javascript小实例,实现99乘法表及隔行变色
人生短暂,废话不多说,直奔主题!
这个小实例的要求:
实现在页面中输出99乘法表。(要求:以每三行为一组,实现隔行变色(颜色为白,红,黄(也可自己定义)),鼠标滑过每一行,行背景颜色变为蓝色,鼠标离开又恢复原来的颜色),隔行变色的效果需要用if和switch两种判断方式都能实现;
额,分析一下实例要求:一个99乘法表,一个多方法的隔行变色,鼠标滑过变另外一个颜色,离开恢复原色。 嗯,我们一步步来吧!
99乘法表的实现,我相信很多人都知道怎么实现,无非是2个for循环得到的结果,这里我就不多做解释,还不理解的同学可以仔细研究一下代码,研究一下实现的原理,我在核心代码那里写一点小注释,方便你理解:
- /*
- 99乘法表的表达式是 i*j 如: 1*2 2*2
- 所以第一个数从0-9,分别乘以0-9,就得到了99乘法表
- */
- //这里定义是为了记录id的
- var cur = 0;
- //这里是第一位数
- for(var i=0;i<=9;i++){
- //这里是第二位数
- for(var j=0;j<=i;j++){
- var sum = i*j;
- //这里创建div
- var Div = document.createElement("div");
- Div.id = cur ;
- Div.style.top = i*35 + 'px';
- Div.style.left = j*105 + 'px';
- cur++;
- //这里赋值
- Div.innerHTML = j+"*"+i+"="+sum;
- document.body.appendChild(Div);
- }
- }
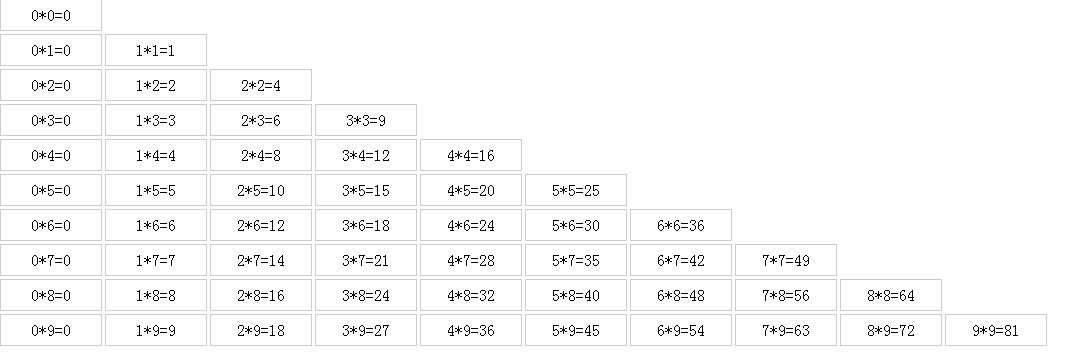
css样式我就不写了,分到的效果就是这样的:

小学99乘法表,大家都很熟悉,那我们实现第二个功能,隔行变色,要求是用if和switch实现,那我们先用for来实现(这里用的3种颜色是:绿,灰,橙):
- var cur = 1;
- var bg = null;
- for(var i=0;i<=9;i++){
- for(var j=0;j<=i;j++){
- var sum = i*j;
- var Div = document.createElement("div");
- var num = "div" + cur;
- Div.id = num ;
- Div.style.top = i*35 + 'px';
- Div.style.left = j*105 + 'px';
- cur++;
- Div.innerHTML = j+"*"+i+"="+sum;
- document.body.appendChild(Div);
- var oDiv = document.getElementById(num);
- if(cur%3 == 0){
- bg="green";
- }else if(cur%3 == 1){
- bg="grey";
- }else if(cur%3 == 2){
- bg="orange";
- oDiv.style.backgroundColor= bg;
- }
- }
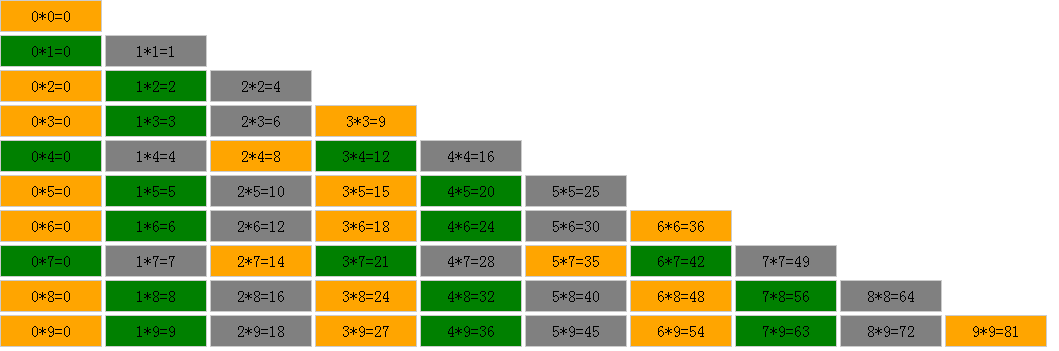
实现效果是这样的:

用switch方法实现:
- var cur = 1;
- var bg = null;
- for(var i=0;i<=9;i++){
- for(var j=0;j<=i;j++){
- var sum = i*j;
- var Div = document.createElement("div");
- var num = "div" + cur;
- Div.id = num ;
- Div.style.top = i*35 + 'px';
- Div.style.left = j*105 + 'px';
- cur++;
- Div.innerHTML = j+"*"+i+"="+sum;
- document.body.appendChild(Div);
- var oDiv = document.getElementById(num);
- switch(cur%3){
- case 0 :
- bg="green";
- break;
- case 1 :
- bg="grey";
- break;
- case 2 :
- bg="orange";
- break;
- }
- oDiv.style.backgroundColor= bg;
- }
- }
实现效果是这样的:

效果好像无差,哈哈,说来实现方法也是挺简单的,现在看看移入表色是怎么做的,以switch判断为例:
- var cur = 1;
- var bg = null;
- for(var i=0;i<=9;i++){
- for(var j=0;j<=i;j++){
- var sum = i*j;
- var Div = document.createElement("div");
- var num = "div" + cur;
- Div.id = num ;
- Div.style.top = i*35 + 'px';
- Div.style.left = j*105 + 'px';
- cur++;
- Div.innerHTML = j+"*"+i+"="+sum;
- document.body.appendChild(Div);
- var oDiv = document.getElementById(num);
- switch(cur%3){
- case 0 :
- bg="green";
- break;
- case 1 :
- bg="grey";
- break;
- case 2 :
- bg="orange";
- break;
- }
- oDiv.style.backgroundColor= bg;
- }
- }
- var oDiv = document.getElementsByTagName("div");
- var len = oDiv.length;
- for(var i=0;i<len;i++){
- //鼠标移入
- oDiv[i].onmouseover = function(){
- //第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
- //var defaultBg = getStyle(this,'background-color');
- //第二种写法,只能获取style包起来的行内样式,值没有经过计算
- var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
- this.style.backgroundColor = 'red';
- this.onmouseout = function(){
- this.style.backgroundColor = defaultBg;
- }
- }
- }
- //这里是获取元素的样式值,兼容性写法
- function getStyle(obj,attr){
- if(obj.currentStyle){
- return obj.currentStyle[attr];
- }else{
- return getComputedStyle(obj,false)[attr];
- }
- }
得到的效果我就不截图了,自行脑补,或者自己也写一下,到此,所以的要求都写完了!你以为真的到这里就完了吗?按照我一贯的风格,当然没有完,后面还有料!往下看:
你不觉得这个隔行变色有点奇怪吗,确实是隔行变了色,如果是100*100的div,效果杠杠的,但是像99乘法表这样的结果,我只能说呵呵,那能不能让99乘法表实现像100*100的div那样的隔行变色呢?咱们说工匠精神,就是要在乎这些细枝末节,写写看呗!
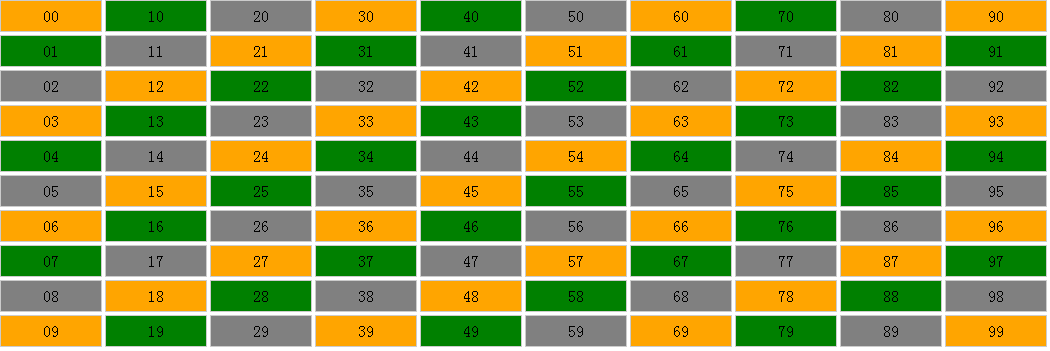
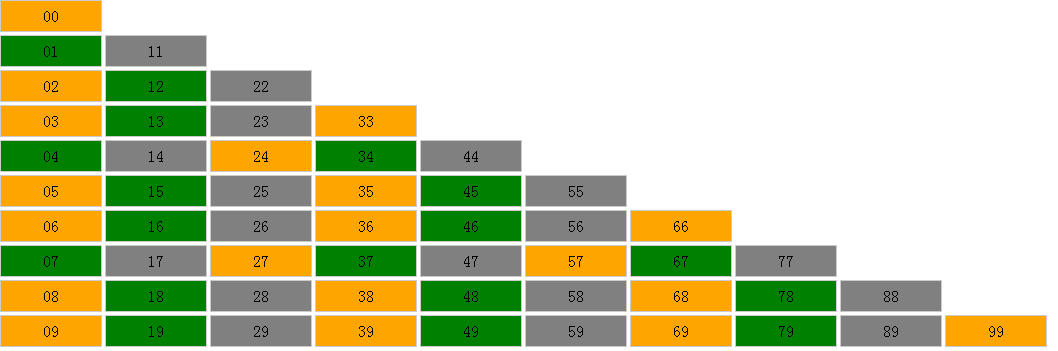
原理:100*100的div,如果我给每一个编一个号,用横轴和纵轴表示,像这样:

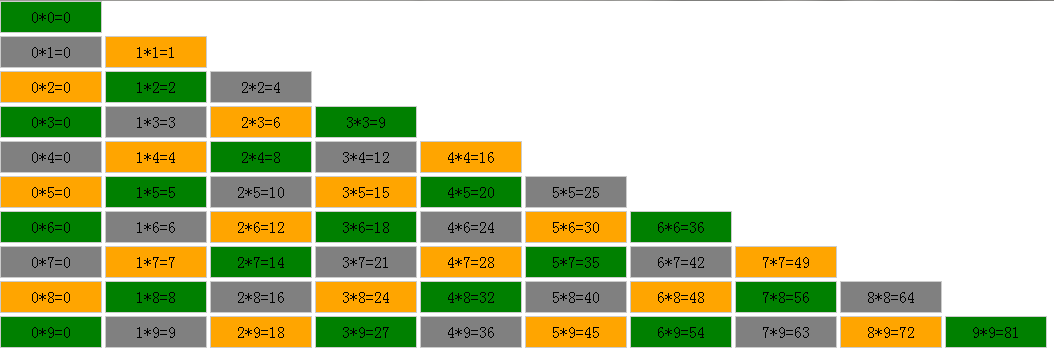
那我们就知道,什么数值对应什么颜色了,转化成99乘法表就是这样:

那,思路就来了,如果我给每个div加一个标记,表示他是第几行的第几列,我就知道他是什么颜色,那代码就如下:
- var cur = 1;
- var bg = null;
- for(var i=0;i<=9;i++){
- for(var j=0;j<=i;j++){
- var sum = i*j;
- var Div = document.createElement("div");
- var num = "div" + cur;
- Div.id = num ;
- Div.style.top = i*35 + 'px';
- Div.style.left = j*105 + 'px';
- Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
- cur++;
- Div.innerHTML = j+"*"+i+"="+sum;
- document.body.appendChild(Div);
- }
- }
- var oDiv = document.getElementsByTagName("div");
- for(var i=0;i<oDiv.length;i++){
- var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
- //用这个值来判断什么位置应该是什么颜色
- switch(val%3){
- case 0 :
- bg="green";
- break;
- case 1 :
- bg="grey";
- break;
- case 2 :
- bg="orange";
- break;
- }
- oDiv[i].style.backgroundColor= bg;
- }
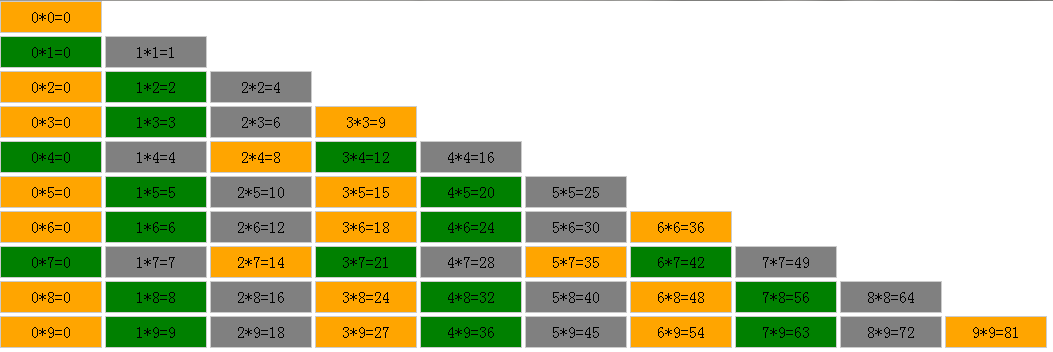
得到的效果就是这样的:

效果是不是棒棒哒,比上面的感觉还是舒服许多,所以,记住自定义属性的强大功能,它能做很多棒棒哒事情,有时间,专门讲讲自定义属性的牛X应用,哈哈!
工匠精神,我们再扩展一下,把上面的代码稍微整理一下,做一个简单的小封装,就变成了一个求阶乘的隔行变色的小应用,感觉瞬间变得:就这样 feel 倍爽!
- function multiTable(m){
- var cur = 1;
- var bg = null;
- for(var i=0;i<=m;i++){
- for(var j=0;j<=i;j++){
- var sum = i*j;
- var Div = document.createElement("div");
- var num = "div" + cur;
- Div.id = num ;
- Div.style.top = i*35 + 'px';
- Div.style.left = j*105 + 'px';
- Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
- cur++;
- Div.innerHTML = j+"*"+i+"="+sum;
- document.body.appendChild(Div);
- }
- }
- var oDiv = document.getElementsByTagName("div");
- for(var i=0;i<oDiv.length;i++){
- var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
- //用这个值来判断什么位置应该是什么颜色
- switch(val%3){
- case 0 :
- bg="green";
- break;
- case 1 :
- bg="grey";
- break;
- case 2 :
- bg="orange";
- break;
- }
- oDiv[i].style.backgroundColor= bg;
- }
- }
- multiTable(9);
到此,该效果基本上就讲的差不多了,你以为就这样就完了吗? 咳咳~~,是的,就这么完了,谢谢大家!
行文仓促,有讲的不对的地方,或者是哪里有错误,请不吝赐教,及时指正,不胜感激!
javascript小实例,实现99乘法表及隔行变色的更多相关文章
- 练习-99乘法表 token生成器 翻译小工具
一.99乘法表 1.1 技术点 记住: for 循环的使用,以及for的嵌套使用 range()的使用,掌握sep为负数的使用的使用. print() 函数的使用,默认的结尾的换行符 替换 end= ...
- JavaScript——99乘法表
<!DOCTYPE html> <html> <head> <title>99乘法表</title> <style type=&quo ...
- JavaScript 小实例 - 表单输入内容检测,对页面的增删改
JavaScript 小实例 - 表单输入内容检测,对页面的增删改 效果体验地址:https://xpwi.github.io/js/JavaScript01/jsForm.html 功能: 1.向页 ...
- 在网页中打印一个99乘法表--JavaScript描述
99乘法表使用for循环,在很多公司的面试中常会要求面试者手写这个算法,算是比较经典的for循环的应用 <!DOCTYPE html><html lang="en" ...
- python(7)- 小程序练习:循环语句for,while实现99乘法表
打印99乘法表 for 循环语句实现: for i in range(1,10): for j in range(1,10): print(j,"x",i,"=" ...
- Python,for循环小例子--99乘法表
一.99乘法表 for i in range(1, 10): for j in range(1, i + 1): print('%sx%s=%s ' % (j, i, j * i), end='') ...
- javascript小实例,拖拽应用(一)
前面我们将了一下拖拽的基本思想,理论是有了,那实践呢,可以运用到什么地方呢?下面就给大家带来一个用拖拽思想写的一个小实例,供大家参考,大致效果看下图: 就是这样一个简单的一个拖拽条,你可以把它理解为滚 ...
- 用JS,打印99乘法表
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- JS基础_打印99乘法表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- uva12307(旋转卡壳)
省选前练模板系列 #include<iostream> #include<cmath> #include<cstdio> #include<cstring&g ...
- Vue笔记整理——第一天
1.为什么学习Vue? 提高开发效率. 提高效率历程:原生js——>jq(解决兼容性)——>前端模板引擎——>Vue.js(减少DOM操作,注重数据业务逻辑). 2.框架与库的区别? ...
- python基础自学 第五天(附带视频和相关资源)
数据类型 01.列表 List 是 python 中使用最频繁的数据类型,在其他语言中叫做数组 专门用于存储一串信息 列表用 [ ] 定义,数据之间用 , 分隔 列表的索引从 0 开始 补:索引就是数 ...
- Python 基础整理(未完)
数据类型和变量: 整数:Python可以处理任意大小的整数,当然包括负整数,在程序中的表示方法和数学上的写法一模一样,例如:1,100,-8080,0,等等. 计算机由于使用二进制,所以,有时候用十六 ...
- Akka-CQRS(2)- 安装部署cassandra cluster,ubuntu-16.04.1-LTS and MacOS mojave
对于akka-cluster这样的分布式软件系统来说,选择配套的数据库类型也是比较讲究的,最好也是分布式的,如cassandra,能保证良好的HA特性.前面的例子里示范akka-persistence ...
- 【转】vim 的各种用法,很实用哦,都是本人是在工作中学习和总结的
原文地址https://www.cnblogs.com/lxwphp/p/7738356.html (一)初级个性化配置你的vim 1.vim是什么? vim是Vi IMproved,是编辑器Vi的一 ...
- Eclipse常用20个快捷键
Eclipse常用20个快捷键 1. Ctrl+F : 本文查找Find与替换Replace 2. Ctrl+H : 全局搜索,可按照文件类型搜索 3. Ctrl+1 : 快速修复,能快速的显示光标所 ...
- IntelliJ IDEA 的下载和安装
下载 官网地址:https://www.jetbrains.com/idea/ 直接点击 DOWNLOAD 下载 接下来跳转到一个页面,可以看到第一个红框中是选择操作系统的,IDEA分为收费的旗舰版和 ...
- C 单向链表的创建、插入及删除
链表是一种常见的基础数据结构,结构体指针在这里得到了充分的利用.链表可以动态的进行存储分配,也就是说,链表是一个功能极为强大的数组,他可以在节点中定义多种数据类型,还可以根据需要随意增添,删除,插入节 ...
- SpringMVC框架四:异常处理器
.异常分为:预期异常.运行时异常 dao.service.controller三层中有异常,依次向上抛出直到SpringMVC处理. 而SpringMVC交给HandlerExceptionResol ...
