jquery 表单序列化
1.序列化为URL 编码文本字符串
var serialize = $("form[name=testForm]").serialize();
console.log(serialize);
.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
结果:

2.序列化为JSON对象数组
var serializeArray = $("form[name=testForm]").serializeArray()
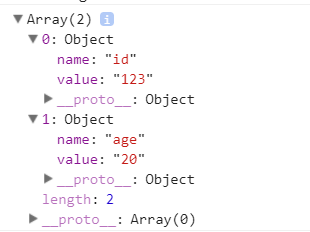
console.log(serializeArray);
serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
结果:

3.序列化为一个JSON对象
如果需要的是满足javabean 格式的 JSON对象,则可使用下面的方法
(function($) {
$.fn.serializeJson = function() {
var json = {};
var array = this.serializeArray();
$.each(array, function() {
var name = this.name;
var value = this.value;
if(value == null || value == "") {
return true;
}
var old = json[name];
if(old) {
if($.isArray(old)) {
old.push(value);
} else {
json[name] = [old, value];
}
} else {
json[name] = value;
}
});
return json;
};
})(jQuery);
var serializeJson = $("form[name=testForm]").serializeJson();
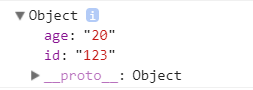
console.log(serializeJson);
结果:

4.key/value对象序列化为字符串
var param = {};
param.id = 123;
param.age = 20;
console.log(jQuery.param(param));
console.log(jQuery.param(serializeArray));
param() 方法创建数组或对象的序列化表示。
结果:

参考地址: http://www.w3school.com.cn/jquery/ajax_param.asp
测试html:
<form name="testForm">
<input name="id" value="123" />
<input name="age" value="20" />
</form>
jquery 表单序列化的更多相关文章
- Jquery表单序列化和AJAX全局事件
Jquery表单序列化 1.必须放在form标签内: 2.控件必须有name属性: 3.控件的value值会提交到服务器: 如: <form id="form1"> & ...
- jquery表单序列化
$(function(){ $('#send').click(function(){ $.ajax({ type: "GET", url: "test.json" ...
- Jquery表单序列化和json操作
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 将任意一个jQuery对象进行表单序列化,免除了提交请求时大量拼写表单数据的烦恼,支持键值对<name&value>格式和JSON格式。
http://zhengxinlong.iteye.com/blog/848712 将任意一个jQuery对象进行表单序列化,免除了提交请求时大量拼写表单数据的烦恼,支持键值对<name& ...
- (转)jquery serialize表单序列化,当radio或checkbox 未选中时,没有序列化到对象中的原因分析和解决方案 - ghostsf
相信很多人都用过jq的表单序列化serialize()方法,因为这能很方便地帮你把表单里所有的非禁用输入控件序列化为 key/value 对象,不需要你再去一个个地拼接参数了. 这是一个很好用的函数, ...
- jQuery实现form表单序列化转换为json对象功能示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- jquery ajax(5)form表单序列化
form表单序列化<script type="text/javascript"> $(function(){ $("#send").click(fu ...
- 浏览器下载/导出文件 及jQuery表单提交
1 比如以下按钮, 用于导出文件,如EXCEL文件. <li> <button class="whiteBg btn2" onclick="doExp( ...
- $.ajax、$.post、from表单序列化工具
$.ajax\$.post <script type="text/javascript" language="javascript" src=" ...
随机推荐
- java线程池实现原理
(1):线程池存在哪些状态,这些状态之间是如何进行切换的呢? (2):线程池的种类有哪些? (3):创建线程池需要哪些参数,这些参数的具体含义是什么? (4):将任务添加到线程池之后运行流程? (5) ...
- 【Java基础】switch语句实现根据数字输出对应星期
代码: import java.util.Scanner; /* * switch语句格式: * switch(表达式) { * case 值1: * 语句体1; * break; * case 值2 ...
- js中style,currentStyle和getComputedStyle的区别以及获取css样式操作方法
用js的style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的. currentStyle可以弥补style的不足(可获取内联样式,内部样式和外部样式),但是只适用于IE. g ...
- C# Note2:委托(delegate) & Lambda表达式 & 事件(event)
前言 本文主要讲述委托和Lambda表达式的基础知识,以及如何通过Lambda表达式实现委托调用,并阐述.NET如何将委托用作实现事件的方式. 参考:C#高级编程 1.什么是委托(delegate)? ...
- springboot项目小总结
使用模板引擎 thyemlef 可以直接将 html文件进行导入 loginhtml文件 html中常用的表达式 <link href="asserts/css/signin.cs ...
- Partition算法以及其应用详解上(Golang实现)
最近像在看闲书一样在看一本<啊哈!算法> 当时在amazon上面闲逛挑书,看到巨多人推荐这本算法书,说深入浅出简单易懂便买来阅读.实际上作者描述算法的能力的确令人佩服.就当复习常用算法吧. ...
- 异步httpclient(httpasyncclient)的使用与总结
参考:异步httpclient(httpasyncclient)的使用与总结 1. 前言应用层的网络模型有同步与异步.同步意味当前线程是阻塞的,只有本次请求完成后才能进行下一次请求;异步意味着所有的请 ...
- java 环境变量配置 详解!
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python学习之路——Day02
今日内容: 1.编程语言介绍(***) 2.python介绍(***) 3.安装cpython解释器(多个版本)(****) 4.运行python程序的两种方式(****) 4.1 交互式 4.2 命 ...
- fastjson 操作
1.String 转 bean String addition = ...; CoffeeFormula formula = JSON.parseObject(addition, new TypeRe ...
