css 之过渡效果
之前写css的效果,都是使用js 来完成的,但是写js比较耗费时间,有时候逻辑不对,还出不来效果,所以也比较烦;所以一些简单的效果,就使用css 来完成会比较好一些,不必耗费太多的精力;
但是写css 时,也需要明白到底为什么会这样变化,这样我们才能对写出来的代码有一个比较好的理解。很遗憾,先前写代码的时候,虽然也使用了css,但是为什么会这样写,完全是蒙的,因为看到别人这样写过,所以也这样写,一直没有好好的研究一下,如果需求稍微换一下,即使是很微小的变化,就不知道怎么写了。还停留在一个鹦鹉学舌的阶段;这几天看了一个视屏,大概了解了一些关于css 过渡效果的规则,也自己总结一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.nei {
width: 200px;
height: 100px;
background: red;
margin: 200px auto;
transition-property: width;
transition-duration: 3s;
}
.nei:hover {
width: 400px;
}
</style>
</head>
<body>
<div class="abox">
<div class="nei"></div>
</div>
</body>
</html>
运行结果:鼠标放到div.nei 上,这宽度自动缓慢变为400px;这就达到了使用js达到的效果,只用3 行css代码就搞定了

在 js中,可以一次性使用json 的格式设置多个属性的效果,在css 中,也是可以的,下面同时设置高宽和背景的效果如下;
.nei {
width: 200px;
height: 100px;
background: red;
margin: 200px auto;
transition-property: width, height, background-color;
transition-duration: 2s, 2s, 2s;
}
.nei:hover {
width: 400px;
height: 200px;
background-color: green;
}
运行结果:可以同时设置多个属性的变化值

上面提到的过渡效果的属性,有两个:一个是transition-porperty,一个是transition-duration,分别代表属性的名称和属性的过渡时间;
关于过渡效果,还有另外两个属性,一个是transion-timing-fuction,一个是transition-delay,分别代表属性的过渡效果和延时时间:
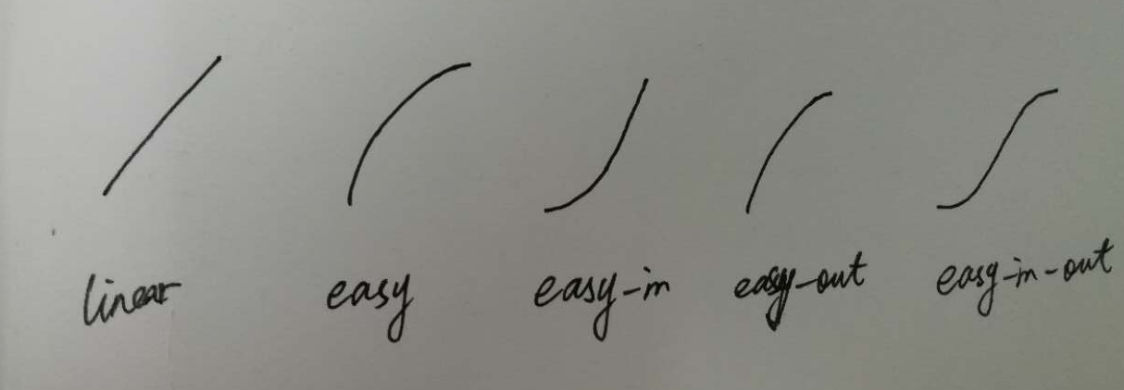
所谓过渡效果,指的是 当过渡发生时,从最初始的时候到最终的时候,经历的过程;一般来说有 5 种效果:分别是 linear,easy,easy-in,easy-out,easy-in-out

大部分情况下我们只用到linear,因为默认就是这个值
下面增加了delay属性和timing-function属性:
.nei {
width: 200px;
height: 100px;
background: red;
margin: 200px auto;
transition-property: width, height, background-color;
transition-duration: 2s, 2s, 2s;
transition-delay: 2s;
transition-timing-function: linear;
}
.nei:hover {
width: 400px;
height: 200px;
background-color: green;
}
效果:延迟2s 执行过渡

对于过渡,我们有一种简写模式:运行结果是一样的
.nei {
width: 200px;
height: 100px;
background: red;
margin: 200px auto;
transition: width 2s linear 2s, height 2s linear 2s, background-color 2s linear 2s
}
.nei:hover {
width: 400px;
height: 200px;
background-color: green;
}

另外:当所有的属性变化过程相同的时候,可以简写如下:
.nei {
width: 200px;
height: 100px;
background: red;
margin: 200px auto;
/* 简写如下 */
transition: all 2s;
}
.nei:hover {
width: 400px;
height: 200px;
background-color: green;
}
这里 all 代表所有属性,2s 表示过渡时间,而后两个参数,则是可以省略不写的
小结:一个过渡,只要满足3三条件,就可以实现过渡效果:1.是有过渡的属性,2是过渡的属性有变化,3是有过渡的时间
只要满足这三个要素,就可以实现过渡效果
css 之过渡效果的更多相关文章
- CSS 3 过渡效果之jquery 的fadeIn ,fadeOut
.div { visibility: hidden; opacity: 0; transition: visibility 0s linear 0.5s,opacity 0.5s linear; } ...
- 鼠标hover某个元素时其属性表现Css transition 过渡效果(以宽高属性居中放大为例)
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
- css过渡效果和盒子缩放大小的结合
给盒子一个鼠标经过时放大里面的图片效果在css中使用过渡效果transition结合 <html lang="en"> <head> <meta ch ...
- javascript高级程序设计---CSS操作
CSS与JavaScript是两个有着明确分工的领域,前者负责页面的视觉效果,后者负责与用户的行为互动.但是,它们毕竟同属网页开发的前端,因此不可避免有着交叉和互相配合. HTML元素的style属性 ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
- 前端开发必备 40款优秀CSS代码编写工具推荐
摘要:CSS工具可以简化工作流,可以提高CSS编写速度,是开发者和设计者所不可缺少的.本文列举了40种CSS工具,功能涉及CSS菜单.动画.3D图形.响应式页面.图层.按钮等界面元素的设计与制作,你定 ...
- 初学者--bootstrap(五)JavaScript插件(上)----在路上(6)
jQuery 插件为 Bootstrap 的组件赋予了“生命”.可以简单地一次性引入所有插件,或者逐个引入到你的页面中. 一:首先要确认的是,单个还是全部引入: JavaScript 插件可以单个引入 ...
- JqueryMobile入门基础附源码下载
最近要做一个手机版的网站,所以就了解了一点JqueryMObile,下面是我整理的笔记,现在分享给大家,希望朋友们喜欢,先给个首页看看吧!!! 一.JqueryMobile基本页面结构 <!DO ...
- 开发者必读jQuery Mobile入门教程
你每天都会对着它讲话,和它玩游戏,用它看新闻——没错,它就是你裤兜里的智能手机.android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能手机,我在下面总结了一个智能手机系统/设备的列 ...
随机推荐
- Dubbo和Spring Cloud
1.Dubbo和Spring Cloud区别 1).通信方式不同 Dubbo使用RPC通信,Spring Cloud使用Http RestFul方式 2) 组成部分不同 组件 Dubbo Spring ...
- angularjs 学习小结
1.过滤器的使用 <!DOCTYPE html> <html> <head> <meta charset="{CHARSET}"> ...
- DDS生成正弦波
DDS生成正弦波 `timescale 1ns / 1ps ////////////////////////////////////////////////////////////////////// ...
- RK3399 友善NanoPC-T4开发板使用sysfs方法控制status LED状态灯-【申嵌视频-RK3399篇】
实验1:sysfs 操作方法控制NanoPC-T4开发板上LED灯 (status LED状态灯:GPIO0_B5/LED1_OUT)root@NanoPC-T4: cd /sys/class/led ...
- windows 10下安装linux系统
理员权限打开powershell,输入 Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-L ...
- C# 6.0:Null – Conditional 操作符
在引入nameof操作符的同时,C# 6.0 还引入了Null-Conditional操作符.它使开发者可以检查object引用链中的null值.这个null-conditional 操作符写作&qu ...
- [转][C#]ImageHelper
{ internal static class ImageHelper { public static Bitmap CloneBitmap(Image source) { if (source == ...
- 20175236 2018-2019-2 《Java程序设计》第三周学习总结
教材学习内容总结 类与对象 类与对象的关系:要产生对象必须先定义类,类是对象的设计图,对象是类的实例 类:class是关键字,用来定义类. 类声明:例如class People. 对象的声明:类的名字 ...
- LeetCode【112. 路径总和】
思路就是从根节点开始向下选节点,依次与sum比较大小,若小,则向下选左右节点其中一个,若大,则接下来判断是否是叶子节点,若是,则返回false 若不是,则上一步选另一节点,再将上述重新执行. 对于叶子 ...
- 一台机器部署多个tomcat服务 nginx反向代理多个服务 笔记
安装tomcat步骤 1. 下载apache-tomcat-8.0.30 ,下载下来的文件为apache-tomcat-8.0.30-windows-x64.zip ...
