浅析JavaScript之数组
一 概述
JavaScript数组同后端语言一样,具有它自己的数据结构,归根结底,这种数据结构,本质就是一种集合。
在后端语言中(如java,.net等),数组是这样定义的:数组是用来存储相同数据类型的集合。这个定义,“相同数据类型”6个字限制了数据只能存储相同的数据类型,如int[]数组只能存储数字,而不能存储字符串,如下定义方式,是错误的,因为string
不属于整型
int[] arr = { 10, 20,"string" };
然而,在JavaScript中,数组的定义却是非常宽松的,这也决定了其能存储一切数据的特点。JavaScript数组具有如下特点
特点1:存储相同基本数据类型的数据;
特点2:存储不同基本数据类型的数据;
特点3:存储对象
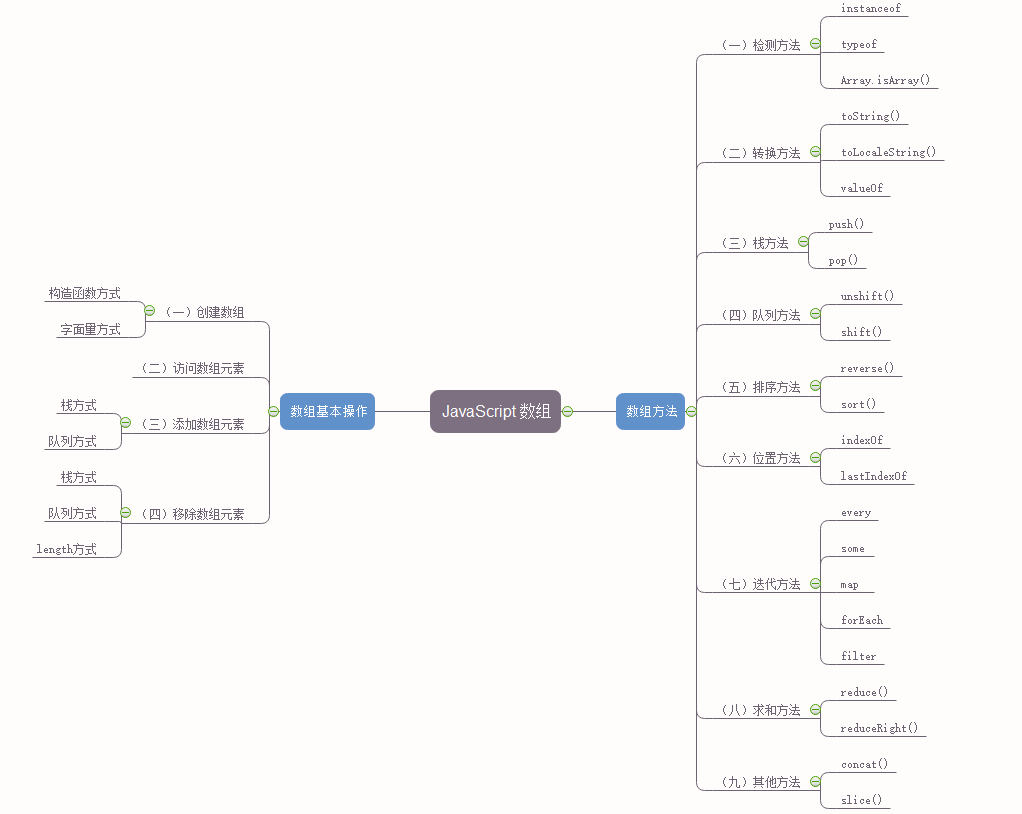
这三个特点,我们可归结为一句话:JavaScript存储一切对象,而不像后端语言那样,只能存储相同数据类型。除此之外,JavaScript数组还提供了很多丰富的操作方法。如下为常用的操作方法。

本篇文章将主要结合代码来论述JavaScript数组。
二 对数组的基本操作
(一)创建数组
第一种方式:构造函数方式
//第一种创建数组的方式:构造函数方式
var colors = new Array();//未知数组长度
//var colors = new Array(4);//已知数组长度
//var colors = new Array('green', 'yellow', 'white', 'red');//创建数组同时,给数组赋值
//var colors = Array();//在创建时,可以省略new关键字
第二种方式:字面量方式
//第二种创建数组方式:使用数组字面量
var colors = ['green', 'yellow', 'white', 'red'];
var name = [];//创建空数组
(二)访问数组
访问数组,通过数组的下标来访问
//创建数组
var colors = ['green', 'yellow', 'white', 'red'];
//输出索引值
for (var i = 0; i < colors.length; i++) {
alert(colors[i]);//green,yellow,white,red
}
提示:for...in...访问数组属性(索引),而不是数组属性值
//创建数组
var colors = ['green', 'yellow', 'white', 'red'];
//输出数组索引
for (var propAttr in colors) {
alert(propAttr);//0,1,2,3
}
(三)为数组添加元素
第一种方式:栈方式(后进先出,从数组尾部加入数据)
//创建数组
var colors = ['green', 'yellow', 'white', 'red'];
//第一种方式:栈方式
colors.push("orange");
for (var i = 0; i < colors.length; i++) {
alert(colors[i]);//green,yellow,white,red,orange
}
第二种方式:队列方式(先进先出,从数组头部加入数据)
var colors = ['green', 'yellow', 'white', 'red'];
colors.unshift('orange');
for (var i = ; i < colors.length; i++) {
alert(colors[i]);//orange,green,yellow,white,red
}
(四)移除数组元素
第一种方式:栈方式(后进先出,从数组尾部移除数据)
//创建数组
var colors = ['green', 'yellow', 'white', 'red'];
//从尾部弹出数据
colors.pop();
for (var i = 0; i < colors.length; i++) {
alert(colors[i]);//green,yellow,white
}
第二种方式:队列方式(先进先出,从数据头部移除数据)
//创建数组
var colors = ['green', 'yellow', 'white', 'red'];
//从头部移除数据
colors.shift();
for (var i = 0; i < colors.length; i++) {
alert(colors[i]);//yellow,white,red
}
第三种方式:length方式(借助length属性可访问性来操作)
//创建数组
var colors = ['green', 'yellow', 'white', 'red'];
//从尾部移除数据,与pop()一样
colors.length = 3;
for (var i = 0; i < colors.length; i++) {
alert(colors[i]);//green,yellow,white
}
三 数组方法
(一)检测方法
数组检测方式,可通过typeof,instranceof和Array.isArray()来检测。
(二)转换方法
所有对象都具有toLocaleString(),toString()和valueOf()三个方法,数组也如此。
1.toString()
toString()将数据的每个属性值转化为对应的字符串,然后再输出转换后的字符串值。
var colors = ['red','green','yellow'];
alert(colors.toString());//red,green,yellow
而下列代码与如上代码是一样的,因为alert()接收的是字符串,所以会在后台调用toString()方法
var colors = ['red','green','yellow'];
alert(colors);//red,green,yellow
2.valueOf()
valueOf()方法同toString()方法一样,也是返回数组的字符串
var colors = ['red', 'green', 'yellow'];
alert(colors.valueOf());//red,green,yellow
3.toLocaleString()
toLocaleString()返回数组的字符串形式。
var colors = ['red', 'green', 'yellow'];
alert(colors.toLocaleString());//red,green,yellow
4 三者之间关系
关系1:当不显示指出调用哪个方法时(toString(),toLocaleString()和valueOf()),默认调用每个属性的toString();
关系2:当显示地指出调用哪个方法时,就调用每个属性的该方法;
关系3:关于valueOf问题,暂留
var person1 = {
toString: function () {
return "Alan";
},
toLocaleString: function () {
return "Alan_beijing";
},
valueOf: function () {
return "valueOf1";
}
};
var person2 = {
toString: function () {
return "Alan1";
},
toLocaleString: function () {
return "Alan_beijing1";
}
}
var people = [person1, person2];
alert(people.toString());//Alan,Alan1
alert(people.toLocaleString());//Alan_beijing,Alan_beijing1
alert(people.valueOf());//Alan,Alan1
alert(people);//Alan,Alan1
(三)栈方法
栈是一种数据结构,其算法为:LIFO(Last input First out)后进先出,其两个核心方法为push()和pop();
1.push()
push()表示将数据压入栈中,且放在栈的最后位置,即从栈的尾部压入数据。对于数组,则在数组的尾部加入数据,操作的顺序为:先把数组length+1,再压入数据。
var arr = [10, 20, 30];
arr.push('新加入的数据');
alert(arr.toString());//10,20,30,新加入的数据
2.pop()
push()表示将数据从栈中弹出,且从栈的最后位置弹出。对于数组,则在数组的尾部弹出数据,操作的顺序为:先弹出数据,再数组length-1
var arr = [10, 20, 30];
arr.pop();
alert(arr.toString());//10,20
(四)队列
队列是一种数据结构,其算法为:FIFO(First input First out)后进先出,其两个核心方法为unshift()()和shift();
1.unshift()
unshift()表示从队列头部加入数据。对于数组,则从数组索引最小位置加入数据,操作顺序为:先将数length+1,再将当前数组属性值往后移动1个位置,最后将新数据添加到索引0处。
var arr = [10, 20, 30];
arr.unshift(40);
alert(arr.toString());//40,10,20,30
2.shift()
shift()表示从队列头部移除数据。对于数组,则从数组索引最小位置移除数据。
var arr = [20, 30];
arr.shift();
alert(arr.toString());//
(五)排序方法
在js数组中,两个重要的重排序方法:reverse()和sort()
1.reverse()
reverse(),顾名思义,逆序方法。
var arr = [1,2,3,4,5];
alert(arr.reverse());//5,4,3,2,1
2.sort()
sort()是比较灵活的排序方法了,支持自定义排序规则,默认排序为升序
默认为升序
var arr = [3, 1, 2, 5, 4];
alert(arr.sort());//1,2,3,4,5
自定义排序规则
var arr = [3, 1, 2, 5, 4];
alert(arr.sort(Compare));//1,2,3,4,5
//自定义排序规则:正序
function Compare(value1, value2) {
if (value1 > value2) {
return 1;
} else if (value1 < value2) {
return -1;
} else {
return 0;
}
}
(六)位置方法
js数组提供了两个位置方法:indexof()和lastIndexOf()
indexOf()表示首次满足条件的位置;而lastIndexOf()则表示最后满足条件的位置
var arr = [20, 30,20,40,10];
alert(arr.indexOf(20)); //
alert(arr.lastIndexOf(20));//
(七)迭代方法
ECMAScript5提供了5个迭代方法:every(),filter(),forEach(),map()和some()
这个五个方法,均接收2个参数。
1.every()
对数组中的每项运行给定函数,如果该函数对每一项都返回ture,则返回true,否则返回false.
//every
var num = [1, 2, 3, 4, 5, 4, 3, 2, 1];
var everyResult = num.every(function (item, index,array) {
return item>2
}); alert(everyResult);//fasle
2.some
对数组中的每项运行给定函数,如果该函数对任意一项返回ture,则返回true,否则返回false
//some
var num = [1, 2, 3, 4, 5, 4, 3, 2, 1];
var someResult = num.some(function (item, index, array) {
return item > 2;
}); alert(someResult);//true
3.filter
对数组中的每项运行给定函数,返回该函数会返回true的项组成的数组
//filter
var num = [1, 2, 3, 4, 5, 4, 3, 2, 1];
var filterResult = num.filter(function (item, index, array) {
return item > 2;
}); alert(filterResult);//3,4,5,4,3
4.map
对数组中的每项运行给定函数,返回每次函数调用的结果组成的数组
//map
var num = [1, 2, 3, 4, 5, 4, 3, 2, 1];
var mapResult = num.map(function (item, index, array) {
return item * 2;
}); alert(mapResult);//2,4,6,8,10,8,6,4,2
5.forEach
对数组中的每项运行给定函数。注意,该方法没返回值
//forEach
num.forEach(function (item, index, array) {
//执行想要执行的操作
});
(八)求和方法
ECMAScript提供了2个缩减方法:reduce()和reduceRight()
reduce和reduceRight,相当于.net的斐波拉列数列,计算算法为:f(n)=f(n-1)+f(n-2);
1.reduce
reduce计算数组时,按照从左到右的顺序
var values = [1, 2, 3, 4, 5];
var sum = values.reduce(function (prev, cur, index, array) {
return prev + cur;
}); alert(sum);//
2.reduceRight
reduceTight计算数组时,从右到左顺序
var values = [1, 2, 3, 4, 5];
var sum1 = values.reduceRight(function (prev, cur, index, array) {
return prev + cur;
});
alert(sum1);//
(九)其他方法
ECMAScript为数组操作提供了很多方法,如concat()和slice()
1.concat()
concat()方法是将两个对象合并,从而生成新对象,合并同时,不会改变原来对象的值,只是做简单的拷贝
var color1 = ['red', 'green', 'yellow'];
var color2 = ['white', 'blue'];
//添加数组
var concatColor = color1.concat(color2);
alert(concatColor);//red,green,yellow,white,blue //添加单个值
var concatSingelColor = color1.concat('orange');
alert(concatSingelColor);//red,green,yellow,orange //不添加值,只是简单copy var concatColor1 = color1.concat();
alert(concatColor1);//red,green,yellow
2.slice
slice()方法用于从目标数据中截取新数据,不会改变被截取对象的值。
var color1 = ['red', 'green', 'yellow'];
//不传递参数:表示截取整个数组
var color2 = color1.slice();
alert(color2);//red,green,yellow
//传递一个参数:表示从该位置处开始截取数据,直到数组最后一个数
var color3 = color1.slice(1);
alert(color3);//green,yellow
//传递2个参数:第一个参数表示从该位置开始截取,第二个参数减1表示所截数据的最后位置
var color4 = color1.slice(1, color1.length);
alert(color4);//green,yellow
四 参考文献
【01】JavaScript 高级程序设计(第三版) (美)Nicholas C.Zakas 著 李松峰 曹力 译
【02】JavaScript 权威指南 (第6版) David Flanagan 著
浅析JavaScript之数组的更多相关文章
- 浅析 JavaScript 中的 函数 uncurrying 反柯里化
柯里化 柯里化又称部分求值,其含义是给函数分步传递参数,每次传递参数后部分应用参数,并返回一个更具体的函数接受剩下的参数,这中间可嵌套多层这样的接受部分参数函数,直至返回最后结果. 因此柯里化的过程是 ...
- JavaScript Array数组方法详解
Array类型是ECMAScript中最常用的引用类型.ECMAScript中的数据与其它大多数语言中的数组有着相当大的区别.虽然ECMAScript中的数据与其它语言中的数组一样都是数据的有序列表, ...
- JavaScript从数组中删除指定值元素的方法
本文实例讲述了JavaScript从数组中删除指定值元素的方法.分享给大家供大家参考.具体分析如下: 下面的代码使用了两种方式删除数组的元素,第一种定义一个单独的函数,第二种为Array对象定义了一个 ...
- JavaScript中数组操作常用方法
JavaScript中数组操作常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2 ...
- javascript常用数组算法总结
1.数组去重 方法1: JavaScript //利用数组的indexOf方法 function unique (arr) { var result = []; for (var i = 0; i & ...
- javascript中数组的22种方法
× 目录 [1]对象继承 [2]数组转换 [3]栈和队列[4]数组排序[5]数组拼接[6]创建数组[7]数组删改[8]数组位置[9]数组归并[10]数组迭代[11]总结 前面的话 数组总共有22种方法 ...
- javascript中数组Array的方法
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
- 第二章:javascript: 数组
数组是编程世界里最常见的数据结构.任何一种编程语言都包含数组,只是形式稍微有差异.数组是编程语言中的内建类型,通常效率都很高.可以满足不同需求的数据存储,本章将探索javascript中的数组工作原理 ...
- JavaScript操作数组
数组被描述为一个存储元素的线性集合,元素可以通过索引来任意存取. 几乎所有的编程语言都有类似的数据结构,但是Javascript中的数组却略有不同. Javascript中的数组是一种特殊的对象,所以 ...
随机推荐
- (PMP)解题技巧和典型题目分析(模拟二)
- Buffer.h
#ifndef __NOXIMBUFFER_H__ #define __NOXIMBUFFER_H__ #include <cassert> #include <queue> ...
- [f]聊天的时间格式化
代码如下: 参数: t: 时间戳, type:返回格式(1:IM界面,其他:会话列表) function formartTime(t, type) { var oldtime = new Date(t ...
- 了解ip相关知识
最近一直扫盲,作为一个编程工作者,其实涉及的东西很广,但也一直没有深入一些网络的概念. 内内网IP局域网,网线都是连接在同一个 交换机上面的,也就是说它们的IP地址是由交换机或者路由器进行分配的.而且 ...
- docker 配置 http 访问
编辑docker宿主机文件/lib/systemd/system/docker.service sudo vi /lib/systemd/system/docker.service 修改以ExecSt ...
- BABOK概述
BABOK概述 BABOK(Business Analysis Body of Knowlodge: 业务[或商业]分析知识体系)是由位于加拿大的IIBA(International Institut ...
- day21_雷神_django第四天
django第四天 1.form组件 解决两个事情: 不想重复提交,数据重置: 校验规则 流程: (1) 创建form组件对应的类,比如LoginForm (2) views.login: if ge ...
- 【.NET Core项目实战-统一认证平台】第二章网关篇-定制Ocelot来满足需求
[.NET Core项目实战-统一认证平台]开篇及目录索引 这篇文章,我们将从Ocelot的中间件源码分析,目前Ocelot已经实现那些功能,还有那些功能在我们实际项目中暂时还未实现,如果我们要使用这 ...
- MySQL--Insert Buffer
在进行数据插入时,需要将数据插入到聚集索引和非聚集索引中,而对于非聚集索引,需要先确定数据要插入的索引页,再将索引页加载到内存中进行修改,而在业务上很难保证插入数据在非聚集索引上也是连续的,因此插入操 ...
- 逆水行舟 —— MyBatis
第一轮总结性笔记 这是一个很漫长的过程,我买了套课程,将在日后记录学习笔记,取名为逆水行舟系列 MyBatis的基础 根据MyBatis的官方介绍: 整个测试项目结构如下:使用Maven架构项目 po ...
