微信小程序:防止多次点击跳转(函数节流)和防止表单组件输入内容多次验证(函数防抖)
一、函数节流(throttle)
**函数节流:一个函数执行一次后,只有大于设定的执行周期后才会执行第二次**。有个需要频繁触发函数,出于优化性能角度,在规定时间内,只让函数触发的第一次生效,后面不生效。
### 1.如何实现
其原理是用时间戳来判断是否已到回调该执行时间,记录上次执行的时间戳,然后每次触发 scroll 事件执行回调,回调中判断当前时间戳距离上次执行时间戳的间隔是否已经到达 规定时间段,如果是,则执行,并更新上次执行的时间戳,如此循环;
function throttle(fn, delay) {
// 记录上一次函数触发的时间
var lastTime = 0;
return function() {
// 记录当前函数触发的时间
var nowTime = Date.now();
if (nowTime - lastTime > delay) {
// 修正this指向问题
fn.call(this);
// 同步时间
lastTime = nowTime;
}
}
}
document.onscroll = throttle(function() { console.log('scroll事件被触发了' + Date.now()) }, 200)

### 2.函数节流的应用场景
需要间隔一定时间触发回调来控制函数调用频率:
* DOM 元素的拖拽功能实现(mousemove)
* 计算鼠标移动的距离(mousemove)
* Canvas 模拟画板功能(mousemove)
* 射击游戏的 mousedown/keydown 事件(单位时间只能发射一颗子弹)
* 监听滚动事件判断是否到页面底部自动加载更多:给 scroll 加了 debounce 后,只有用户停止滚动后,才会判断是否到了页面底部;如果是 throttle 的话,只要页面滚动就会间隔一段时间判断一次
二、函数防抖(debounce)
**防抖函数:一个需要频繁触发的函数,在规定时间内,只让最后一次生效,前面的不生效。**
### 1.如何实现
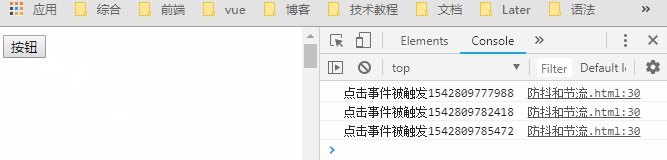
其原理就第一次调用函数,创建一个定时器,在指定的时间间隔之后运行代码。当第二次调用该函数时,它会清除前一次的定时器并设置另一个。如果前一个定时器已经执行过了,这个操作就没有任何意义。然而,如果前一个定时器尚未执行,其实就是将其替换为一个新的定时器,然后延迟一定时间再执行。
<button id='btn'>按钮</button>
<script type="text/javascript">
function debounce(fn, delay) {
// 记录上一次的延时器
var timer = null;
return function() {
// 清除上一次延时器
clearTimeout(timer)
timer = setTimeout(function() {
fn.apply(this)
}, delay)
}
}
document.getElementById('btn').onclick = debounce(function() {
console.log('点击事件被触发' + Date.now())
}, 1000)
</script>

### 2.函数防抖的应用场景
对于连续的事件响应我们只需要执行一次回调:
* 每次 resize/scroll 触发统计事件
* 文本输入的验证(连续输入文字后发送 AJAX 请求进行验证,验证一次就好)
* 搜索联想(keyup)
微信小程序:防止多次点击跳转(函数节流)和防止表单组件输入内容多次验证(函数防抖)的更多相关文章
- 微信小程序滚动动画,点击事件及评分星星制作!
前言 小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很费劲,主要是因为他不能操作DOM,只能 ...
- 微信小程序开发——连续快速点击按钮调用小程序api返回后仍然自动重新调用的异常处理
前言: 小程序开发中诸如获取用户手机号码.调起微信支付.领取卡券等api都是会有一定的延迟的.也就是说通过点击按钮调用这些api的时候,从点击按钮调用api,到支付页面或者领取卡券界面展示出来是需要一 ...
- 微信小程序中,如何点击链接跳转到外部网页
跳转到内部链接 这个我们应该都知道,通过wx.navigateTo,wx.redirectTo,wx.swtichTab等小程序内部的方法,可以直接跳转到小程序内部已经注册的(就是在app.json中 ...
- 微信小程序详解——页面之间的跳转方式【路由】和参数传递
微信小程序拥有web网页和Application共同的特征,我们的页面都不是孤立存在的,而是通过和其他页面进行交互,来共同完成系统的功能.今天我们来研究小程序页面之间的跳转方式. 1.先导 在Andr ...
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- 微信小程序 从含有tabbar的页面跳转到不含有tabbar的页面
如何离开含有tabbar的页面 在微信小程序开发过程中,我们会碰到从某页跳转到一个含有tabbar的页面的需求, 用 wx.navigateTo({url: '...',}) 不起作用,需要使用 w ...
- 使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
在<使用uView UI+UniApp开发微信小程序>的随笔中,介绍了基于uView UI+UniApp开发微信小程序的一些基础知识和准备工作,其中也大概介绍了一下基本的登录过程,本篇随笔 ...
- 微信小程序 - 配置普通二维码跳小程序
普通二维码跳小程序规则: https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#%E5%8A%9F%E8%83%B ...
- 微信小程序页面列表与详情页跳转的正确姿势
初学小程序,碰到列表与详情页跳转遇到的问题,记录一下. 一.问题 1个列表页: 1个详情页: 列表页代码: onLoad:异步查询数据并setData 详情页代码: 保存成功后,调用navigateB ...
随机推荐
- Maven学习 八 采用Maven搭建SSM环境
第一步:创建一个Maven项目 项目的打包方式选择,war 第二步:在webapp下面创建java web项目的目录结构,并配置web.xml文件 <?xml version="1.0 ...
- excel支持正则表达式提取字符函数(支持RegExp捕获分组)
一.要让excel脚本支持Microsoft VBScript Regular Expressions 5.5 ,按快捷键alt+F11,出现下图界面,操作如图示: 二.添加VBA代码: 代码添加完毕 ...
- 【翻译】Flume 1.8.0 User Guide(用户指南)
翻译自官网flume1.8用户指南,原文地址:Flume 1.8.0 User Guide 篇幅限制,分为以下5篇: [翻译]Flume 1.8.0 User Guide(用户指南) [翻译]Flum ...
- Visual Studio Code 学习记录
Visual Studio Code的官方文档可以学到很多知识,不只是vs code的用法,包括一些语言的入门 和一些概念等等.很好的文档. ※,user.settings.json中的一些配置说明: ...
- 浅谈Spring中的IOC容器
一.IOC.DI基本概念 IoC(Inversion of Control)控制反转指的是把对象的创建,初始化,销毁等工作交给容器来做.由容器控制对象的生命周期(传统方式中是由我们程序员主动创建对象. ...
- linux 环境统配
#java JAVA_HOME=/opt/jdk CLASSPATH=$JAVA_HOME/lib/ PATH=$PATH:$JAVA_HOME/bin export PATH JAVA_HOME C ...
- flask-cookie & session
Cookie @app.route('/') def hello_world(): name=request.cookies.get('Name') # 获取cookie resp = Respon ...
- [ 10.05 ]CF每日一题系列—— 962B贪心和思维?
Description: 非 * 号的地方可以放A或B,不能AA或BB,一共有a个A,b个B,问你最多放几个 Solution: 1.模拟一下,找连续空位长度,如果长度为奇数,则我可以有一个位置放任意 ...
- python中字典的操作
----------字典操作------------ --查字典1. 字典名["元素名称"]2. 字典名.get("元素名称")-获取不存在得元素名称,.get ...
- 为什么delete指针后指针设为null(已解答)
int *p;/*........*/delete p; p=null; 看代码的过程中,有这么一个疑问.删除了指针p,指针p既是不存在,怎么还能设置指针p为null呢?为什么还要设置为null呢? ...
