省市区三级联动(附j全国省市区json文件)
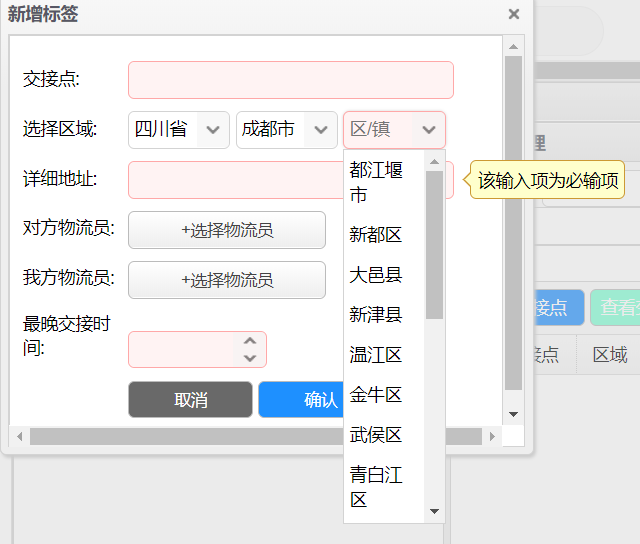
效果如图所示:

首先提供全国所有省份的JS文件
下载地址:https://files.cnblogs.com/files/likui-bookHouse/address.rar
打开js内容如下:

html代码:
<div class="easyui-panel" style="padding:10px;">
<form id="logisticPointForm" method="post">
<div>
<label>交接点:</label>
<input class="easyui-textbox" id="PointName" name="PointName" data-options="required:true" style="width:70%;">
</div>
<div>
<label>选择区域:</label>
<input class="easyui-combobox" id="Province" name="Province" style="width:22%" , data-options="prompt:'省',required:true,editable:false,">
<input class="easyui-combobox" id="City" name="City" style="width:22%" , data-options="prompt:'市',required:true,editable:false,">
<input class="easyui-combobox" id="County" name="County" style="width:22%" , data-options="prompt:'区/镇',required:true,editable:false,">
</div>
<div>
<label>详细地址:</label>
<input class="easyui-textbox" id="Address" name="Address" data-options="required:true" style="width:70%;">
</div>
<div>
<label>对方物流员:</label>
<input class="easyui-linkbutton" id="OppositeLogister" name="OppositeLogister" style="height:30px;" value="+选择物流员" onclick="sectionManageObj.choiceLogisterDialog(1)" />
<input id="OppositeLogisterId" name="OppositeLogisterId" type="hidden" />
</div>
<div>
<label>我方物流员:</label>
<input class="easyui-linkbutton" id="MyLogister" name="MyLogister" style="height:30px;" value="+选择物流员" onclick="sectionManageObj.choiceLogisterDialog(2)"/>
<input id="MyLogisterId" name="MyLogisterId" type="hidden"/>
</div>
<div>
<label>最晚交接时间:</label>
<!--<input class="easyui-datetimebox" id="LatestDate" name="LatestDate" style="width:30%" ,required:true, data-options="onShowPanel:function(){$(this).datetimebox('spinner').timespinner('setValue','00:00:00')}" >-->
<input class="easyui-timespinner" id="LatestDate" name="LatestDate" required="required" data-options="width:'30%',showSeconds:true">
</div>
<div style="text-align:center;">
<input href="#" class="easyui-linkbutton" value="取消" style="width:100px;height:30px;text-align:center;border-radius:5px;background:dimgray;color:white;" data-options="onClick:sectionManageObj.closeAddDialog">
<input href="#" class="easyui-linkbutton" value="确认" style="width:100px;height:30px;text-align:center;border-radius:5px;background:dodgerblue;color:white;" data-options="onClick:sectionManageObj.addSubmitDialog">
</div>
</form>
</div>
<style>
label {
display: inline-block;
width:80px;
}
#logisticPointForm div {
margin-top:10px;
margin-bottom:10px;
}
</style>
<script>
$('#LatestDate').datetimebox({
required : true,
onShowPanel:function(){
//设置为只能设置为时分秒的选择器
$(this).datetimebox("spinner").timespinner("setValue","00:00:00");
}
}); </script>
//引用js文件
<script type="text/javascript" src="./javascript/address.js"></script>
<script type="text/javascript" src="./javascript/logistics/sectionManage.js"></script>
js代码:
var sectionManageObj = {
ProvinceList: [],
initForm: function () {
site_address.forEach(function (aa, bb) {
if (aa.TopID == ) {
sectionManageObj.ProvinceList.push(aa)
}
});
sectionManageObj.bindaddresscombox('', '', '');
$("#City").combobox({ data: [] })
$("#County").combobox({ data: [] })
},
bindaddresscombox: function (province, city, county) {
$("#Province").combobox({
data: sectionManageObj.ProvinceList,
valueField: "ID",
textField: "AddName",
onChange: function (newvalue) {
$("#City").combobox({
data: sectionManageObj.getsiteaddress(newvalue)
})
$("#County").combobox({
data: []
})
}
});
$("#City").combobox({
valueField: "ID",
textField: "AddName",
onChange: function (newvalue) {
$("#County").combobox({
data: sectionManageObj.getsiteaddress(newvalue)
})
}
});
$("#County").combobox({
valueField: "ID",
textField: "AddName"
});
},
getsiteaddress: function (pID) {
var newlist = [];
site_address.forEach(function (aa, bb) {
if (aa.TopID == pID) {
newlist.push(aa)
}
})
return newlist;
}
}
省市区三级联动(附j全国省市区json文件)的更多相关文章
- javascript 省市区三级联动 附: json数据
html: <label> <span>购买地址</span> <select name="PurchaseProvince" style ...
- 省市区三级联动[JSON+Jquery]
<!DOCTYPE html><head> <title>省市区三级联动[JSON+Jquery]</title> <script src=&qu ...
- jquery省市区三级联动(数据来源国家统计局官网)内附源码下载
很久很久没有写博了. 今天更新了项目的省市区三级联动数据,更新后最新的海南三沙都有,分享给所有需要的小伙伴们... JQUERY + JSON,无数据库,纯JS代码,无加密,无压缩,可直接使用在任何项 ...
- javaweb--json--ajax--mysql实现省市区三级联动(附三级联动数据库)
在web中,实现三级联动很常见,尤其是利用jquery+json.但是从根本上来说jquery并不是最能让人容易理解的,接下来从最基本的javascript开始,实现由javascript+json+ ...
- JQuery+Json 省市区三级联动
一.画面以及JS <!DOCTYPE html> <head> <meta http-equiv="Content-Type" content=&qu ...
- 【转】纯JS省市区三级联动(行政区划代码更新至2015-9-30)
本文代码实现的功能是省市区三级联动下拉列表,纯Javascript,网上已有很多这方面的代码.但是作为一个新手,这是我的第一篇CSDN博客,发此文的目的主要是学习交流,希望看到的朋友发现有什么不对的地 ...
- jquery省市区三级联动
jquery省市区三级联动(数据来源国家统计局官网)内附源码下载 很久很久没有写博了. 今天更新了项目的省市区三级联动数据,更新后最新的海南三沙都有,分享给所有需要的小伙伴们... JQUERY + ...
- JS实现年月日三级联动+省市区三级联动+国家省市三级联动
开篇随笔:最近项目需要用到关于年月日三级联动以及省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例或者只有单纯的js还不完整,却很难找到详细的具体数据(baidu搜索都 ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
随机推荐
- 关于tensorflow conv2d卷积备忘的一点理解
**************input************** [[[[-0.36166722 0.04847232 1.20818889 -0.1794038 -0.53244466] [ ...
- Java BIO、NIO、AIO
同步与异步 同步与异步的概念, 关注的是 消息通信机制 同步是指发出一个请求, 在没有得到结果之前该请求就不返回结果, 请求返回时, 也就得到结果了. 比如洗衣服, 把衣服放在洗衣机里, 没有洗好之前 ...
- 跟面试官聊.NET垃圾收集,直刺面试官G点
装逼的面试官和装逼的程序员 我面试别人的时候,经常是按这种路子来面试: 看简历和面试题,从简历和面试题上找到一些技术点,然后跟应聘者聊. 聊某个技术点的时候,应聘者的回答会牵涉到其他的技术点,然后我会 ...
- 使用字面量,比new更加有效
参考原文:http://www.cnblogs.com/yxf2011/archive/2012/04/01/2428225.html http://www.cnblogs.com/mushishi/ ...
- uniq命令
bash&shell系列文章:http://www.cnblogs.com/f-ck-need-u/p/7048359.html uniq是去重,不相邻的行不算重复值. uniq [OPTIO ...
- httpd htpasswd命令
apache httpd系列文章:http://www.cnblogs.com/f-ck-need-u/p/7576137.html htpasswd用于为指定用户生成基于网页用户身份认证的密码,由h ...
- 安装LoadRunner时提示缺少vc2005_sp1_with_atl_fix_redist解决方案
操作系统重装后,安装LoadRunner11时,会报缺少vc2005_sp1_with_atl_fix_redist错误,类似下图所示: LR自动安装失败,在网上下载此组件安装后依然提示此信息,最终解 ...
- angularjs_百度地图API_根据经纬度定位_示例
百度API--Demo地址: http://lbsyun.baidu.com/jsdemo.htm#i8_4 本例是在angular.js使用的百度地图根据经纬度定位的API:(正常的页面写法基本 ...
- .net DBHelper
DBHelper.cs是程序来连接数据的,也是一个程序必不可少的一个类(本人道行浅,目前这样认为).由于一个程序基本写一次,容易忘记.所有写在这里备注 首先是引用 using System.Data; ...
- sql查询语句时怎么把几个字段拼接成一个字段
sql查询语句时怎么把几个字段拼接成一个字段SELECT CAST(COLUMN1 AS VARCHAR(10)) + '-' + CAST(COLUMN2 AS VARCHAR(10) ...) a ...
