使用Hexo搭建个人博客的终极资料
一、前言
Hexo 是一个基于 NodeJs 博客框架,可以快速的帮我们搭建一个博客系统,Hexo使用的是Markdown(下文简称MD)解析文章的,在几秒内即可利用靓丽的主体生成静态网页。
推荐使用 Hexo 有三大理由:
- 有大量的主题可供人们选择
- 使用MD解析文章,MD是现在主流的文章格式
- 可以快速的生成静态网页,对于系统性能要求低
本文将包含的内容:
- Hexo安装
- 后台模式启动Hexo
- Hexo主题更换
- 构建Hexo分类列表页
- 添加评论功能
- 使用Hexo-Admin插件更方便的发布文章
本文实践环境:
- Ubuntu 16.04
二、Hexo安装
Setp1:安装NodeJs环境
- 下载对应平台的安装包
输入网址:https://nodejs.org/en/download/ 找到对应的平台进行下载,如果是Windows平台可以直接使用xxx.msi进行傻瓜式的安装即可,如果是Linux系统,需要下载安装包,然后上传到对应的服务器,等待后续的操作。
- 解压
tar -xvf node-v8.11.4-linux-x64.tar.xz
- 设置全局变量
sudo ln /用户Node解压包地址/bin/node /usr/local/bin/node
sudo ln /用户Node解压包地址/bin/node /usr/local/bin/npm
进行如上配置之后,nodejs环境已经安装好了,使用命令查看nodejs版本
node -v
Setp2:安装Hexo脚手架
npm install hexo-cli -g
所谓的“脚手架”也就是安装对应的客户端,使它具备操作自己的能力。这样说可能有点绕,比如说Hexo脚手架的作用就可以创建Hexo框架的项目,新建页面,编译Hexo项目,发布运行Hexo项目对,脚手架是让其拥有操作自身的能力。
Setp3:初始化Hexo
使用命令:
hexo init blog
cd blog
npm install
Setp4:启动Hexo
hexo s
hexo s是hexo server的缩写,正常启动之后,在浏览器输入:http://localhost:4000/
这时候就能看到我们已经搭好的Hexo博客了,是不是很方便。
三、后台模式启动Hexo
上面我们已经博客搭好了,但是退出控制台之后发现访问不了了,这是因为启动Hexo访问的命令终止了,这个时候我们需要使用后台模式来启动Hexo了。
和后台启动NodeJs一样,我们有两种方式可以实现后台模式启动:
- 使用Linux本身自带的nohup命令启动;
- 使用第三方守护线程的方式启动,比如PM2;
下来我们分别来实现以上两种方式。
3.1 使用nohup模式启动
- nohup启动命令:
nohup hexo s -p 80 &
exit
其中“-p 80”是指定端口号。
- 停止命令:
killall hexo
3.2 使用PM2启动
Setp1:安装PM2
npm i pm2 -g
Setp2:编写启动脚本
创建app.js,放在博客根目录,代码如下:
//run
const { exec } = require('child_process')
exec('hexo server -p 80',(error, stdout, stderr) => {
if(error){
console.log('exec error: ${error}')
return
}
console.log('stdout: ${stdout}');
console.log('stderr: ${stderr}');
})
Setp3:启动项目
进入博客根目录,输入命令:
pm2 start app.js
更多pm2命令
pm2 stop all #停止所有应用
pm2 restart all #重启所有应用
pm2 delete all #删除所有应用
pm2 list #查看所有应用
3.3 总结
nohup和pm2的区别:
- nohup比pm2使用更简单
- pm2功能比nohup更强大,有完善的日志信息,可以查看详细的运行情况
- pm2有相应的管理视图,可以方便多应用的管理和运行
- pm2可以设置多实例运行nodejs程序,可以充分利用系统资源
四、主题更换
Hexo另一个强大之处,在于它有很多的主题可以使用,方法地址:https://hexo.io/themes/
选择你喜欢的主题,以“MaterialFlow”为例,更换步骤如下:
Setp1:下载主题
访问:https://github.com/stkevintan/hexo-theme-material-flow 点击Clone or download => Download ZIP 下载文件到本地。
Setp2:复制主题到服务器
把下载好的文件进行解压之后,拷贝到Hexo\themes目录下。
Setp3:修改配置文件
找到Hexo根目录的_config.yml修改:
theme: landscape
为
theme: material-flow
继续更改根目录的_config.yml文件为自己的信息,比如title,author等,可以参照这个配置文件:
https://github.com/stkevintan/hexo/blob/master/_config.yml
而主题material-flow下也有一个_config.yml文件,这个文件是配置使用的过程的,比如分类,标签的名称顺序等,查找配置文件:
https://github.com/stkevintan/hexo/blob/master/themes/material-flow/_config.yml
Setp4:重启项目
到目前为止已经完成了主题的更换,如果你是使用的nohup就是用“killall hexo”停止,在启动项目即可,如果使用pm2就是用“pm2 restart all”,查看新换的主题吧。
五、构建Hexo分类列表页
使用Hexo是没有分类集合页面的,需要用户自己创建,步骤如下:
Setp1:创建分类页面
hexo new page "categories"
Setp2:配置分类导航
打开主题内的_config.yml,注意不是根目录的_config.yml,配置如下:
menu:
- name: 首页
slug: home
url: /
- name: 分类
slug: categories
url: /categories
把分类显示到导航的第二个,如下图:

Setp3:修改模板
打开文件layout/_partial/article.ejs,找到
<div class="article-entry" itemprop="articleBody">替换div的所有内容为下面这段代码:
<div class="article-entry" itemprop="articleBody">
<% if (page.type === "tags") { %>
<div class="tag-cloud">
<div class="tag-cloud-title">
<%- _p('counter.tag_cloud', site.tags.length) %>
</div>
<div class="tag-cloud-tags">
<%- tagcloud({
min_font: 12,
max_font: 30,
amount: 200,
color: true,
start_color: '#ccc',
end_color: '#111'
}) %>
</div>
</div>
<% } else if (page.type === 'categories') { %>
<div class="category-all-page">
<div class="category-all-title">
<%- _p('全部分类', site.categories.length) %>
</div>
<div class="category-all">
<%- list_categories() %>
</div>
</div>
<% } else { %>
<% if (post.excerpt && index){ %>
<%- post.excerpt %>
<% } else { %>
<%- post.content %>
<% } %>
<% } %>
</div>
Setp4:修改样式
以“material-flow”主题为例,打开文件“themes/material-flow/source/less/_article.less”添加下面样式,到文件最底部:
/*tag-cloud*/
.tag-cloud {
text-align: center;
margin-top: 50px;
}
.tag-cloud a {
display: inline-block;
margin: 10px;
}
.tag-cloud-title {
font-weight: 700;
font-size: 24px;
}
.tag-cloud-tags {
margin-top: 15px;
a {
display: inline-block;
text-decoration: none;
font-weight: normal;
font-size: 10px;
color: #fff;
line-height: normal;
padding: 5px 5px 5px 10px;
position: relative;
border-radius: 0 5px 5px 0;
font-family: Menlo, Monaco, "Andale Mono", "lucida console", "Courier New", monospace;
&:hover {
opacity: 0.8;
}
&:before {
content: " ";
width: 0;
height: 0;
position: absolute;
top: 0;
left: -18px;
border: 9px solid transparent;
}
&:after {
content: " ";
width: 4px;
height: 4px;
background-color: #fff;
border-radius: 4px;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .3);
position: absolute;
top: 7px;
left: 2px;
}
}
a.color1 {
background: #FF945C;
&:before {
border-right-color: #FF945C;
}
}
a.color2 {
background: #F5C7B7;
&:before {
border-right-color: #F5C7B7;
}
}
a.color3 {
background: #BA8F6C;
&:before {
border-right-color: #BA8F6C;
}
}
a.color4 {
background: #CFB7C4;
&:before {
border-right-color: #CFB7C4;
}
}
a.color5 {
background: #7B5D5F;
&:before {
border-right-color: #7B5D5F;
}
}
}
/*category-all-page*/
.category-all-page {
margin-top: 50px;
.category-all-title {
font-weight: 700;
font-size: 24px;
text-align: center;
}
.category-list-item:after {
content: '';
clear: both;
display: table;
}
.category-list-count {
float: right;
margin-left: 5px;
}
.category-list-count:before {
content: '一共 ';
}
.category-list-count:after {
content: ' 篇文章';
}
}
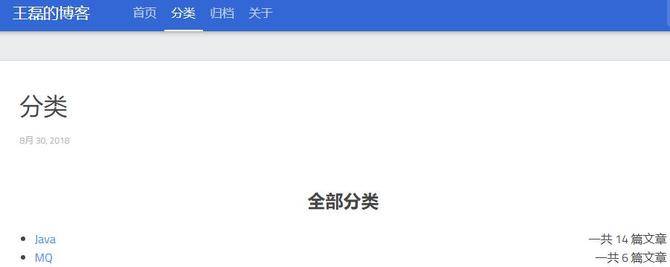
效果如下图:

如上的配置设置完之后,还差一步给文章设置了分类之后,才会显示出来。
Setp5:设置文章属性
添加如下属性在MD的开头:
---
title: RabbitMQ在Ubuntu上的环境搭建
date: 2018-06-02
tag: "rabbitmq"
categories:
- [Java]
- [MQ]
---
其中:
- title 文章标题
- date 文章发布日期
- tag 文章标签
- categories 文章分类,多个独立的分类使用上面代码的格式
设置了文章分类之后,所有文章的分类就会自动显示出来了。
六、添加评论功能
本文对接的评论为畅言,畅言微微SOHU出品的,在行业里面使用的很广泛,比如17173,人民网,中国新闻网等调用的畅言,优点是对接简单,国内的速度快,不需要FQ,缺点是嵌套的域名需要备案。
Setp1:注册畅言账号
访问:https://changyan.kuaizhan.com/ 注册账号,安装畅言的引导注册应用,获取评论安装代码,每个应用的都不一样,其中appid和conf是独立的,复制畅言评论安装代码。
Setp2:修改主题配置
找到主题下的_config.yml在底部添加:
changyan:
on: true
Setp3:修改代码
打开文件“material-flow\layout_partial\article.ejs”替换代码:
<% if (post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread"></div>
</section>
<% } %>
为:
<% if (post.comments && theme.changyan.on){ %>
<%- partial('comments/changyan', {
}) %>
<% } %>
修改完之后,重启项目。
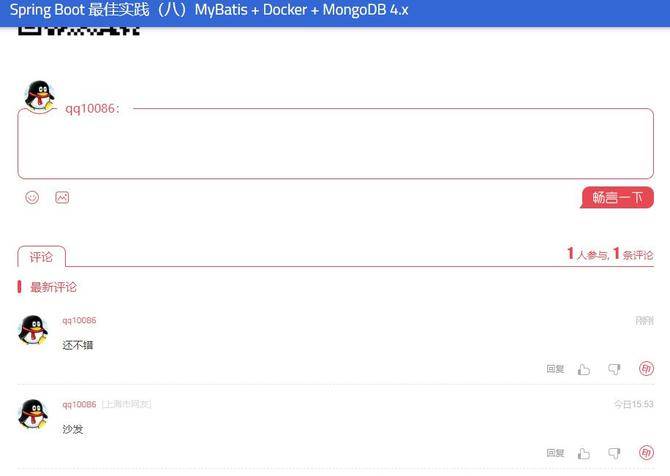
评论效果如下:

七、使用Hexo-Admin更方便的发布文章
使用Hexo快是快,但是有一个问题,就是每次发布文章都要手动发布到服务器上,并且还要进行服务器重启,是一件很麻烦的事情,那么有没有简单的方法,可以直接通过后台进行文章录入和发布呢?
这就是Hexo-Admin插件的作用,让你可以直接通过后台管理和新增文章,真是太爽了,下来一起来看看实现步骤吧。
Setp1:安装Hexo-Admin插件
npm install --save hexo-admin
Setp2:启动插件
经过上面安装已经挖完成了hexo-admin的安装了,这个时候只需要重启项目,访问http://localhost/admin/ 就可以看到管理后台了,如下图:

Setp3:设置密码
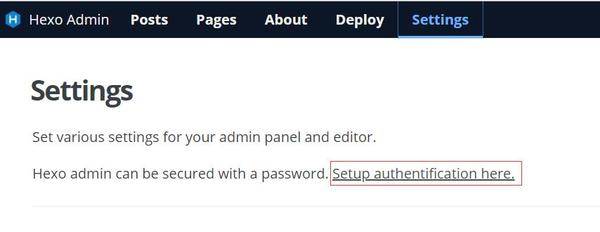
我们发现第一次登录是没有密码的,这可不行,接下来我们要设置一个密码,点击管理后台的Settings,如下图:

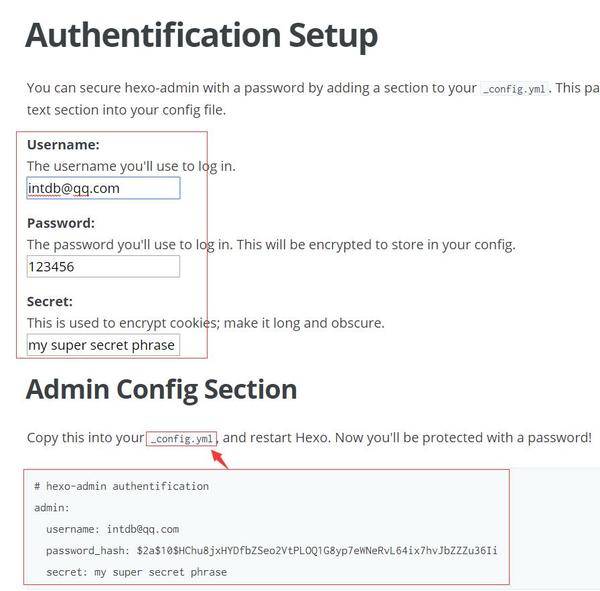
进入页面之后,输入用户名、密码,保存生成的账号信息复制到根目录下的_config.yml文件最底下,配置账号信息,如下图:

重启服务,这个时候,我们重新访问http://localhost/admin/ 发现生效了,我们只有输入正常的用户名或者密码才能进入系统。
文章的添加和修改和简书很像,这里就不过多描述了,更多使用的细节用户自己慢慢研究吧。
八、总结
到目前为止,我们已经把整个博客系统搭建起来了,包括和用户的互动留言,如果需要打赏功能的话,在article.ejs文章下面贴上自己的微信或支付宝的二维码即可,当然还有很赞的博客搜索功能,也是Hexo也是直接支持的,不用用户过多的配置,就这样这个博客系统已经搭建完毕了。
使用Hexo搭建个人博客的终极资料的更多相关文章
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建github博客步骤,超简便
categories: 工具 tags: git Windows 搭建博客 你只需要node环境和一个github账号就可以开工啦! 本教程适合于Windows环境,Mac教程也大同小异 利用hexo ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- hexo搭建个人博客
本文讲述如何用`hexo`搭建个人博客,并托管到`github`.不需要租赁服务器,可完成网站博客的搭建. 安装Hexo安装hexo之前,要先下载安装Node.js和Git,百度搜索找到下载即可.[G ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- gitee+hexo搭建个人博客
通过gitee和hexo搭建个人博客 首先准备软件: git (提供命令git) git官网 notepad++(方便编辑)notepad++官网 nodejs(hexo依赖)nodejs官网 7z( ...
- 使用Hexo搭建个人博客并部署到GitHub或码云上全过程
一.前言 如上图所示:GitHub有Github Pages,而码云也有码云 Pages 1.Github Pages或Gitee Pages是什么呢? Github Pages或者Gitee Pag ...
随机推荐
- 2019.03.26 bzoj4448: [Scoi2015]情报传递(归并排序+树链剖分)
传送门 题意简述: 给一棵nnn个点的树,树上每个点表示一个情报员,一共有mmm天,每天会派发以下两种任务中的一个任务: 1.搜集情报:指派T号情报员搜集情报 2.传递情报:将一条情报从X号情报员传递 ...
- 周报数据采集之生存图片(execl方法)
https://blog.csdn.net/Luzaofa/article/details/81675364 Python之Excel chart另存为图片大家好,好久没有更新博客了,这一段时间有点忙 ...
- maven 编码 UTF-8 的不可映射字符
maven编译时报错,后面发现代码是用GBK编码编写,maven默认是用utf-8来编译.修改pom.xml <build> <plugins> <plugin> ...
- ExtJS中listener方法和handler方法的区别
listener方法和handler方法的区别在文档中的说明的太玄乎了,看不懂 listeners监听能够对一个click Event事件添加任意多个的事件响应处理函数 而handler处理只能够通过 ...
- qscoj 喵哈哈村的打印机游戏 区间dp
点这里去看题 区间dp ,dp[l][r][d]代表从l到r的区间底色为d,具体看代码 第一次见到区间dp...两个小时对着敲了五遍终于自己敲懂了一遍ac #include<bits/stdc+ ...
- NUC970开发板烧录
本次烧录的采用新塘公司官方的NuWriter软件进行烧录,现在我们首先来讲解如何将uboot,Linux内核,根文件系统烧录到开发板上. 过程中所需文件链接: 链接:https://pan.baidu ...
- JQuery 操作数组 each、map、grep、filter
Jquery中对数组的操作大致有一下几种形式:1.$.each( collection, callback(indexInArray, valueOfElement) )$.each()函数和$(se ...
- linux之Ubuntu学习
开始学习Linux系统是在通过虚拟机VMware上安装Ubuntu操作系统来学习的. 一.Ubuntu安装及使用 第一步:安装虚拟机VMware 第二步:虚拟机安装好之后,创建一个新的虚拟机,安装Ub ...
- springboot 不同环境切换不同的配置文件
开发的流程是本地>测试>预发布>正式,所以不同的环境,肯定是不同的配置文件,所以我们需要针对不同的环境做不同的配置切换. 下面我们来说说 springboot 是怎么来切换的: 1. ...
- 急速安装lnmp 编译版本-wiki-shell脚本实现一键部署
shell脚本lnmp.sh 环境:centos 6.5 .64位 #!/bin/bash yum install -y nano vim wget wget http://www.atomicorp ...
