让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
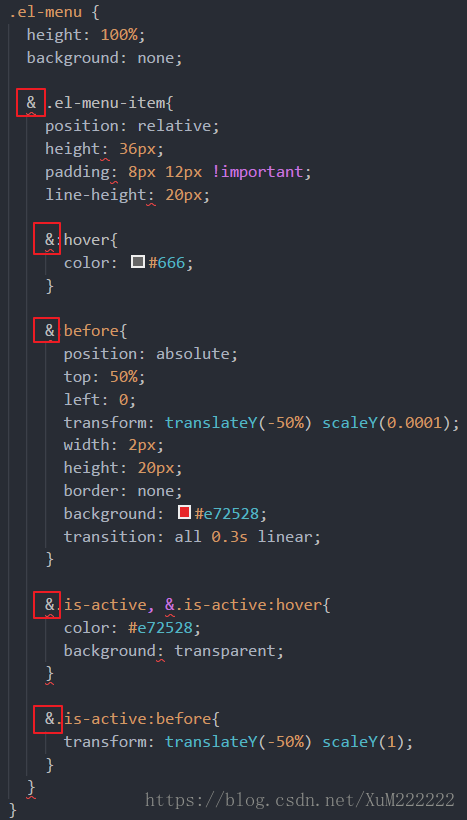
图中&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用。
在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效。
为了让项目中的vue文件支持这种写法,需要在配置postcss-cssnext模块。

往项目中安装postcss-cssnext模块;
npm install postcss-cssnext --save-dev
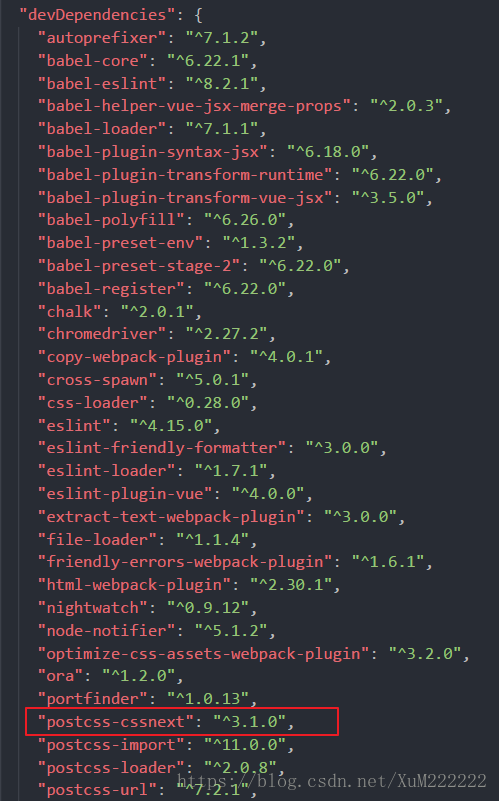
安装完后,会在项目的package.json文件的devDependencies对象中看到postcss-cssnext模块的信息:

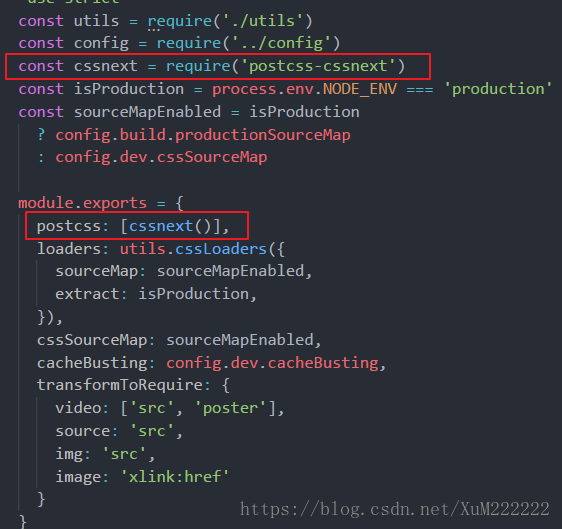
在build文件夹下面的vue-loader.config.js文件中配置postcss-cssnext模块;

首先通过require引入postcss-cssnext模块,然后在导出的对象中配置postcss属性即可;

重启项目,postcss语法就会生效
在vue-cli3中如何安装配置呢
npm install postcss-cssnext --save-dev npm install postcss-import --save-dev npm install postcss-loader --save-dev
{
···
"postcss": {
"plugins": {
"postcss-cssnext": {}
}
},
···
}
如果你项目中使用的是less,那么安装less就可以了,不用独自安装postcss-cssnext模块
让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- 手动搭建Vue之前奏:搭建webpack项目
手动搭建vue项目 搭建vue前首先搭建webpack项目 首先你应当安装一下npm以及nodejs 安装完成后,进行如下操作: // 创建项目根目录 mkdir some_project_name ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
随机推荐
- .net core Identity集成IdentityServer(3) 一键登出
在客户端程序, 我们补充一键登出操作. 使用了idsv之后, 退出的操作需要删除本地cookie, 然后去请求认证服务器, 也删除认证服务器的cookie. 官网给的退出的代码 public asyn ...
- asp .net core Get raw request.
小弟初来乍到,分享一些工作学习中遇到的问题和解决方式,如有不准确或是有错误的地方,希望不吝赐教,谢过了. --Dogtwo 背景: 一个代理服务器BK,接收前端A发送的请求,记录log,并转发给 ...
- 所有人都可以是开发人员——《Office 365开发入门指南》视频教程即将上市
今天是春节假期的最后一天,在这里给全国的朋友们拜个晚年,祝大家身体健康,晚年幸福啊.这个春节大家过的怎么样啊,我自己是在老家过的年,家乡的年味还是比较浓的,也再次感谢朋友圈的大家给我看了各地的风光 ...
- 我是这样搞懂一个神奇的BUG
摘要: 通过分析用户的行为,才想得到为什么会出现这种情况! 前两天在BearyChat收到这样的一个报警消息: 409 ?Conflict ? 平时很少遇到这样的错误,貌似很严重的样子,吓得我赶紧查看 ...
- webpack安装
npm install -g webpack webpack-dev-server
- blfs(systemd版本)学习笔记-构建gnome桌面系统
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 大概思路: lfs(系统)+xorg(驱动)+gnome(桌面组件) 链接: lfs(systemd版本)学习笔记系列:http ...
- K8S Calico
NetworkPolicy是kubernetes对pod的隔离手段,是宿主机上的一系列iptables规则. Egress 表示出站流量,就是pod作为客户端访问外部服务,pod地址作为源地址.策略可 ...
- JS怎样实现图片的懒加载以及jquery.lazyload.js的使用
在项目中有时候会用到图片的延迟加载,那么延迟加载的好处是啥呢? 我觉得主要包括两点吧,第一是在包含很多大图片长页面中延迟加载图片可以加快页面加载速度:第二是帮助降低服务器负担. 下面介绍一下常用的延迟 ...
- 初识HTTP协议web开发
HTTP协议 HTTP协议简介 超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式.协作式和超媒体信息系统的应用层协议.HTTP是万维网的 ...
- Python入门基础之迭代和列表生成式
什么是迭代 在Python中,如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们成为迭代(Iteration). 在Python中,迭代是通过 for ...
