cubeui
1.教程项目
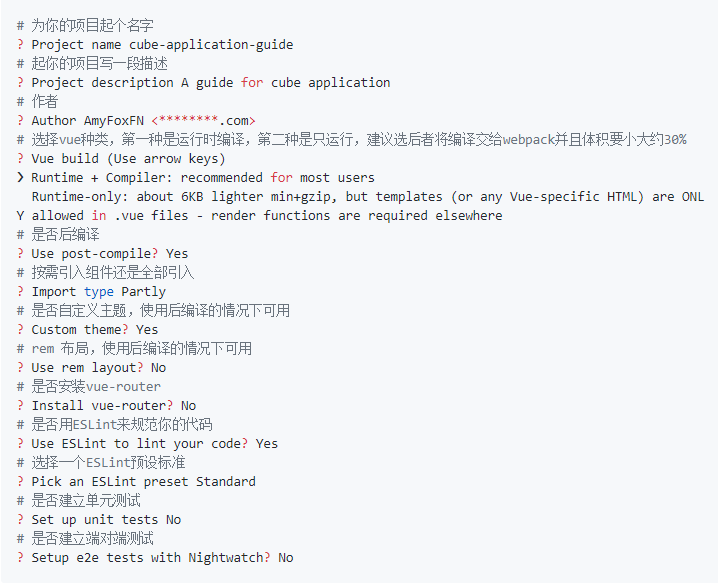
安装过程中出现注解

cubeui的更多相关文章
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- 饿了么vue-cli3.0+cube-ui笔记
1.目录结构 模板文件是public里的index.html,运行项目的时候,会引用src/main.js(入口文件) 详细文档在这里:https://cli.vuejs.org/zh/config/ ...
- cube-ui修改按钮颜色
首先,当我们按照脚手架一步一步创建完项目以后 $ vue init cube-ui/cube-template projectname $ sudo npm install $ npm start 主 ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- cube-ui
cube-ui 新官网:https://didi.github.io/cube-ui/#/zh-CN
- cube-ui的用法
.安装:npm install cube-ui -S .修改 .babelrc:(添加到plugins中去) { "plugins": [ ["transform-mod ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- Vue.js+cube-ui(Scroll组件)实现类似头条效果的横向滚动导航条
本博主在一次个人移动端项目中,遇到这么一个需求:希望自己的项目中,头部导航条的效果可以像今日头条那样,横向滚动! 对于这样的效果,在各大移动端项目中几乎是随处可见,为什么呢? 我们都知道,对于移动端也 ...
- (转)cube-ui后编译
转载地址:https://www.jianshu.com/p/189755f9ce43 1. 后编译介绍 目前大部分的前端项目开发都是使用es6+的代码并且使用babel进行编译,而传统的对代码包的引 ...
随机推荐
- Tennis Game CodeForces - 496D(唯一分解定理,费马大定理)
Tennis Game CodeForces - 496D 通过排列组合解决问题. 首先两组不同素数的乘积,是互不相同的.这应该算是唯一分解定理的逆运用了. 然后是,输入中的素数,任意组合,就是n的因 ...
- Explicit Constructors(显式构造函数)
按照默认规定,只有一个参数的构造函数也定义了一个隐式转换,将该构造函数对应数据类型的数据转换为该类对象,如下面所示:class String {String ( const char* p ); // ...
- 图论分支-Tarjan初步-边双联通分量
本来应该先说强连通分量,但是有一定的分配,所以这个在下一篇博客将会见到. 这个本想连点连通分量一起讲,但是量有点大,所以我就分两步讲. 我们先看定义 再来看看图解 很容易就能发现,只要将割边断掉,然后 ...
- 面向对象【林老师版】:特性(property)(十六)
一.什么是特性property property是一种特殊的属性,访问它时会执行一段功能(函数)然后返回值 例一:BMI指数(bmi是计算而来的,但很明显它听起来像是一个属性而非方法,如果我们将其做成 ...
- git status -s命令解析
git status -s 以精简的方式显示文件状态. git status 输出的命令很详细,但有些繁琐. 如果用 git status -s 或 git status --short 命令,会得到 ...
- C#设计模式(13)——享元模式
1.享元模式介绍 在软件开发中我们经常遇到多次使用相似或者相同对象的情况,如果每次使用这个对象都去new一个新的实例会很浪费资源.这时候很多人会想到前边介绍过的一个设计模式:原型模式,原型模式通过拷贝 ...
- springboot 日志【转】【补】
市面上的日志框架 日志门面 (日志的抽象层) 日志实现 JCL(Jakarta Commons Logging)(2014) SLF4j(Simple Logging Facade for Java) ...
- sql 三表左外链接的2种写法【原】
初始化语句 DROP TABLE student; ) )); ','bobo'); ','sisi'); ','gugu'); ','mimi'); DROP TABLE room; ) ),roo ...
- java内部类的作用
java内部类的作用 定义: 放在一个类的内部的类我们就叫内部类. 二. 作用: 1.内部类可以很好的实现隐藏 一般的非内部类,是不允许有 private 与protected权限的,但内部类可以 2 ...
- SSM框架中spring的XML文件配置
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w ...
