H5实现轮播
页面代码:
<div id="body_wrapper" class="container">
<article>
<section id="lunbotu">
<div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="/"><img id="slide-img-1" src="data:images/a1.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-2" src="data:images/a2.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-3" src="data:images/a3.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-4" src="data:images/a4.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-5" src="data:images/a5.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-6" src="data:images/a6.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-7" src="data:images/a4.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong>联盟推荐: </strong><span></span></p>
<p id="slide-desc" class="text"></p>
<p id="slide-nav"></p>
</div>
</div>
</div>
<script type="text/javascript">
if(!window.slider)
var slider={};
slider.data=[
{"id":"slide-img-1","client":"第一条的标题在这里","desc":"第一条的这里是描述信息"},
{"id":"slide-img-2","client":"标题在这里","desc":"这里是描述信息"},
{"id":"slide-img-3","client":"标题在这里","desc":"这里是描述信息"},
{"id":"slide-img-4","client":"标题在这里","desc":"这里是描述信息"},
{"id":"slide-img-5","client":"标题在这里","desc":"这里是描述信息"},
{"id":"slide-img-6","client":"标题在这里","desc":"这里是描述信息"},
{"id":"slide-img-7","client":"标题在这里","desc":"这里是描述信息"}
];
</script>
</div>
</section>
<section id="xinwen"></section>
<section id="huodong"></section>
</article>
<aside>
<section id="bowen"></section>
<section id="zhaopin"></section>
<section id="lianxi"></section>
<section id="zigongsi"></section>
</aside>
</div>
css:
/*轮播图的样式*/
section#lunbotu{
box-shadow: 1px 4px 15px #A39F9F;
}
div.wrap a{
color:#fff;
}
div#slide-holder {
width : 628px;
height : 278px;
}
div#slide-runner {
width : 628px;
height : 278px;
overflow : hidden;
position : absolute;
}
div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#slide-controls {
left : 0;
bottom : 0px;
width : 628px;
height : 46px;
display : none;
position : absolute;
}
div#slide-controls p.text {
float : left;
color : #fff;
display : inline;
font-size : 10px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
}
p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
p#slide-nav a.on {
background-position : 0 -24px;
}
p#slide-nav a {
background-image : url(../images/silde-nav.png);
}
js:
// Download by http://sc.xueit.com
window.onerror=function(desc,page,line,chr){
/* alert('JavaScript error occurred! \n'
+'\nError description: \t'+desc
+'\nPage address: \t'+page
+'\nLine number: \t'+line
);*/
} $(function(){
$('a').focus(function(){this.blur();});
SI.Files.stylizeAll();
slider.init();
mc.init(); $('input.text-default').each(function(){
$(this).attr('default',$(this).val());
}).focus(function(){
if($(this).val()==$(this).attr('default'))
$(this).val('');
}).blur(function(){
if($(this).val()=='')
$(this).val($(this).attr('default'));
}); $('input.text,textarea.text').focus(function(){
$(this).addClass('textfocus');
}).blur(function(){
$(this).removeClass('textfocus');
}); var popopenobj=0,popopenaobj=null;
$('a.popup').click(function(){
var pid=$(this).attr('rel').split('|')[0],_os=parseInt($(this).attr('rel').split('|')[1]);
var pobj=$('#'+pid);
if(!pobj.length)
return false;
if(typeof popopenobj=='object' && popopenobj.attr('id')!=pid){
popopenobj.hide(50);
$(popopenaobj).parent().removeClass(popopenobj.attr('id').split('-')[1]+'-open');
popopenobj=null;
}
return false;
});
$('p.images img').click(function(){
var newbg=$(this).attr('src').split('bg/bg')[1].split('-thumb')[0];
$(document.body).css('backgroundImage','url('+_siteRoot+'images/bg/bg'+newbg+'.jpg)'); $(this).parent().find('img').removeClass('on');
$(this).addClass('on');
return false;
});
$(window).load(function(){
$.each(css_ims,function(){(new Image()).src=_siteRoot+'css/images/'+this;});
$.each(css_cims,function(){
var css_im=this;
$.each(['blue','purple','pink','red','grey','green','yellow','orange'],function(){
(new Image()).src=_siteRoot+'css/'+this+'/'+css_im;
});
});
});
$('div.sc-large div.img:has(div.tml)').each(function(){
$('div.tml',this).hide();
$(this).append('<a href="#" class="tml_open"> </a>').find('a').css({
left:parseInt($(this).offset().left)+864,top:parseInt($(this).offset().top)+1
}).click(function(){
$(this).siblings('div.tml').slideToggle();
return false;
}).focus(function(){this.blur();});
});
});
var slider={
num:-1,
cur:0,
cr:[],
al:null,
at:10*1000,
ar:true,
init:function(){
if(!slider.data || !slider.data.length)
return false; var d=slider.data;
slider.num=d.length;
var pos=Math.floor(Math.random()*1);//slider.num);
for(var i=0;i<slider.num;i++){
$('#'+d[i].id).css({left:((i-pos)*1000)});
$('#slide-nav').append('<a id="slide-link-'+i+'" href="#" onclick="slider.slide('+i+');return false;" onfocus="this.blur();">'+(i+1)+'</a>');
} $('img,div#slide-controls',$('div#slide-holder')).fadeIn();
slider.text(d[pos]);
slider.on(pos);
slider.cur=pos;
window.setTimeout('slider.auto();',slider.at);
},
auto:function(){
if(!slider.ar)
return false; var next=slider.cur+1;
if(next>=slider.num) next=0;
slider.slide(next);
},
slide:function(pos){
if(pos<0 || pos>=slider.num || pos==slider.cur)
return; window.clearTimeout(slider.al);
slider.al=window.setTimeout('slider.auto();',slider.at); var d=slider.data;
for(var i=0;i<slider.num;i++)
$('#'+d[i].id).stop().animate({left:((i-pos)*1000)},1000,'swing'); slider.on(pos);
slider.text(d[pos]);
slider.cur=pos;
},
on:function(pos){
$('#slide-nav a').removeClass('on');
$('#slide-nav a#slide-link-'+pos).addClass('on');
},
text:function(di){
slider.cr['a']=di.client;
slider.cr['b']=di.desc;
slider.ticker('#slide-client span',di.client,0,'a');
slider.ticker('#slide-desc',di.desc,0,'b');
},
ticker:function(el,text,pos,unique){
if(slider.cr[unique]!=text)
return false; ctext=text.substring(0,pos)+(pos%2?'-':'_');
$(el).html(ctext); if(pos==text.length)
$(el).html(text);
else
window.setTimeout('slider.ticker("'+el+'","'+text+'",'+(pos+1)+',"'+unique+'");',30);
}
};
// STYLING FILE INPUTS 1.0 | Shaun Inman <http://www.shauninman.com/> | 2007-09-07
if(!window.SI){var SI={};};
SI.Files={
htmlClass:'SI-FILES-STYLIZED',
fileClass:'file',
wrapClass:'cabinet', fini:false,
able:false,
init:function(){
this.fini=true;
},
stylize:function(elem){
if(!this.fini){this.init();};
if(!this.able){return;}; elem.parentNode.file=elem;
elem.parentNode.onmousemove=function(e){
if(typeof e=='undefined') e=window.event;
if(typeof e.pageY=='undefined' && typeof e.clientX=='number' && document.documentElement){
e.pageX=e.clientX+document.documentElement.scrollLeft;
e.pageY=e.clientY+document.documentElement.scrollTop;
};
var ox=oy=0;
var elem=this;
if(elem.offsetParent){
ox=elem.offsetLeft;
oy=elem.offsetTop;
while(elem=elem.offsetParent){
ox+=elem.offsetLeft;
oy+=elem.offsetTop;
};
};
};
},
stylizeAll:function(){
if(!this.fini){this.init();};
if(!this.able){return;};
}
};
项目结构:

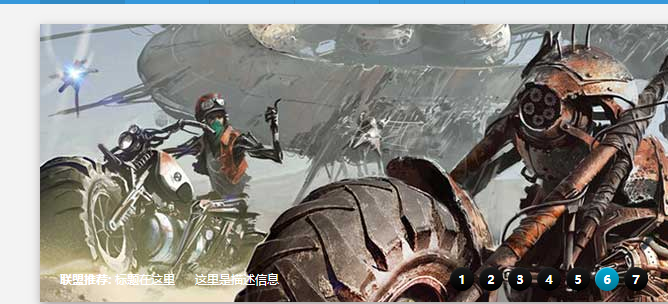
效果:

H5实现轮播的更多相关文章
- H5滚动轮播插件
概述 JRedu 随着前端技术的发展,越来越多的H5技术被应用到实际开发中,尤其是js插件更是无处不用,本章节我们主要分享下如何去自己封装一个滚动轮播插件. 1效果图如下: 2主要功能 支持超 ...
- 一分钟学会如何自定义小程序轮播图(蜜雪冰城Demo)
最近开发小程序项目用到了轮播图,默认的有点单调,作为后端程序员,研究一番最终实现了.本文会从思路,代码详细介绍,相信读过此文后,不管以后在开发中碰到轮播图还是需要自定义修改其他的样式都可以按这个思路解 ...
- H5如何做手机app(移动Web App)?图片轮播?ionic、MUI
移动Web App 跨平台开发 用户不需要去卖场来下载安装App 任何时候都可以发布App只需要一个开发项目 可以使用HTML5,CSS3以及JavaScript以及服务器端语言来完成(PHP,Rub ...
- H5制作显示轮播图的方法Swiper
1.需要引入Swiper插件 <!-- swiper插件 --> <link rel="stylesheet" href="https://unpkg. ...
- 基于面向对象的图片轮播(js原生代码)
无论你想走多远,你都需要不断地走下去.前端最精华的便是原生的js,这也是我们前端工程师的技术分层的重要指标,也提现这你的代码能力,开发的水平.废话不多说,进入今天的主要分享————基于面向对象思想的图 ...
- 利用轮播原理结合hammer.js实现简洁的滑屏功能
最近有个任务,做一个非常小的h5的应用,只有2屏,需要做横向的全屏滑动切换和一些简单的动画效果,之前做这种东西用的是fullpage.js和jquery,性能不是很好,于是就想自己动手弄一个简单的东西 ...
- Android使用ViewPager做轮播
ViewPager.html div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 ...
- (新手向)基于Bootstrap的简单轮播图的手机实现
个人电脑里存了不少适合手机欣赏的图片,但是放手机里看是件很占据资源的事.鉴于家里有一台电脑经常开着,正好用来做家庭局域网共享,于是笔者就设想通过一种比较简单环保的思路.通过手机访问电脑内的图片. 首先 ...
- JQuery插件之图片轮播插件–slideBox
来源:http://www.ido321.com/852.html 今天偶然发现了一个比较好用的图片轮播插件—slideBox 先看看效果:http://slidebox.sinaapp.com/ 代 ...
随机推荐
- 为共享服务器配置Oracle数据库
参考资料 https://docs.oracle.com/cd/E11882_01/server.112/e25494/manproc.htm#ADMIN00502
- CF1102F Elongated Matrix
题目地址:CF1102F Elongated Matrix 没想到Div.3里还有这么好的题 其实就是求Hamilton路径 预处理 \(d\) 数组: \(d1_{i,j}\) 表示第 \(i,j\ ...
- Ubuntu16.04用源安装Nginx+PHP5.6+MySQL5.6
安装Nginx 1.首先添加nginx_signing.key(必须,否则出错) $ wget http://nginx.org/keys/nginx_signing.key $ sudo apt-k ...
- 【翻译】Chemkin - Chapter 1
[这段文字是2013年3月翻译的,整理老文档时发现就拿出来,提醒我们:任何试图翻译英文手册的尝试都是徒劳的] 第一章 介绍 Chemkin理论手册提供了一个对关系和公式的宽泛的概览,这些关系和公式 ...
- ORACLE 中ROWNUM
ORACLE 中ROWNUM用法总结! 对于 Oracle 的 rownum 问题,很多资料都说不支持>,>=,=,between...and,只能用以上符号(<.<=.!=) ...
- zabbix添加对centos系统cpu使用率百分比的监控
cpu使用率key: system.cpu.util[] 在grafana现实的时候配置,单位选择percent(0-100),范围0-100
- HNU 2015暑期新队员训练赛2 H Blanket
把每个 bi *x + ri ( 0 <= ri <= ai)标记, 输出被标记 0 – N 次的个数 #include<iostream> #include<cstdi ...
- vue 安装之路
vue 来源 1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关 ...
- Windows下安装Confluence并破解汉化
注:本文来源于<Windows下安装Confluence并破解汉化> 一.事前准备 1:JDK下载并安装:jdk-6u45-windows-i586.exe 2:MySQL JDBC连接驱 ...
- Centos7 设置静态IP地址
一: 修改网卡配置文件(操作前先备份一下该文件),/etc/sysconfig/network-scripts/ 具体操作如下: 1:进入修改目录 [root@localhost ~]# clear ...
