iview导航菜单updateOpened和updateActiveName的使用
先看官方文档: iview导航菜单
这里主要遇到的问题有两个:
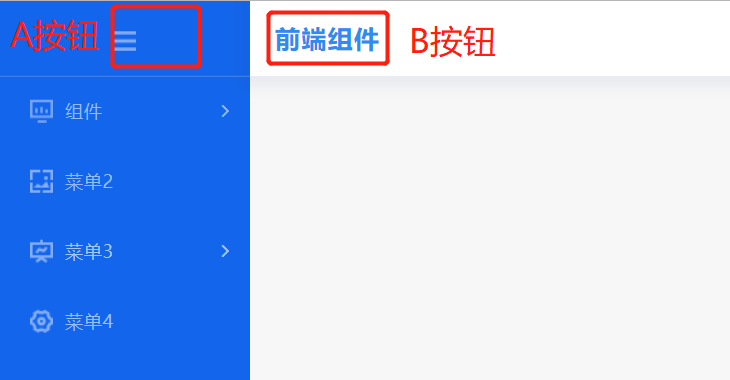
1. 点击回到首页(B按钮)时需要取消选中当前选中的菜单项(全部不选中),这里用到的是 updateActiveName方法
2. 点击收起菜单(A按钮)时,关闭所有展开的子菜单(只展示一级菜单),这里要用到的是 updateOpened方法
截图如下:

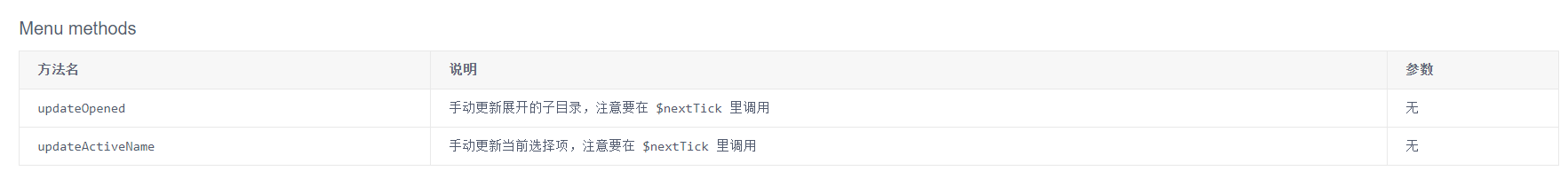
先看下这两个方法的文档说明,直接看不是很清楚到底是怎么调用的,不断的尝试,其实并不难的哦

来看下最终的调用方法:
方法写在methods里面,在点击的按钮标签绑定该事件即可。
/**
* 手动更新选中的菜单
*/
menuChange(){
this.menuActive = "";
this.$nextTick(()=>{
this.$refs.menus.updateActiveName();
})
}
注意上面的代码顺序哦!!!
1. this.menuActive = ""; 写在$nextTick前面!!!
2. this.$refs.menus.updateActiveName(); 要写在$nextTick里面!!!
刚开始我把 this.menuActive = ""; 和 updateActiveName方法都写在了$nextTick里面,导致只有在刷新页面,并只点了一次菜单的情况下,点击跳转首页的时候才会取消选中菜单,然后再怎么点击都没有效果了。。
同样的,updateOpened方法也是这样的写法!
iview导航菜单updateOpened和updateActiveName的使用的更多相关文章
- 【整理】iview中刷新页面的时候更新导航菜单的active-name
iview中刷新页面的时候更新导航菜单的active-name https://blog.csdn.net/lhjuejiang/article/details/83212070
- vue、iview动态菜单(可折叠)
vue项目与iview3实现可折叠动态菜单. 菜单实现一下效果: 动态获取项目路由生成动态三级菜单导航 可折叠展开 根据路由name默认打开子目录,选中当前项 自动过滤需要隐藏的路由(例:登陆) 在手 ...
- CSS导航菜单水平居中的多种方法
CSS导航菜单水平居中的多种方法 在网页设计中,水平导航菜单使用是十分广泛的,在CSS样式中,我们一般会用Float元素或是「display:inline-block」来解决.而今天主要讲解如何让未知 ...
- php后管理分类导航菜单
<!DOCTYPE> <html> <head> <meta http-equiv="Content-type" content=&quo ...
- HTML+CSS代码橙色导航菜单
效果预览:http://hovertree.com/code/texiao/ks63r6aq.htm <!DOCTYPE html> <html xmlns="http:/ ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
- jq倾斜的动画导航菜单
效果预览网址:http://keleyi.com/keleyi/phtml/jqmenu/index.htm 支持IE.Chrome.火狐等浏览器 完整源代码,保存到HTML文件打开也可查看效果: & ...
- jquery和css3实现滑动导航菜单
效果预览:http://keleyi.com/keleyi/phtml/html5/15/ 有都中颜色可供选择,请使用支持HTML5/CSS3的浏览器访问. HTML源代码: <!DOCTYPE ...
- 仿腾讯QQ竖直滑动导航菜单
菜单就像qq软件的分组,鼠标经过自动显示相应组的内容. 效果体验网址:http://keleyi.com/a/bjad/nf86w2dv.htm 以下是源代码: <html> <he ...
随机推荐
- django .all .values .value_list 数据库获取数据
.all 获取所有的对象 .values 获取所有的字典 .value_list 获取所有的元组
- "tsc.exe"已退出,代码1
公司开发新项目要用到ABP,于是到处在网上找些资料学习,在官网下好了模板(http://aspnetboilerplate.com/Templates),拿下来后用vs(博主用的是vs2013)编译后 ...
- 格式代码出现两次oracle
报ORA-01810:格式代码出现两次 原因是Java中的年月日和Oracle中的年月日表示形式不一样 oracle用MI来代表分钟,而不是java中的mm
- css关于浮动的高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 计算pi的精度+进度条显示
步骤1:安装tqdm 首先,要打开cmd,输入指令,不断找到python文件的路径,知道找到Scripts,然后分别打入pip install pygame和pip install tqdm 如下图 ...
- oracle 中如何查看某个表所涉及的存储过程
SELECT DISTINCT * FROM user_source WHERE TYPE = 'PROCEDURE' AND upper(text) LIKE '%PS_KL_ABS_002_DAT ...
- centos firewall使用笔记
Centos7.x firewalld配置详解推荐文章文章地址:https://blog.csdn.net/jsonxiang/article/details/87873493 一.firewalld ...
- shell传递参数
简单介绍python的脚本传参 我们知道python脚本传递参数,有一个很方便的方式-sys.argv.它将脚本本身名字和后面的各项参数都放入一个列表. 使用的时候,索引这个列表就可以了.例如: py ...
- Unity加载外部图片
在这里记录一下在 Unity3D 中分别使用 WWW 和 IO 流加载外部图片 使用 WWW 加载 /// <summary> /// 使用 WWW 加载图片,并赋值给 _rawImage ...
- 使用Eclipse的代码追踪功能
在使用Java编写复杂一些的程序时,你会不会常常对一层层的继承关系和一次次方法的调用感到迷惘呢?幸亏我们有了Eclipse这么好的IDE可以帮我们理清头绪--这就要使用Eclipse强大的代码追踪功能 ...
