favicon.ico--网站标题小图片二三事
前言:
什么是favicon?

直接用图说话:这个就是favicon
favicon.ico 是一种格式,一般用于网页地址栏前或者在标签上以缩略方式显示网站标志,也可以拖曳favicon到桌面以建立到网站的快捷方式。
为什么要设置favicon图标,
以图像形态显示,比文字显示更能加深浏览者的记忆和印像。
可以塑造网站的品牌。这也是在网站推广的范畴之内,
可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。
给人以更专业的感觉。
如何设置favicon
1. 制作一个16×16(或者32*32, 64*64的小图片)像素的图片,一般为logo,然后用favicon在线工具,转换为ico格式.
2. 将favicon.ico文件放到网站跟目录下
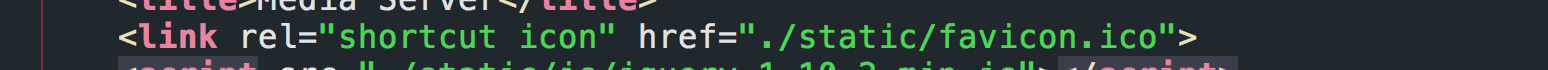
3. 在<haad></head>标签中加入:
<link rel="shortcut icon" href="favicon.ico">
4. 刷新页面看效果
拓展知识
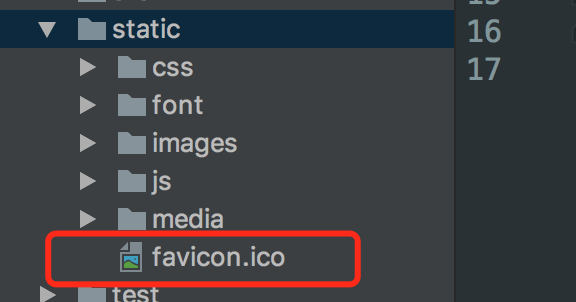
1. vue项目的favicon图片要放到static目录. 因为webpack打包的原因.


favicon.ico--网站标题小图片二三事的更多相关文章
- favicon.ico 网站小图标标识
随便打开一个网页:比如 http://www.baidu.com/ 可以看到在浏览器的标签头上面显示了一个图标,这个图标是:,也就是我们常说的favicon.ico. 由于这篇文章主要讨论favico ...
- 添加favicon.ico网站文件
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" me ...
- SpringBoot favicon.ico网站图标
1.在application.properties下添加spring.mvc.favicon.enabled=false 默认true开启 2.关闭后,需要在src/main/resources/st ...
- 引入网站标题小logo
<link rel="icon" type="image/png" href="路径/favicon.png"> 关注微信小程序
- [转载]网站地址栏小图标favicon.ico的制作方法
有人也许会好奇,有的网址前面有个漂亮的小图标而且有的网站图标还会动,这是怎么做到的呢? 如下图所示: 那个小图标有个名字叫favicon.ico,网站图标虽小但可以起到很好的点缀作用,尤其是当浏览者将 ...
- link标签实现给网页标题前加一个小图标favicon.ico
使用方法如下:1.<link rel="shortcut icon " type="images/x-icon" href="./favicon ...
- 网站标题ico那些事
浏览器打开一个网页都会有一个标题,用来显示当前页面的相关内容,如网站名称或者一篇文章的大标题,而定义它应该显示啥的话完全由HTML中title标签的内容决定. 如我们的大博客园:
- 如何用PhotoShop制作网站的favicon.ico
所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站.当然,这不仅仅是Favicon的全部,根据浏览器的不同 ...
- WEB网站的favicon.ico的设置
一.什么是favicon.ico Favicon是Favorites Icon的缩写,favicon.ico是指显示在浏览器收藏夹和地址栏网站网址前面的个性化图标,常被成为网页小图标.网站缩略图标或者 ...
随机推荐
- proxysql 系列 ~ 读写分离核心功能
一 相关表介绍 1 mysql_user 列表配置 1 username && password 账号密码 2 default_hostgroup 默认的组ID2 mysq ...
- 2016 alictf Timer writeup
Timer-smali逆向 参考文档:http://blog.csdn.net/qq_29343201/article/details/51649962 题目链接: https://pan.baidu ...
- 集合-HashSet
参考博客:https://www.cnblogs.com/runwulingsheng/p/5208762.html https://www.cnblogs.com/ysocean/p/6555373 ...
- pythonのscrapy抓取网站数据
(1)安装Scrapy环境 步骤请参考:https://blog.csdn.net/c406495762/article/details/60156205 需要注意的是,安装的时候需要根据自己的pyt ...
- java String、StringBuffer、StringBuild、StringTokenizer
StringBuffer线程安全.StringBuilder线程不安全 效率: StringBuilder(线程不安全) > StringBuffer(线程安全) > String Str ...
- Netty实现简单UDP服务器
本文参考<Netty权威指南> 文件列表: ├── ChineseProverbClientHandler.java ├── ChineseProverbClient.java ├── C ...
- Windows PowerShell 入門(10)-デバッグ編
対象読者 Windows PowerShellでコマンドレット操作ができる方 何らかのプログラミング経験があればなお良い 必要環境 Windows PowerShell デバッグメッセージの出力 Po ...
- a标签中href属性引起的页面不跳转问题
先简单描述问题,今天在做一个简单的提交页面的时候,碰到了跳转不了的问题.其中a标签的形式<a href="" onclick="submit()"> ...
- Centos下配置php环境
Centos下配置php环境 目录[-] 环境: GD2 2 安装PHP 5.2.14(FastCGI模式) 1)编译安装PHP 5.2.14所需的支持库: 2)编译安装MySQL 5.5.3-m ...
- Centos6.8上httpd配置腾讯云SSL证书
(1)先按装mod_ssl yum -y install mod_ssl /etc/httpd/conf.d/下会有一个ssl.conf的文件,打开 a)检测本地证书配置是否正确 主要是看下证书及密钥 ...
