Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(3)
1.drf前期准备
1.django-rest-framework官方文档
https://www.django-rest-framework.org/
#直接百度找到的djangorestframework的官网是打不开的
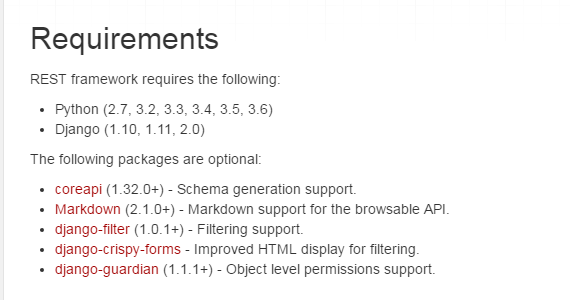
2.安装依赖包

如图所示,django restframework的依赖模块,除了coreapi和django-guardian,已经在前面安装过了。
打开终端,执行安装命令
pip install django-guardian
pip install coreapi
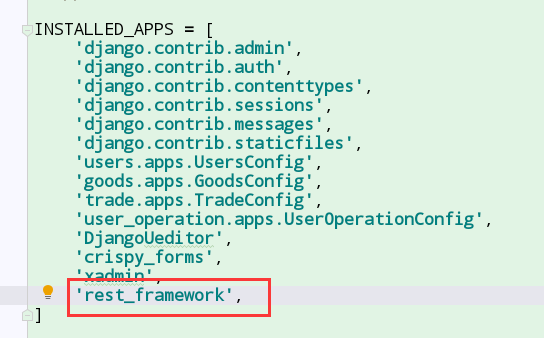
3.将rest_framework在settings中注册

4.管理调试api的时候会用到的url配置,在urls.py中
from django.urls import path from django.views.static import serve
from MxShop.settings import MEDIA_ROOT
from django.urls import include import xadmin from rest_framework.documentation import include_docs_urls from goods.views import GoodsListView urlpatterns = [
path('xadmin/', xadmin.site.urls),
path('media/<path:path>',serve,{'document_root':MEDIA_ROOT}),
path('ueditor/',include('DjangoUeditor.urls' )),
path('docs/',include_docs_urls(title="慕学生鲜")),
path('api-auth/', include('rest_framework.urls')),
path('goods/',GoodsListView.as_view(),name='goods-list'),
]
2.序列化商品数据
在goods目录下新建serializers.py文件
from rest_framework import serializers
from goods.models import Goods,GoodsCategory class GoodsSerializer(serializers.Serializer):#Serializer方式序列化
name=serializers.CharField(required=True,max_length=100)
click_num=serializers.IntegerField(default=0)
goods_front_image=serializers.ImageField() # 用于post
def create(self, validated_data):
return Goods.objects.create(**validated_data) class CategoryModelSerializer(serializers.ModelSerializer):
class Meta:
model=GoodsCategory
fields="__all__"#将整个表的所有字段都序列化 class GoodsModelSerializer(serializers.ModelSerializer):#ModelSerializer方式序列化
category=CategoryModelSerializer()#外键信息嵌入
class Meta:
model=Goods
# fields="__all__"#将整个表的所有字段都序列化
fields=('name','goods_front_image','category')#指定序列化某些字段
3.视图封装
1.使用APIView+Response实现商品列表页视图(最想原生django的CBV写法)
views.py中
from .serializers import GoodsSerializer,GoodsModelSerializer
from rest_framework.views import APIView
from rest_framework.response import Response from .models import Goods
from rest_framework import status class GoodsListView1(APIView):
"""
List all goods,使用Serializer
"""
def get(self, request, format=None):
goods=Goods.objects.all()[:10]
goods_serializer = GoodsSerializer(goods, many=True)
return Response(goods_serializer.data) def post(self,request,format=None):
serializer=GoodsSerializer(data=request.data)
if serializer.is_valid():
serializer.save()
return Response(serializer.data,status=status.HTTP_201_CREATED)
return Response(serializer.errors,status=status.HTTP_400_BAD_REQUEST) class GoodsListView2(APIView):
"""
List all goods,使用ModelSerializer
"""
def get(self, request, format=None):
goods=Goods.objects.all()[:10]
goods_serializer = GoodsModelSerializer(goods, many=True)
return Response(goods_serializer.data)
urls.py中
from django.contrib import admin
from django.urls import path from django.views.static import serve
from MxShop.settings import MEDIA_ROOT import xadmin
from goods.views import GoodsListView1,GoodsListView2 urlpatterns = [
path('admin/', admin.site.urls),
path('xadmin/', xadmin.site.urls),
path('media/<path:path>',serve,{'document_root':MEDIA_ROOT}),
path('ueditor/',include('DjangoUeditor.urls' )), path('goods/',GoodsListView1.as_view(),name='goods-list'),
path('goods2/',GoodsListView2.as_view(),name='goods-list2')
]
2.使用mixins+generic实现商品列表页视图
from .serializers import GoodsSerializer
from .models import Goods
from rest_framework import mixins
from rest_framework import generics class GoodsListView(mixins.ListModelMixin,generics.GenericAPIView):
"""
商品列表页
"""
queryset = Goods.objects.get_queryset().order_by('id')[:10]
serializer_class = GoodsSerializer def get(self,request,*args,**kwargs): return self.list(request,*args,**kwargs)
3.使用generics.ListAPIView实现商品列表页视图
from .serializers import GoodsSerializer
from .models import Goods
from rest_framework import generics class GoodsListView(generics.ListAPIView):
"""
商品列表页
"""
queryset = Goods.objects.get_queryset().order_by('id')
serializer_class = GoodsSerializer
4.分页
1.全局分页:在settings中加入代码,所有的列表页,都会变成每10个一页的分页方式,显然这有很大的局限性
REST_FRAMEWORK={
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE': 10,
}
2.局部定制化分页:在view中定义代码
from rest_framework.pagination import PageNumberPagination class GoodsPagination(PageNumberPagination):
page_size = 10
page_size_query_param = 'page_size'
page_query_param = 'p'
max_page_size = 100 class GoodsListView(generics.ListAPIView):
"""
商品列表页
"""
queryset = Goods.objects.get_queryset().order_by('id')
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
5.viewsets
1.在views中
from rest_framework import viewsets class GoodsListViewSet(mixins.ListModelMixin,viewsets.GenericViewSet):
"""
商品列表页
"""
queryset = Goods.objects.get_queryset().order_by('id')
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
2.在urls中
from goods.views import GoodsListViewSet from rest_framework.routers import DefaultRouter
router = DefaultRouter()
router.register(r'goods', GoodsListViewSet,base_name="goods")
urlpatterns = [ path('', include(router.urls)) ]
Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(3)的更多相关文章
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(2)
1.restful api介绍 1.前后端分离的优缺点 1.为什么要用前后端分离 1.pc.app.pad多端适应 2.SPA(单页面应用)开发模式开始流行 3.前后端分离职责不清 4.开发效率问题, ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)
1.开发环境配置 Windows7 64位旗舰版 python3.6 node.js mysql navicat pycharm webstorm或vscode 2.项目初始化 新版的pycharm很 ...
- 前后端分离,如何在前端项目中动态插入后端API基地址?(in docker)
开门见山,本文分享前后端分离,容器化前端项目时动态插入后端API基地址,这是一个很赞的实践,解决了前端项目容器化过程中受制后端调用的尴尬. 尴尬从何而来 常见的web前后端分离:前后端分开部署,前端项 ...
- 引爆潮流技术 Vue+Django REST framework打造生鲜电商项目
引爆潮流技术Vue+Django REST framework打造生鲜电商项目 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受, ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍
web前端Vue+Django rest framework 框架 生鲜电商项目实战 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频 ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- vue + spring boot + spring security 前后端分离 携带 Cookie 登录实现 只写了个登录
最近想弄一下vue 所以就自己给自己找坑入 结果弄的满身是伤 哈哈哈 首先我说下 前后端分离 跨域请求 我在网上找了一些 可是都是针对于 spring boot 的 我自己还有 securi ...
- Yii框架和Vue的完美结合完成前后端分离项目
背景说明 本文假设你对Yii和Vue都比较熟悉,至少都在项目里用过,另外笔者新人,以后不定时放一些干货,欢迎程序媛关注 Yii是一个PHP全端框架,典型的mvc的项目结构,后端接口都是一个控制器里放了 ...
随机推荐
- linux中$1的意思
$1 在shell中成为“位置参数”,表示传入的第一个参数.在shell脚本主体中,表示shell脚本的第一个参数.用在shell脚本函数里时,表示的是函数的第一个入参.
- vue循環語句
迭代數組: v-for="site in sites”,sites表示源數組名,site表示數組元素: 迭代對象: v-for=“value in Object”, v-for=" ...
- 解决spring多线程不共享事务的问题
在一个事务中使用多线程操作数据库时,若同时存在对数据库的读写操作,可能出现数据读取的不准确,因为多线程将不会共享同一个事务(也就是说子线程和主线程的事务不一样),为了解决这个问题,可以使用spring ...
- css伪元素之before和after
css里面的伪元素主要是用来给选择器设置特殊效果.根据常用性,记录before和after. “:before”伪元素用来在元素的内容前面添加新的元素.比如标题前面会有一个小方块,就可以通过‘ :be ...
- c++ 动态生成string类型的数组
定义一个字符串指针,将其初始化为空 char *a=NULL 然后输入输出 cin>>a cout<<a 编译无误,但执行会遇见错误 当为*a动态分配存储空间时,程序执行正常 ...
- codeforces525B
Pasha and String CodeForces - 525B Pasha got a very beautiful string s for his birthday, the string ...
- Lisp小程序,大作用,不该放弃!
从听说autolisp到现在已经20年了, 学了一点点, 可惜中间没能坚持下来, 放弃了! 今天在画图, 图纸是从revit转成dwg的, 其中有些文本的朝向是错误的, 如果手工旋转很是费事, ...
- 3、springframe常用注解
1.@controller 控制器(注入服务) 2.@service 服务(注入dao) 3.@repository dao(实现dao访问) 4.@component (把普通pojo实例化到spr ...
- python 脚本之 获取远程主机的hostname
import sys, socket try: result = socket.gethostbyaddr("查询的IP") #查询完后获得一个元组 print (result) ...
- java excel Workbook API
此文摘自:http://blog.sina.com.cn/zenyunhai 1. int getNumberOfSheets() 获得工作薄(Workbook)中工作表(Sheet)的个数,示例: ...
