就是一个进程,进程是系统资源分配的最小单位.进程拥有自己独立的内存空间,多个进程间资源不共享 线程 线程:调度执行的最小单 ...
- 深度学习(一)——CNN算法流程
深度学习(一)——CNN(卷积神经网络)算法流程 参考:http://dataunion.org/11692.html 0 引言 20世纪60年代,Hubel和Wiesel在研究猫脑皮层中用于局部敏感 ...
- 如何确保Memcache数据读写操作的原子性(转)
什么是CAS协议 Memcached于1.2.4版本新增CAS(Check and Set)协议类同于Java并发的CAS(Compare and Swap)原子操作,处理同一item被多个线程更改过 ...
- expected_conditions模块提供了判断页面元素的16种方法
1.title_is: 判断当前页面的title是否完全等于(==)预期字符串,返回布尔值2.title_contains : 判断当前页面的title是否包含预期字符串,返回布尔值3.presenc ...
- Linux 信号signal处理函数
转自:http://www.cnblogs.com/taobataoma/archive/2007/08/30/875662.html alarm(设置信号传送闹钟) 相关函数 signal,slee ...
- vue项目中如何使用多语言(vue-i18n)
因项目需要,需要使用多语言,特此记录使用方法. 第一步:安装vue-i18n npm install vue-i18n 第二步:在生成的i18n文件夹中的index.js里引入vue-i18n 第三步 ...
- 基础Gan代码解析
initializer总结: #f.constant_initializer(value) 将变量初始化为给定的常量,初始化一切所提供的值. #tf.random_normal_initializer ...
