【演示】在CSS里用calc进行计算
请阅读 在CSS里用calc进行计算
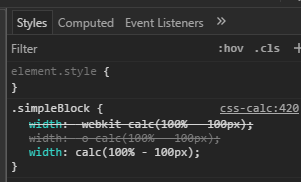
下面的元素的width,padding,margin都使用了CSS calc进行计算。
简单计算: 100% – 100px
复杂计算: 100% – calc(100% – 50% / 3), 5px calc(3% – 2px), calc(10% + 10px)



【演示】在CSS里用calc进行计算的更多相关文章
- 关于解决asp.net mvc网站页面Banner图片即时更换css里背景图片url相对路径问题的新方案
最近在网站首页上想将Banner壁纸给做到后台上传随时更改的效果.遇到问题便是:将上传的图片路径动态添加到首页css代码中,结果尝试了网上提供的思路,更改相对路径,换为url中“../../Conte ...
- canvas里设置width和css里设置width和js里设置width的区别
canvas.width 和 它的style.width是不一样的: canvas是个画布,有他自己的宽和高(默认是没有单位的纯数字),就是canvas.width和canvas.height的宽和高 ...
- 浅析CSS里的 BFC 和 IFC
前端日刊 登录 浅析CSS里的 BFC 和 IFC 2018-01-29 阅读 1794 收藏 3 原链:segmentfault.com 分享到: 前端必备图书<Web安全开发指南 掌握白 ...
- 为什么CSS中的calc函数可能会不生效?
前言 在早期如果想要对某一些样式进行动态计算,绝大多数的做法都是使用JavaScript来进行,当时的CSS在面对这种场景显得有点无能为力.但是,当CSS3中新增了calc函数时,面对这种场景,Jav ...
- CSS里的pointer-events属性
现代浏览器里CSS的职责范围和JavaScript的越来越模糊分不清.比如CSS里-webkit-touch-callout属性在iOS里能禁止当用户点击时弹出气泡框.而本文要说的pointer-ev ...
- CSS里的 no-repeat 是什么意思
CSS里的 no-repeat是针对背景图片来说的.当你设置了no-repeat这个属性后,你的背景图片将不会被重复,再换一种说法,你在网站上所看到的背景图片就是你所添加的图片, 不会出现平铺或者重复 ...
- 使用CSS里的user-select属性控制用户在页面上选中的内容
CSS里的user-select属性用来禁止用户用鼠标在页面上选中文字.图片等,也就是,让页面内容不可选.也可以只允许用户选中文字,或者全部都放开,用户可以同时选中文字.还包括文本里的图片.视频等其它 ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- CSS里的 no-repeat
简单来说,CSS里的 no-repeat是针对背景图片来说的.当你设置了no-repeat这个属性后,你的背景图片将不会被重复,再换一种说法,你在网站上所看到的背景图片就是你所添加的图片, 不会出现平 ...
随机推荐
- [转] Git + LaTeX workflow
本文取自 https://stackoverflow.com/questions/6188780/git-latex-workflow 感谢 abcd@stackoverflow Changes to ...
- pl sql 中文乱码
一:查看oracle数据库的字符集编码: select * fromnls_database_parameters where parameter in ('NLS_LANGUAGE', 'NLS_T ...
- 获取日期Date
获取特定时间戳: new Date("2018-06-12").getTime() processDate(){ return { disabledDate(time){ re ...
- python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改、删除操作
python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改.删除操作 项目目录: ├── flask_redis_news.py ├── forms.py ├ ...
- 大数据python词频统计之本地分发-file
统计某几个词在文章出现的次数 -file参数分发,是从客户端分发到各个执行mapreduce端的机器上 1.找一篇文章The_Man_of_Property.txt如下: He was proud o ...
- js---数组排序法(冒泡排序;快速排序)
1.冒泡排序 原理:将数组的相邻两个元素进行比较,大的就往后移,小的往前,依次比较并且进行递减迭代. var arr =[54,36,89,1,3,5,2]; function sortArr(arr ...
- Windows7上完全卸载Oracle 12c操作步骤
注:本文来源于:< Windows7上完全卸载Oracle 12c操作步骤 > 1.关闭Oracle所有的服务,按[win+R]运行[services.msc]找到所有Oracle开头的 ...
- Confluence 6 的系统配置信息的示例
awt.toolkit sun.awt.X11.XToolkit file.encoding.pkg sun.io java.specification.version 1.8 sun.cpu.isa ...
- (一)python 数据模型
1.通过实现特殊方法,自定义类型可以表现的跟内置类型一样: 如下代码,实现len, getitem,可使自定义类型表现得如同列表一样. import collections from random i ...
- Hive shell 基本命令
首先连接 hive shell 直接输入 hive启动, 使用--开头的字符串来表示注释 hive>quit; --退出hive hive> exit; --exit会影响之前的使用,所以 ...
