python操作三大主流数据库(4)python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示
python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示
参考文档
http://flask.pocoo.org/docs/0.11/
http://flask-sqlalchemy.pocoo.org/2.1/
中文版
http://docs.jinkan.org/docs/flask/
涉及分页部分知识,请参考:
http://www.cnblogs.com/reblue520/p/8483557.html
安装flask和Flask-SQLAlchemy
C:\Users\ajie>pip install flask
C:\Users\ajie>pip install Flask-SQLAlchemy
数据表和数据
CREATE TABLE `news` (
`id` int() NOT NULL AUTO_INCREMENT,
`title` varchar() NOT NULL,
`content` varchar() NOT NULL,
`types` varchar() NOT NULL,
`image` varchar() DEFAULT NULL,
`author` varchar() DEFAULT NULL,
`view_count` int() DEFAULT '',
`created_at` datetime DEFAULT NULL,
`is_valid` smallint() DEFAULT '',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT= DEFAULT CHARSET=utf8; INSERT INTO `news` VALUES ('', '朝鲜特种部队视频公布 展示士兵身体素质与意志', '新闻内容', '推荐', '/static/img/news/01.jpg', null, '', '2018-02-28 20:34:20', '');
INSERT INTO `news` VALUES ('', '男子长得像\"祁同伟\"挨打 打人者:为何加害检察官', '新闻内容', '百家', '/static/img/news/02.jpg', null, '', '2018-03-01 20:34:29', '');
INSERT INTO `news` VALUES ('', '导弹来袭怎么办?日本政府呼吁国民堕入地下通道', '新闻内容', '本地', '/static/img/news/03.png', null, '', null, '');
INSERT INTO `news` VALUES ('', '美监:朝在建能发射3发以上导弹的3000吨级新潜艇', '新闻内容', '推荐', '/static/img/news/04.png', null, '', null, '');
INSERT INTO `news` VALUES ('', '证监会:前发审委员冯小树违法买卖股票被罚4.99亿', '新闻内容', '百家', '/static/img/news/08.png', null, '', null, '');
INSERT INTO `news` VALUES ('', '外交部回应安倍参拜靖国神社:同军国主义划清界限', '新闻内容', '推荐', '/static/img/news/new1.jpg', null, '', null, '');
INSERT INTO `news` VALUES ('', '\"萨德\"供地违法?韩民众联名起诉要求撤回供地', '新闻内容', '百家', '/static/img/news/new2.jpg', null, '', null, '');
INSERT INTO `news` VALUES ('', '标题1', '新闻内容1', '推荐', '/static/img/news/01.png', null, '', null, '');
INSERT INTO `news` VALUES ('', '标题20180202', '内容20180202', '百家', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题0', '内容0', '百家0', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题1', '内容1', '百家1', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题2', '内容2', '百家2', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题3', '内容3', '百家3', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题4', '内容4', '百家4', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题5', '内容5', '百家5', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题6', '内容6', '百家6', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题7', '内容7', '百家7', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题8', '内容8', '百家8', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题9', '内容9', '百家9', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题0', '内容0', '百家0', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题1', '内容1', '百家1', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题2', '内容2', '百家2', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题3', '内容3', '百家3', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题4', '内容4', '百家4', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题5', '内容5', '百家5', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题6', '内容6', '百家6', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题7', '内容7', '百家7', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题8', '内容8', '百家8', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题9', '内容9', '百家9', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题0', '内容0', '百家0', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题1', '内容1', '百家1', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题2', '内容2', '百家2', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题3', '内容3', '百家3', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题4', '内容4', '百家4', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题5', '内容5', '百家5', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题6', '内容6', '百家6', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题7', '内容7', '百家7', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题8', '内容8', '百家8', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题9', '内容9', '百家9', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题0', '内容0', '百家0', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题1', '内容1', '百家1', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题2', '内容2', '百家2', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题3', '内容3', '百家3', null, null, null, null, null);
INSERT INTO `news` VALUES ('', '标题4', '内容4', '百家4', null, null, null, null, '');
INSERT INTO `news` VALUES ('', '标题5', '内容5', '百家5', null, null, null, null, '');
INSERT INTO `news` VALUES ('', '标题6', '内容6', '百家6', null, null, null, null, '');
INSERT INTO `news` VALUES ('', '标题7', '内容7', '百家7', null, null, null, null, '');
INSERT INTO `news` VALUES ('', '标题8', '内容8', '百家8', null, null, null, null, '');
1.flask一个小的测试程序
#coding:utf-8 from flask import Flask
app = Flask(__name__) @app.route('/')
def hello_world():
return 'hello flask' if __name__ == "__main__":
app.run(debug = True)
启动程序
D:\python\python_db>python python_mysql_orm02_flask01.py
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger pin code: 127-366-472
127.0.0.1 - - [05/Feb/2018 19:40:36] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [05/Feb/2018 19:40:36] "GET /favicon.ico HTTP/1.1" 404 -
2.简单的模板渲染处理
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask import render_template app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:@localhost:3306/news_test?charset=utf8'
db = SQLAlchemy(app) class News(db.Model):
__tablename__ = 'news'
id = db.Column(db.Integer, primary_key = True)
title = db.Column(db.String(200), nullable = False)
content = db.Column(db.String(2000), nullable = False)
types = db.Column(db.String(10), nullable = False)
image = db.Column(db.String(1300), )
author = db.Column(db.String(20), )
view_count = db.Column(db.Integer)
created_at = db.Column(db.DateTime)
is_valid = db.Column(db.Boolean) @app.route('/hello')
def hello_world():
return 'hello flask' '''
创建news_test数据库
建表
cmd下输入Python,导入包,使用命令生成表,并进行简单的操作
>>> from flask_news import db
>>> from flask_news import News
>>> news01 = News(title= 'title01',content='content01',types='baijia')
>>> db.session.add(news01)
>>> db.session.commit()
''' @app.route('/')
def index():
'''新闻首页'''
return render_template('index.html') @app.route('/cat/<name>/')
def cat(name):
'''新闻的类别'''
# 查询
return render_template('cat.html', name = name) @app.route('/detail/<int:pk>/')
def detail(pk):
'''新闻详情信息'''
return render_template('detail.html', pk = pk) if __name__ == "__main__":
app.run(debug = True)
3.示例:新闻相关的页面程序
目录结构
├── flask_news.py
├── static
│ ├── bootstrap-3.3.-dist
│ │ ├── css
│ │ ├── fonts
│ │ └── js
│ ├── bootstrap-3.3.-dist.zip
│ ├── datatables.min.css
│ ├── datatables.min.js
│ ├── img
│ │ └── news
│ ├── index.css
│ ├── jquery-3.3..min.js
│ └── main.css
└── templates
├── cat.html
├── detail.html
└── index.html
①服务端程序flask_news.py
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask import render_template, redirect app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:@localhost:3306/news?charset=utf8'
db = SQLAlchemy(app) class News(db.Model):
__tablename__ = 'news'
id = db.Column(db.Integer, primary_key = True)
title = db.Column(db.String(200), nullable = False)
content = db.Column(db.String(2000), nullable = False)
types = db.Column(db.String(10), nullable = False)
image = db.Column(db.String(1300), )
author = db.Column(db.String(20), )
view_count = db.Column(db.Integer)
created_at = db.Column(db.DateTime)
is_valid = db.Column(db.Boolean) @app.route('/hello')
def hello_world():
return 'hello flask' '''
创建news_test数据库
建表
cmd下输入Python,导入包,使用命令生成表,并进行简单的操作
>>> from flask_news import db
>>> from flask_news import News
>>> news01 = News(title= 'title01',content='content01',types='baijia')
>>> db.session.add(news01)
>>> db.session.commit()
''' @app.route('/')
def index():
'''新闻首页'''
news_list = News.query.all()
print(news_list)
return render_template('index.html', news_list = news_list) @app.route('/index/')
def index_html():
'''新闻首页'''
new_list = News.query.all()
return redirect('/') @app.route('/cat/<name>/')
def cat(name):
'''新闻的类别'''
# 查询
news_list = News.query.filter(News.types == name)
return render_template('cat.html', name = name, news_list = news_list) @app.route('/detail/<int:pk>/')
def detail(pk):
'''新闻详情信息'''
obj = News.query.get(pk)
return render_template('detail.html', obj = obj) if __name__ == "__main__":
app.run(debug = True)
②templates模板页面
a.首页index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='main.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='datatables.min.css')}}">
<script type="text/javascript" src="{{ url_for('static', filename='jquery-3.3.1.min.js')}}"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
} );
</script>
</head>
<body>
<div class="container">
<h1>新闻列表</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- <a class="navbar-brand" href="#">首页</a> -->
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="index">首页</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">推荐</a></li>
<li><a href="{{url_for('cat', name='百家')}}">百家</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">本地</a></li>
<li><a href="{{url_for('cat', name='图片')}}">图片</a></li>
</ul>
</div>
</nav> <div id="content" class="row-fluid">
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>图片</th>
<th>简介</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</tfoot>
<!-- {% for obj in news_list %}
<div class="col-md-9">
<div class="img-content">
<img src="{{ obj.image }}" alt="图片">
</div>
<div class="right-content">
<p>
<a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a>
<small>{{ obj.created_at }}</small>
</p>
</div> </div>
{% endfor %} -->
<tbody>
{% for obj in news_list %}
<tr>
<td>
<img width=120 height=60 src="{{ obj.image }}" alt="图片">
</td>
<td>
<p>
<a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a>
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div> </div> <script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script>
</body>
</html>
b.详情页detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻详情</title>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='main.css')}}">
</head>
<body>
<div class="container">
<h1>新闻列表</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- <a class="navbar-brand" href="#">首页</a> -->
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="index">首页</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">推荐</a></li>
<li><a href="{{url_for('cat', name='百家')}}">百家</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">本地</a></li>
<li><a href="{{url_for('cat', name='图片')}}">图片</a></li>
</ul>
</div>
</nav> <div id="content" class="row-fluid">
<div class="col-md-9">
<h2>新闻详情,来自新闻id> {{obj.id}}</h2> </div> <div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>具体新闻内容</th>
</tr>
</thead> <tbody> <tr>
<td>
<img width=600 height=500 src="{{ obj.image }}" alt="图片">
</td>
<td>
</tr> <tr> <td>
<p>
{{ obj.title }}
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr> </tbody>
</table>
</div> </div> </div> </body>
</html>
c.新闻类别cat.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻类别</title>
</head>
<body>
新闻类别> {{name}}
</body>
</html>
static/main.css程序
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
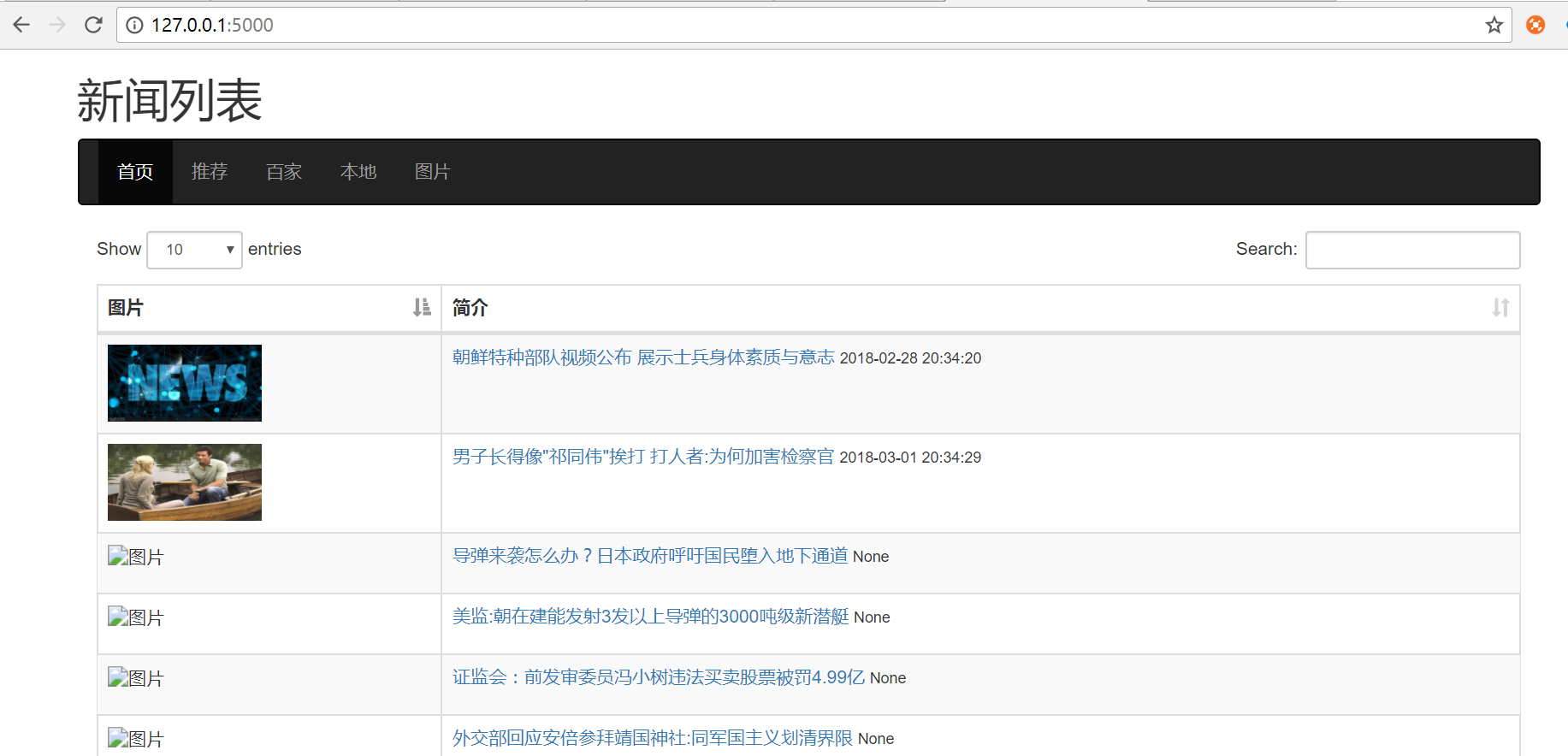
效果展示


python操作三大主流数据库(4)python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示的更多相关文章
- python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改、删除操作
python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改.删除操作 项目目录: ├── flask_redis_news.py ├── forms.py ├ ...
- python操作三大主流数据库(12)python操作redis的api框架redis-py简单使用
python操作三大主流数据库(12)python操作redis的api框架redis-py简单使用 redispy安装安装及简单使用:https://github.com/andymccurdy/r ...
- Python操作三大主流数据库☝☝☝
Python操作三大主流数据库☝☝☝ Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. Python 数据库接口支持非常多的数 ...
- Python操作三大主流数据库✍✍✍
Python操作三大主流数据库 Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. Python 数据库接口支持非常多的数据库, ...
- python操作三大主流数据库(10)python操作mongodb数据库④mongodb新闻项目实战
python操作mongodb数据库④mongodb新闻项目实战 参考文档:http://flask-mongoengine.readthedocs.io/en/latest/ 目录: [root@n ...
- python操作三大主流数据库(8)python操作mongodb数据库②python使用pymongo操作mongodb的增删改查
python操作mongodb数据库②python使用pymongo操作mongodb的增删改查 文档http://api.mongodb.com/python/current/api/index.h ...
- python操作三大主流数据库(6)python操作mysql⑥新闻管理后台功能的完善(增、ajax异步删除新闻、改、查)
python操作mysql⑥新闻管理后台功能的完善(增.删.改.查)安装表单验证D:\python\python_mysql_redis_mongodb\version02>pip instal ...
- python操作三大主流数据库(3)python操作mysql③python操作mysql的orm工具sqlaichemy安装配置和使用
python操作mysql③python操作mysql的orm工具sqlaichemy安装配置和使用 手册地址: http://docs.sqlalchemy.org/en/rel_1_1/orm/i ...
- python操作三大主流数据库(2)python操作mysql②python对mysql进行简单的增删改查
python操作mysql②python对mysql进行简单的增删改查 1.设计mysql的数据库和表 id:新闻的唯一标示 title:新闻的标题 content:新闻的内容 created_at: ...
随机推荐
- js中得计算问题算式结果拼接成字符串怎么解决
如题:经常遇到类似问题 一种:自定义的弱类型 var savNum=0; var num=$("#numU").val();//jsp页面获得得值 savNum=parseInt( ...
- Java Service Wrapper 使用
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/sinat_26279177/article/details/70807173 1 简介 ...
- Golang入门教程(十五)指针
什么是指针? 指针是一个变量,用于存储另一个变量的内存地址. 在上面的例子中,变量b的值是156,存储在内存地址0x1040a124. 变量a包含b的地址. 可以说现在a指向b. 声明指针 指向类型 ...
- 细说java之编码
JAVA编程中涉及的编码 1.J2EE中涉及的编码(1) HttpServletResponse响应内容编码: resp.setCharacterEncoding(charset); (2)JSP文件 ...
- C#窗口闪烁问题解决
https://www.cnblogs.com/AndyDai/p/5203798.html 开发WinForm 程序时经常会遇到闪屏的问题,这会给用户造成很差的使用体验,所以必须妥善解决好这个问题. ...
- 26. SpringBoot 初识缓存及 SimpleCacheConfiguration源码解析
1.引入一下starter: web.cache.Mybatis.MySQL @MapperScan("com.everjiankang.cache.dao") @SpringBo ...
- mysql中间件
一.分类为:负载均衡类和数据切分类 1.负载均衡中间件提供了请求的转发,降低了单节点的负载,如haproxy,mysql-proxy,mysql-router 2.数据切分中间件按照不同的路由算法分发 ...
- 如何使用xss带cookie
参考连接:https://pentesterlab.com/exercises/xss_and_mysql_file/course 打开测试网站: 然后在192.168.1.46机器上使用socat, ...
- EL 快速开始
技术选型上,推荐使用EL表达式,少用不用taglib. 大趋势 前后端分离 mvc+mvvm ,使用[thymeleaf]和前端更好结合,也是springboot官方推荐的做法. [viewTicke ...
- ThinkPHP5.0.21&5.1.* 代码执行和命令执行漏洞利用
ThinkPHP5.0.21&5.1.* 代码执行和命令执行漏洞利用 ThinkPHP5.0.21&5.1.* exploit code execution and command ...
