web前端(12)—— 页面布局2
本篇博文,主要就讲定位的问题,也就是页面布局里最重要的,本篇博文不出意外的话,也是css的最后一篇博文了
定位,position属性
定位有三种:
- 相对定位
- 绝对定位
- 固定定位
相对定位,position:relative
相对定位的意思就是相对于自身元素原来的位置定位
设置相对定位之后,才可以使用四个方向的属性: top、bottom、left、right
相对定位的特性:
不脱标
形影分离
依旧占原来的位
作用:
微调元素位置
做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点
绝对定位,position:abslute
绝对定位的意思就是以某讴歌参考点(往往是父级元素)作为定位基点进行设置
特性:
- 脱标
- 做遮盖效果,提成了层级。
- 设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高
- 当设置top属性时:绝对定位参考点是以页面左上角(跟浏览器左上角区分)作参考进行调整
- 当设置bottom属性时:绝对定位参考点是以首屏左下角作参考进行调整
参考点:
1.单独一个绝对定位的盒子
- 当使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
- 当使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
2.以父辈盒子作为参考点
- 父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
- 如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
- 不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意:
- 父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
- 绝对定位的盒子无视父辈的padding
绝对定位的盒子居中:
设置绝对定位之后,margin:0 auto不起任何作用,如果想让绝对定位的盒子居中:
设置子元素绝对定位,然后left:50%; margin-left:元素宽度的一半,实现绝对定位盒子居中(可以当做公式记下来)
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 69px;
background: #000;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
position: relative;
left: 50%;
margin-left: -480px;
}
插一句,对文字内容的居中,例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
/*background-color:rgba(120, 217, 239, 0.64);*/
background: rgb(120, 217, 239);
opacity: 0.64;
}
p{
height: 20px;
background: red;
padding: 5px 0px;
line-height: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="box1">
<p>test</p>
</div>
</body>
</html>
效果:

对文字居中的公式:
p{
height: 20px;
background: red;
padding: 5px 0px;
line-height: 20px; /*垂直方向上的上下居中,其值和高度的值相同即可*/
text-align: center;/*水平方向的左右居中*/
}
固定定位,position:fixed
固定当前的元素不会随着页面滚动而滚动
特性:
- 脱标
- 遮盖,提升层级
- 固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点,如果用bottom描述,那么是以浏览器的左下角为参考点
作用:
- 返回顶部栏
- 固定导航栏
- 小广告
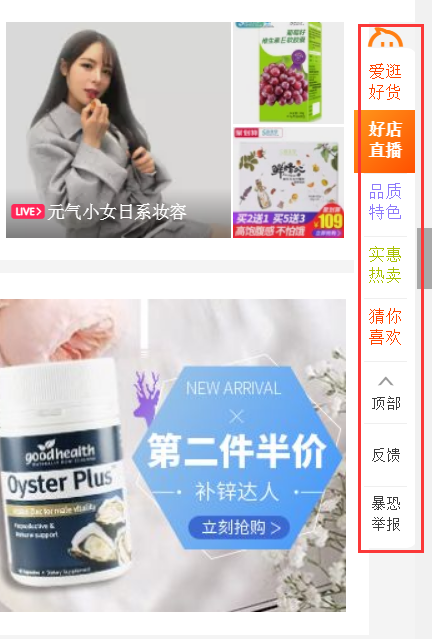
例:
下面这是淘宝页面右边的:其实就用了固定定位

父相子绝
指父元素设置相对定位,子元素设置绝对定位,这种是最长用的搭配。这个父元素不一定就是直系父元素,也可以是祖宗元素
父绝子绝
指父元素和子元素都设置绝对定位,此搭配没有实际意义,说白了这个父元素没有起什么作用,还不如就直接一个元素设置绝对定位,开发中也基本不会这么用
父固子绝
指父元素设置固定定位(设置固定定位的元素尽量是选择父元素,防止因为元素有属性margin和padding造成冲突),子元素设置绝对定位
以上三种搭配,都是以父元素作为参考点进行布局
z-index
用来设置定位的层级优先级,值为大于1的数字,值越大,优先级越高
- z-index 值表示谁压着谁,数值大的压盖住数值小的
- 只有设置定位的元素,设置z-index才有效果
- 浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0。
- 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人。
- 定位了元素,永远压住没有定位的元素。
- 从父现象:在两对父元素与子元素中,如果是其两个子元素相比,如果父元素的z-index会覆盖子元素的z-index值
好的,css样式介绍完了,剩下的就是各位朋友自己下去练手了,怎么练手呢,网上找一个网站,自己动手做一个一模一样的出来,然后你基本掌握css了
后面就进入javascript了,朋友们,我们的路还很长,我更新web前端方面的知识是为了给Python高级课程的web框架做准备的,当然也是从零基础开始介绍的web,如果朋友您只是想学web开发,一样适用的
web前端(12)—— 页面布局2的更多相关文章
- Web前端代码页面布局总结
一. html (1)编码:所有编码均采用xhtml,标签必须闭合,属性值用双引号包括,编码统一为utf-8. (2)语义化:语义化html,正确使用标签. (3)文件命名:命名以中文命名,依实际模 ...
- ASP.NET Web Pages:页面布局
ylbtech-.Net-ASP.NET Web Pages:页面布局 1.返回顶部 1. ASP.NET Web Pages - 页面布局 通过 Web Pages ,创建一个布局一致的网站是很容易 ...
- web前端响应式布局,自适应全部分辨率
写phpd的我. 近期公司要弄个app关键是没有web开发,而我有比較闲,那就扛枪上阵吧. 响应式布局,web端的?php我一直都是用tp框架,对于web首先想到的是bootstrap框架.仅仅是简单 ...
- (数据科学学习手札103)Python+Dash快速web应用开发——页面布局篇
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- Web前端静态页面示例
目录结构: Web25\ |—css\ reset.css.common.css.index.css.login.css.reg.css |—js\ jquery-3.3.1.js.index.js. ...
- web前端----响应式布局
响应式开发 为什么要进行响应式开发? 随着移动设备的流行,网页设计必须要考虑到移动端的设计.同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发. 什么是响应式? 利用媒体查询,让同一个网站兼容 ...
- WEB前端响应式布局之BootStarp使用
1.Bootstrap简介:1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JavaScript 的 ...
- 【转】手机web前端调试页面的几种方式
前言 PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂.从模拟调试到远程调试,大概分为几部分: 1.Chrome DevTools(谷歌浏览器)的模拟手机调试 2.weinr ...
- 手机web前端调试页面的几种方式
前言 PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂.从模拟调试到远程调试,大概分为几部分: 1.Chrome DevTools(谷歌浏览器)的模拟手机调试 2.weinr ...
随机推荐
- VisualVM远程连接Tomcat
最近项目已经要提测了,有时间来考虑一些性能上的事儿了.之前拜读过<深入理解java虚拟机>,只可惜当时功力尚浅,有些东西还是不太懂,而且应用场景也没有,所以借这次机会看看.当然了,这次并不 ...
- sql server 获取自增列下一个值或者获取指定表的主键值
IDENT_CURRENT('TableName')为当前的最大标识值, IDENT_INCR('TableName')为设置的标识值增量, 两者相加即为下一个标识值 如: SELECT IDENT_ ...
- 面试问烂的 Spring AOP 原理、SpringMVC 过程(求求你别问了)
Spring AOP ,SpringMVC ,这两个应该是国内面试必问题,网上有很多答案,其实背背就可以.但今天笔者带大家一起深入浅出源码,看看他的原理.以期让印象更加深刻,面试的时候游刃有余. Sp ...
- Map相关知识总结
Map主要用于存储健值对,根据键得到值,因此不允许键重复(重复了覆盖了),但允许值重复. Hashmap 是一个最常用的Map,它根据键的HashCode 值存储数据,根据键可以直接获取它的值,具有很 ...
- FormCollection collection 使用
参考文档:https://www.cnblogs.com/dare/p/9173479.html
- [leetcode]984. 不含 AAA 或 BBB 的字符串
给定两个整数 A 和 B,返回任意字符串 S,要求满足: S 的长度为 A + B,且正好包含 A 个 'a' 字母与 B 个 'b' 字母: 子串 'aaa' 没有出现在 S 中: 子串 'bbb' ...
- Java学习笔记之——常用类
Random,String,Math 1.Random Random() 创建一个新的随机数生成器 案例:产生3个5-10的随机数 运行结果 注意: 2.StingBuffer,StringBu ...
- How std::cout works [duplicate]
Question: I accidentally found: cout << cout; The output is some address. What does this addre ...
- 通过示例学习JavaScript闭包
译者按: 在上一篇博客,我们通过实现一个计数器,了解了如何使用闭包(Closure),这篇博客将提供一些代码示例,帮助大家理解闭包. 原文: JavaScript Closures for Dummi ...
- 输出映射resultMap
①:编写接口方法 /** * 根据id查询用户 * @param id * @return */ public User queryUserById3(Integer id); ②:编写映射文件 1: ...
