Django学习手册 - ORM - ImageField数据类型
前置步骤
setting.py文件配置:
添加app目录
- INSTALLED_APPS = [
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- 'app01',
- ]
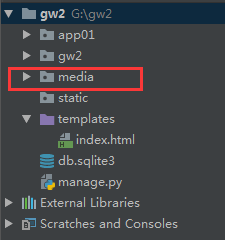
添加media文件和路径

- PROJECT_ROOT = os.path.abspath(os.path.join(os.path.dirname('__file__')))
- MEDIA_URL = '/media/'
- MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
app目录下models.py配置
- from django.db import models
- # Create your models here.
- class Test(models.Model):
- name = models.CharField(max_length=50)
- image = models.ImageField(upload_to='logo/')
注意:
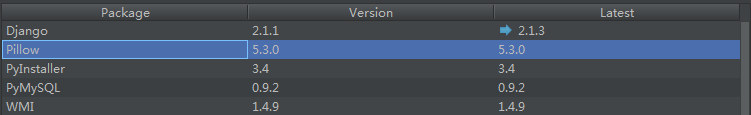
ImageField() 依赖 Pillow (pip install Pillow)
这里login是目录路径 完整的路径是 /media/logo/图片

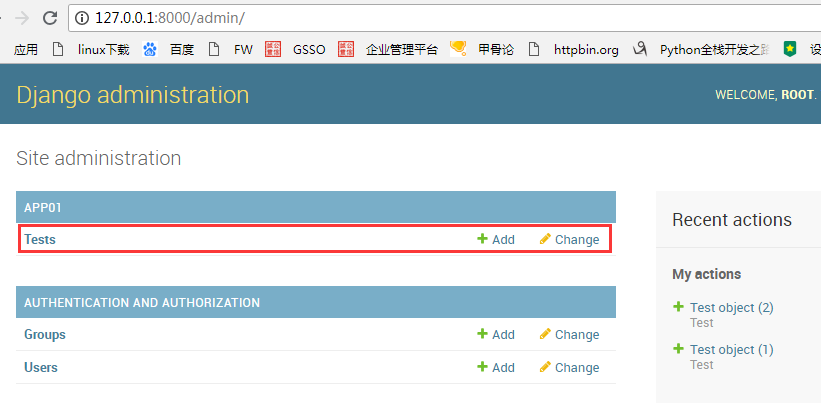
这里图片可以通过Django admin后台直接添加
所有设置一下app里 admin.py文件
- from django.contrib import admin
- from app01.models import Test
- # Register your models here.
- admin.site.register(Test)
引入models 中的Test类 然后 admin.site.register(Test)
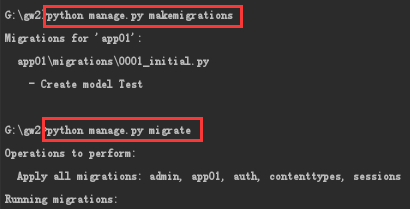
接着加载数据库 写入数据库

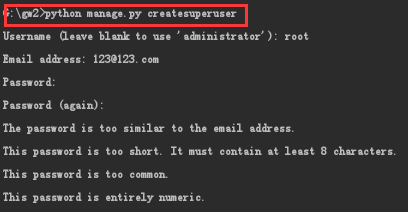
创建超级用户

然后就是正常的Django访问配置了:
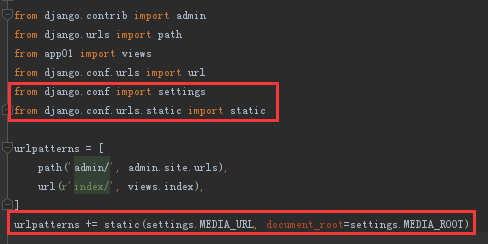
urls.py配置

注意!!! 这里必须要添加static 目录,后端通过传递/media/logo/图片,而这里是将图片传递到前端浏览器,这样才能访问路径的图片
- from django.contrib import admin
- from django.urls import path
- from app01 import views
- from django.conf.urls import url
- from django.conf import settings
- from django.conf.urls.static import static
- urlpatterns = [
- path('admin/', admin.site.urls),
- url(r'index/', views.index),
- ]
- urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
views.py配置
- from django.shortcuts import render,HttpResponse
- from app01 import models
- # Create your views here.
- def index(request):
- img = models.Test.objects.all()
- # img = models.Test.objects.filter(id=1)[0].image.url
- return render(request,'index.html',{'img':img})
从数据库中读取图片路径 然后传递到前端页面.
前端页面:
- 后台传递的若是: img = models.Test.objects.all()
前端则是:
- <body>
- {% for i in img %}
- <img src="{{ i.image.url}}">
- {% endfor %}
- </body>
- 后台传递的若是:img = models.Test.objects.filter(id=1)[0].image.url
前端则是:
- <body>
- {{ img }}
- </body>
测试:


添加图片以后再 访问index页面

Django学习手册 - ORM - ImageField数据类型的更多相关文章
- Django学习手册 - ORM数据类型
DOM 字段/参数 配置格式: Module.字段(参数) 常用的字段归纳: 数字 models.AutoField() 自增列(int),必须设置为主键 models.IntegerField() ...
- Django学习手册 - ORM 数据创建/表操作 汇总
ORM 查询的数据类型: QuerySet与惰性机制(可以看作是一个列表) 所谓惰性机制:表名.objects.all()或者.filter()等都只是返回了一个QuerySet(查询结果集对象),它 ...
- Django学习手册 - ORM 多对多表
定义表结构: class Host(models.Model): hostname = models.CharField(max_length=32) port = models.IntegerFie ...
- django 学习手册 - ORM 报错集(随时更新)
报错问题: 问题一:(1050代码) django.db.utils.InternalError: (1050, "Table 'app01_group' already exists&qu ...
- Django学习手册 - ORM 外键
Django 外键创建 关键语法: models.ForeignKey("UserGroup",to_field="gid",default=1,on_dele ...
- Django学习手册 - ORM 单表数据获取
Django 单表数据的获取: 先建立数据表格 from django.db import models # Create your models here. class userinfo(model ...
- Django学习手册 - ORM sqlit基础数据库操作
步骤阐述:( splitDB 是Django自带的一个数据库) 1.在APP01 中的 models.py 配置DB信息 userinfo 相当于数据表的表名,而 uname.pwd 相当于 表中的 ...
- Django学习手册 - ORM choice字段 如何在页面上显示值
在module操作过程中使用choice字段: 核心: obj.get_字段名_display 定义module 数据结构: class msg(models.Model): choice = ( ( ...
- Django 学习 之ORM聚合查询分组查询与F查询与Q查询
一.聚合查询和分组查询 1.聚合查询aggregate 关于数据表的数据请见上一篇:Django 学习 之ORM多表操作(点我) aggregate(*args, **kwargs),只对一个组进行聚 ...
随机推荐
- Linux(centos7)如何安装Zend Optimizer Zend Guard Loader
下载地址:http://www.zend.com/en/products/loader/downloads#Linux 1.解压 wget http://downloads.zend.com/guar ...
- 异常处理和Throwable中的几个方法
package cn.lijun.demo; /* * try { //需要被检测的语句. } catch(异常类 变量) { //参数. //异常的处理语句. } finally { //一定会被执 ...
- shell数组等基本用法
"shell"既是一种解释型编程语言,也是一个这种编程语言的解释器的名字 shell是解释型语言,就是解释器会一条一条的翻译每一条语句并执行,对比之下,C语言是编译型语言,编译器把 ...
- layui获取子集表单中的值,关闭父级弹窗
js代码 var GetParams = function(url,bool) { try { if(bool){ var index = url.indexOf('?'); url = url.ma ...
- M1-Flask-Day3
内容概要: websocket mysql连接池 sqlalchemy flask-sqlalchemy 练习: 1. 谈谈Flask和Django的认识? Django大而全的框架,把Web相关设计 ...
- bzoj2049 线段树 + 可撤销并查集
https://www.lydsy.com/JudgeOnline/problem.php?id=2049 线段树真神奇 题意:给出一波操作,拆边加边以及询问两点是否联通. 听说常规方法是在线LCT, ...
- 2018 icpc-ecfinal后记
打完这场终于可以回校0基础预习一个学期的课程了. 安详.jpg 可惜了,差了点罚时没有拿银,不过有了徐州差一分钟银牌的经历之后,已经没有什么能让我遗憾了. 仿佛又打了一场半年前的西安邀请赛,区别 ...
- Centos 6\7下yum安装R
在linux下安装软件不如windows方便,在windows下我们一般针对可安装的文件(如R.exe)直接双击运行就可以了.而在linux下我们首先要学会使用安装软件的专门工具如centos下的rp ...
- nginx之正向代理
1.概述 nginx的正向代理,只能代理http.tcp等,不能代理https请求.有很多人不是很理解具体什么是nginx的正向代理.什么是反向代理.下面结合自己的使用做的一个简介: 1)正向代理: ...
- 利用 JMetal 实现大规模聚类问题的研究(一)JMetal配置
研究多目标优化问题,往往需要做实验来对比效果,所以需要很多多目标方面的经典代码,比如NSGA-II, SPEA, MOEA,MOEA/D, 或者PSO等等. 想亲自实现这些代码,非常浪费时间,还有可能 ...
