HTML+CSS技术实现网页滑动门效果

一、什么是滑动门
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首先你要了解什么是滑动门。

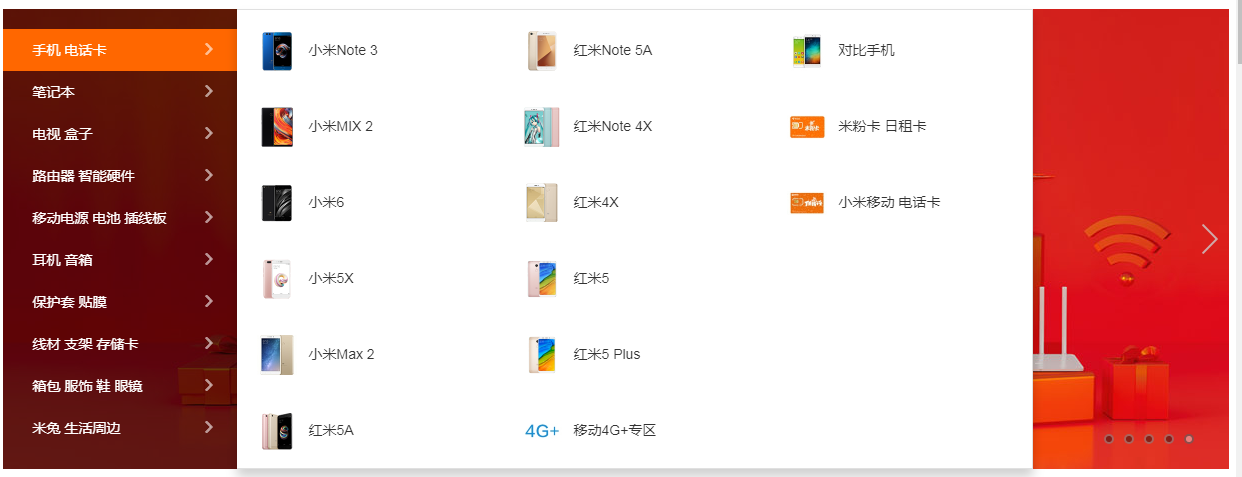
小米官网,网页滑动门效果
二、实现滑动门所需技术
- 简单HTML基础知识
- 简单的CSS基础样式
- CSS定位
三、如何实现滑动门
1.准备好一段HTML代码
<div class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<div class="div1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</div>
</li>
<li>
<a href="#">手机 电话卡</a>
<div class="div2"></div>
</li>
<li>
<a href="#">手机 电话卡</a>
<div class="div3"></div>
</li>
<li>
<a href="#">手机 电话卡</a>
<div class="div3"></div>
</li>
</ul>
</div>
2.给当前HTML结构添加一些样式
<style>
body,ul,li,div{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px; }
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
3.使用定位实现滑动门效果
/*滑动门*/
ul .div1,.div2,.div3{
width: 800px;
height: 460px;
background: skyblue; /*使用定位实现滑动门-------重要步骤*/ /*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .div2{
display: block;
background: pink;
width:600px;
height: 460px;
}
根据上面步骤,就可以实现简单的滑动门效果,快去试试吧。
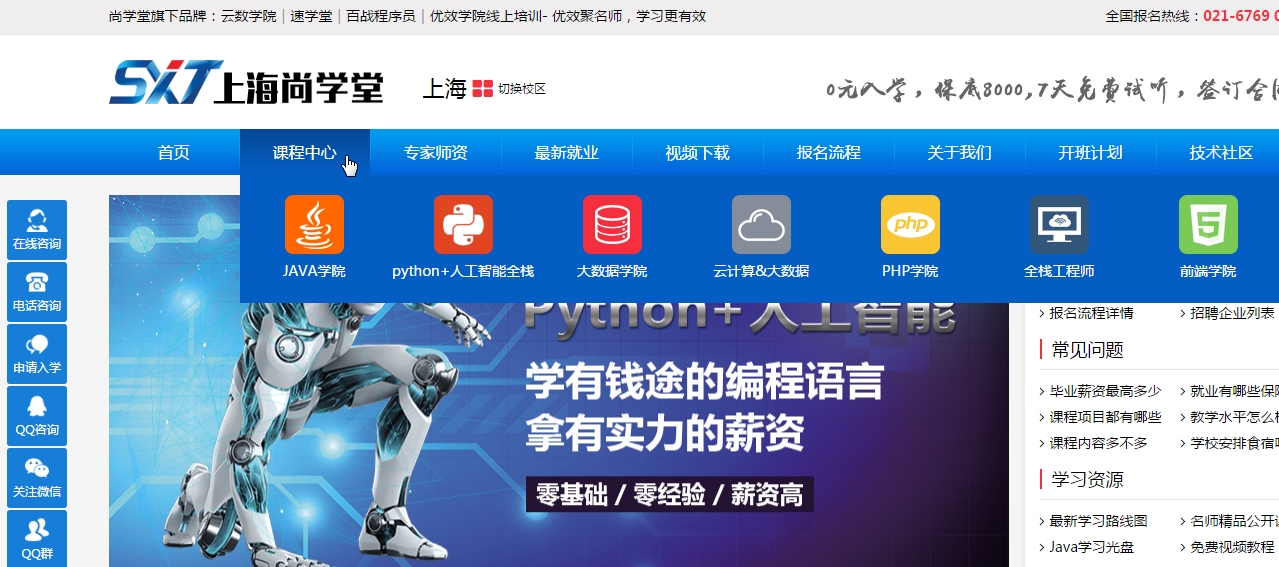
四、滑动门实例
下面这个实例作为课下作业,详情请参考上海尚学堂官网http://www.shsxt.com/

HTML+CSS技术实现网页滑动门效果的更多相关文章
- JS切割图片-滑动门效果
转载请注明来源:https://www.cnblogs.com/hookjc/ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- CSS 小结笔记之滑动门技术
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本.即当文字增多时,背景看起来也会变长. 大多数应用于导航栏之中,如微信导航栏: 具体实现方法如下: 1.首先每一块文本内容是由a标签与s ...
- html+css第八篇滑动门和可爱的css精灵
滑动门: 滑动门并不是一项全新的技术,它是利用背景图像的可层叠性,并允许他们在彼此之上进行滑动,以创造一些特殊的效果. CSS精灵 CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处 ...
- asp.net实现数据库版动态网页滑动门
前端: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="滑动门.aspx.c ...
- DIV+CSS滑动门效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS实现滑动门效果
html部分 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 31.0px Consolas; color: #2b7ec3 } p.p2 { margin ...
- [Js]滑动门效果
描述:鼠标移动到一副图片上,会显示该副图片的全貌,而其他图片会显示概貌 一.没有动画效果的运动 思路: 1.定好每张图片的初始位置(第一张完全显示,234只露出一部分) 2.计算每道门的移动距离(即未 ...
- [Jquery]滑动门效果
$(function(){ var $box=$("#box"); var $img=$box.find("img"); var imgWid ...
- 【原生JS】滑动门效果
效果图: 思路:通过每次鼠标移动至目标上使所有图片重置为初始样式再向左移动目标及其左侧每个图片隐藏部分距离即实现. HTML: <!DOCTYPE html> <html> & ...
随机推荐
- centos7+mariadb+防火墙,允许远程
centos7 已安装mariadb,想要允许数据库远程==数据库权限允许+系统允许 mariadb:允许数据库用户在所有ip使用某个用户远程 GRANT ALL PRIVILEGES ON *(数据 ...
- Lonsdor K518ISE SCION 2011-2018 Models Enabled!
Lonsdor released the Lonsdor K518ISE Key Programmer update announcement on 14-03-2019, saying it can ...
- canvas的使用方法
了解canvas:canvas标签是用作图形绘制,但是通过js脚本来实现的,canvas标签其实只是一个容器 ,最终实现绘制功能肯定是通过js脚本实现. 首先肯定要定义一个canvas标签当做容器 & ...
- “天龙八步”细说浏览器输入URL后发生了什么
本文摘要: 1.DNS域名解析: 2.建立TCP连接: 3.发送HTTP请求: 4.服务器处理请求: 5.返回响应结果: 6.关闭TCP连接: 7.浏览器解析HTML: 8.浏览器布局渲染: 总结 输 ...
- skyline开发——加载Shapefile文件
//1)获取道路的GroupID string dlId = ptm.FindGroupByName("道路"); IFeatureLayer66 featureLayer = n ...
- sublime包管理
安装 到https://packagecontrol.io/installation#st3拷贝 import urllib.request,os,hashlib; h = '2915d1851351 ...
- vue2组件懒加载浅析
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- 安装ODBC前需要安装Visual C++
https://mariadb.com/resources/blog/resolving-error-1918-system-error-code-126-when-installing-mysql- ...
- HttpHelpers类普通GET和POST方式,带Cookie和带证书验证模式
HttpHelpers类普通GET和POST方式,带Cookie和带证书验证模式 参考路径:https://www.cnblogs.com/splendidme/archive/2011/09/14/ ...
- sjms-4 行为型模式
行为型模式 责任链模式 内容:使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系.将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止.角色:抽象处理者(Hand ...
