python学习第42、43天 HTML\CSS
前端是什么?
帮助不了解后端程序的客户轻松使用程序的工具,可以提升工作效率,提供各种各样的体验。
通用的前端大致会使用三种语言,用在三个不同的方面对前端进行架构和优化,这里也只介绍这三种
web前端常用三层语言:
- HTML 超文本标记语言(HyperText Markup Language)
主要作用:从语义的角度,描述页面的结构。 - CSS 层叠样式表(Cascading Style Sheets)
主要作用:从审美的角度,描述样式(美化页面) - JavaScript
主要作用:从交互的角度,描述行为(提升用户体验)
HTML
HTML简介
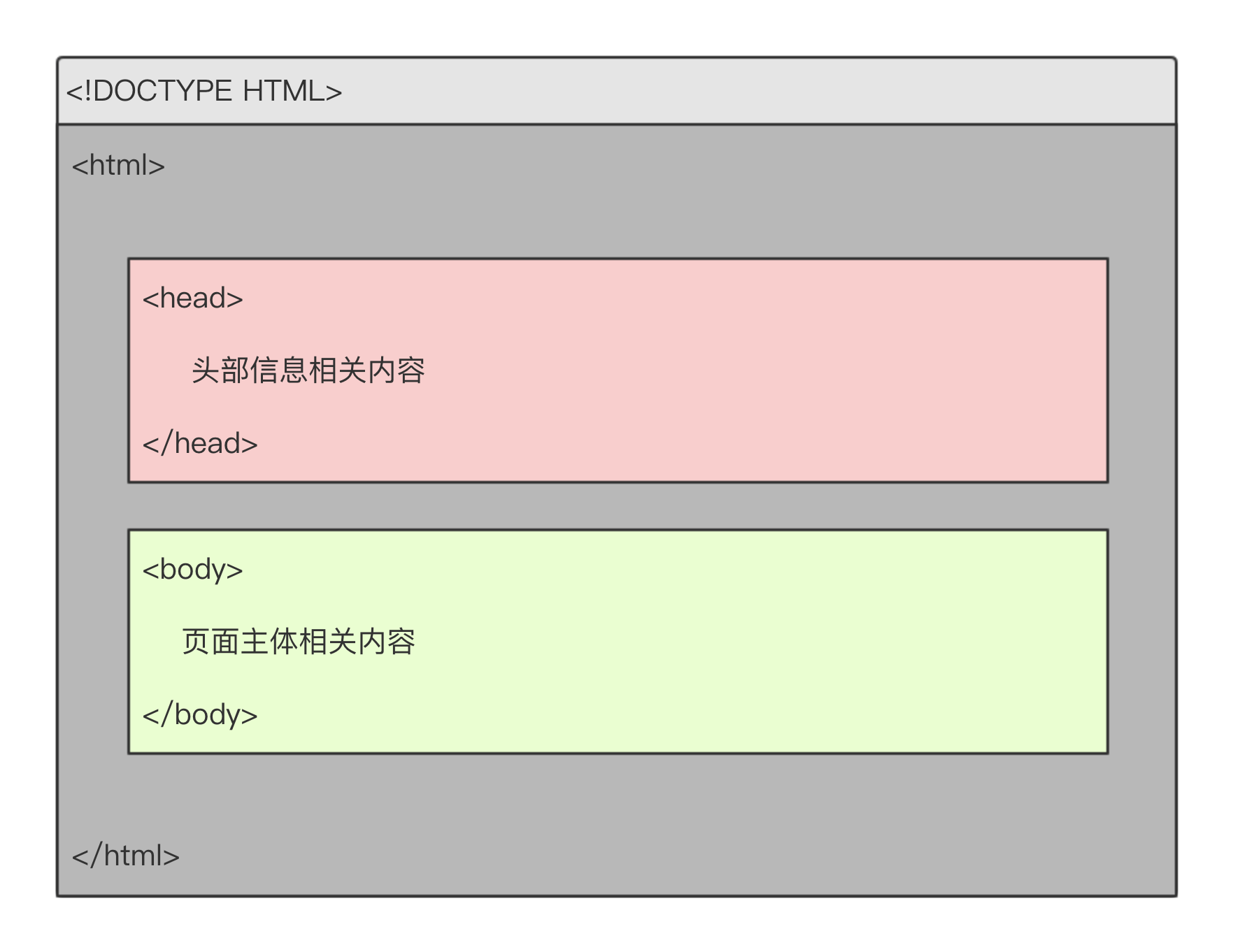
HTML文档结构
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>

首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
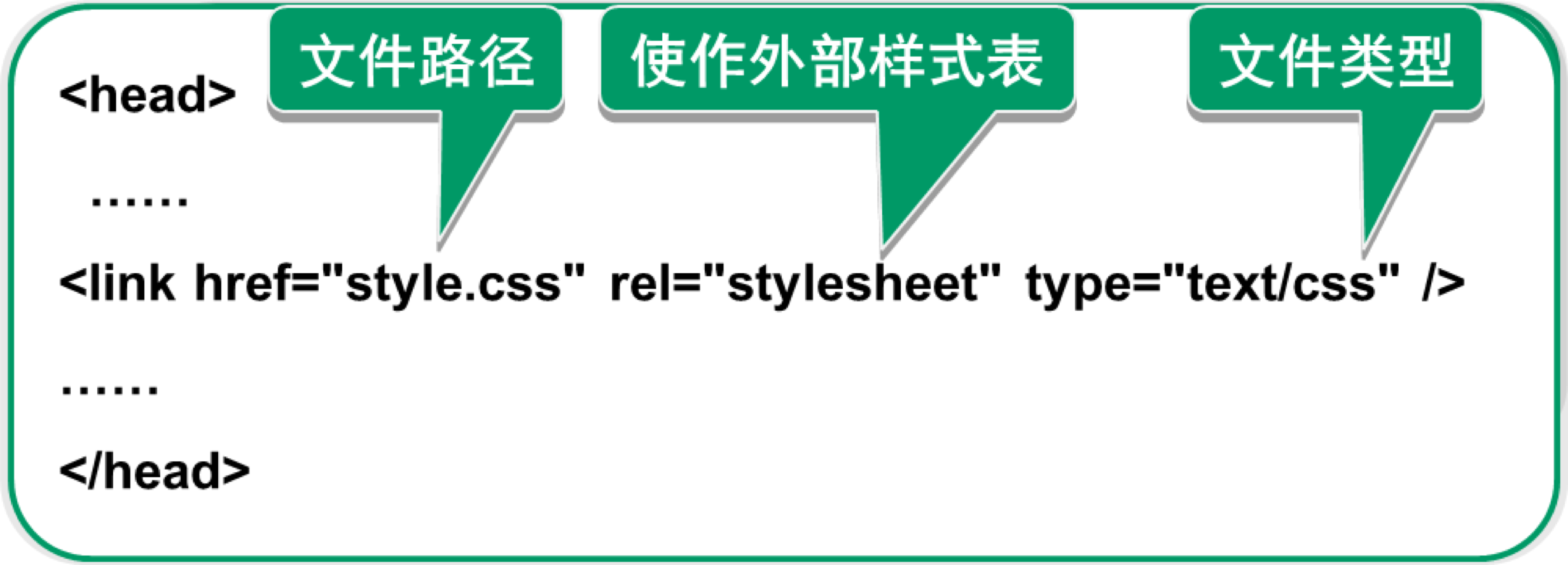
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
<body>标签及相关内容
标题标签h1~h6
段落标签 p
超链接标签 a
列表标签 ul,ol
盒子标签 div
图片标签 <img/>
CSS
CSS介绍
使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
CSS的出现解决了下面两个问题:
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
什么是CSS:
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
CSS语法
CSS引入方式
CSS的三种引入方式
行内导入
内部导入
外部导入

选择器概念:
在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
基本选择器
组合选择器
属性选择器
分组选择器
伪类选择器
伪元素选择器
继承
优先级
样式
宽度高度
字体
大小
颜色
字重
字体
字间距
对齐样式
文字装饰
首行缩进
背景属性
边框
display:
盒子模型
特殊字符
浮动
溢出
定位
z-index
opopacity
python学习第42、43天 HTML\CSS的更多相关文章
- python学习-day14-前端之html、css
一.Html 1.本质:一个规则,浏览器能任务的规则 2.开发者: 学习Html规则 开发后台程序: - 写Html文件(充当模板的作用) ***** ...
- python学习博客地址集合。。。
python学习博客地址集合... 老师讲课博客目录 http://www.bootcdn.cn/bootstrap/ bootstrap cdn在线地址 http://www.cnblogs. ...
- python学习之“切片操作从入门到精通”
在python学习开发的过程中,我们总是不断的要对List(列表),Tuple(元组)有取值操作:假如我们有一个列表List1现在想取出1其中的前5个元素,改怎么操作呢? >>> L ...
- Python学习之---冒泡,选择,插入排序
Python学习之---冒泡,选择,插入排序 最近学习了python基础,写一下3大排序练练手: 1 ''' 2 Created on 2013-8-23 3 4 @author: codegeek ...
- Python:Python学习总结
Python:Python学习总结 背景 PHP的$和->让人输入的手疼(PHP确实非常简洁和强大,适合WEB编程),Ruby的#.@.@@也好不到哪里(OO人员最该学习的一门语言). Pyth ...
- Python学习入门基础教程(learning Python)--6.3 Python的list切片高级
上节"6.2 Python的list访问索引和切片"主要学习了Python下的List的访问技术:索引和切片的基础知识,这节将就List的索引index和切片Slice知识点做进一 ...
- 2019-04(2)Python学习
一.元组 1.什么是元组? 元组是一个固定长度,不可改变的Python序列对象.创建元组的最简单方式,是用逗号分隔一列值: In [1]: tup = 4, 5, 6 In [2]: tup Out[ ...
- python学习之argparse模块
python学习之argparse模块 一.简介: argparse是python用于解析命令行参数和选项的标准模块,用于代替已经过时的optparse模块.argparse模块的作用是用于解析命令行 ...
- Python学习-终端字体高亮显示1
Python学习-终端字体高亮显示 1.采用原生转义字符序列,对Windows有的版本不支持(比如win7),完美支持Linux 实现过程: 终端的字符颜色是用转义序列控制的,是文本模式下的系统显 ...
随机推荐
- scoketserver模块(TCP协议 与 udp 协议)
socketserver模块 ( 基于 TCP 协议 ) import socketserver # 自定义类用来处理通信循环 class MyTCPhanler(socketserver.BaseR ...
- vue-router中query与params区别
query和params两者都是在Vue路由中传参. 用法: query用path来引入,params只能用name来传递,不能使用path 展示效果:query更像ajax中get请求(会在地址栏显 ...
- 016、Dockerfile 常用命令(2019-01-07 周一)
参考https://www.cnblogs.com/CloudMan6/p/6864000.html Dokcerfile常见命令 FROM 指定base镜像 MAINTAINER ...
- cookie与session的区别与关系
cookie与session的区别 1. 存储位置不同 cookie存储在浏览器中 session存储在服务端里 2. 大小不同 cookie最大4K session由于是存在服务端,因此理论上没有大 ...
- C#中属性的使用——主动调用才发挥作用
微软对属性定义如下: “属性是这样的成员:它提供灵活的机制来读取.编写或计算某个私有字段的值. 可以像使用公共数据成员一样使用属性,但实际上它们是称作“访问器”的特殊方法. 这使得可以轻松访问数据,此 ...
- 一个Silverlight工程的各文件解析
创建一个解决方案,这个解决方案包括一个ASP.NET网站项目和一个Silverlight应用程序项目. 1)ASP.net项目: -------------Default.aspx:ASP.net默认 ...
- ueditor 百度编辑器 粘贴的table表格样式边线
粘贴html的table表格会有间隔大,黑色边线,可以在: ueditor.all.js 里 找到以下处,修改里面的样式即可 me.ready(function () { utils.cssRule( ...
- mssql 创建存储过程简单实例
CREATE procedure [dbo].[cp_User_Increment] @channelId int, @currentPage int, @pageSize int, @userId ...
- APPLE-SA-2019-3-25-2 macOS Mojave 10.14.4,Security Update 2019-002 High Sierra, Security Update 2019-002 Sierra
APPLE-SA-2019-3-25-2 macOS Mojave 10.14.4, Security Update2019-002 High Sierra, Security Update 2019 ...
- spring和mybatis的整合开发(传统Dao开发方式)
spring和mybatis整合开发有三种整合方式1.传统DAO方式的开发整合(现在基本上不会用这种方式了,不推荐使用这种方式),2.mapper接口方式的开发整合(基于MapperFactoryBe ...
