WebAPI之DOM和BOM
API是什么?
Application Programming Interface:应用程序编程接口,是一些预先定义的函数,通俗的理解就是一些方法。
WebAPI是什么?
浏览器提供的一套操作浏览器功能和页面元素的API。
此处的Web API特指浏览器提供的一些方法。可分为两个部分:BOM(浏览器对象模型)、DOM(页面对象模型)
DOM
DOM的概念
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
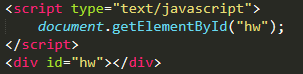
根据ID获取元素(返回拥有ID 的第一个对象的引用)

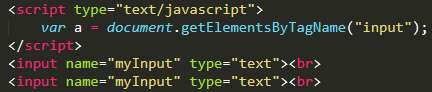
根据标签名获取元素(返回带有标签名的对象集合)

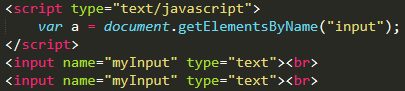
根据name获取元素(返回带有指定名称的对象集合)

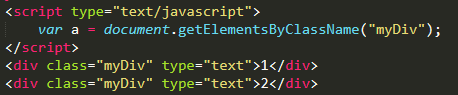
根据类名获取元素(返回文档中所有指定类名的元素集合)

根据选择器获取元素(返回文档中匹配指定CSS选择器的第一个元素,如果要返回所有:querySelectorAll( )方法)

BOM
BOM的概念
BOM(Browser Object Model) 是指浏览器对象模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
BOM顶级对象之window
调用window下的属性和方法时,可以省略window
innerWidth 和 innerHeight 属性
innerheight 返回窗口的文档显示区的高度。
innerwidth 返回窗口的文档显示区的宽度

history对象(用户(在浏览器窗口中)访问过的 URL)
back( ) 加载 history 列表中的前一个 URL
forward( ) 加载 history 列表中的下一个 URL
go( ) 加载 history 列表中的某个具体页面。
back( ) :

forward( ) :

go( ) :

Navigator 对象包含有关浏览器的信息。
serAgent属性 判断用户浏览器的类型
platform属性 判断浏览器所在的操作系统和平台类型
serAgent属性:

platform属性:

location对象(包含当前URL信息)
属性:
host 设置或返回主机名和当前 URL 的端口号
hostname 设置或返回当前 URL 的主机名
href 设置或返回完整的URL
pathname 设置或返回当前URL的路径部分
port 设置或返回当前URL的端口号
protocol 设置或返回当前URL的协议
search 设置或返回从问号 (?) 开始的 URL(查询部分)

三种对话框
- alert()
- confirm()
- prompt()
alert是警告框(模态框),只有一个按钮“确定”无返回值
confirm是确认框(模态框),有确定和取消两个按钮,用户点击确认,返回值为 true。如果点击取消,则返回值为 false
prompt是提示框(模态框),返回输入的消息,用户点击确认,返回值为输入的值。如果点击取消,则返回值为 null
页面加载事件
onload:
页面和图片加载完成后立即触发,重载页面也会触发

onunload:
页面下载时触发(或者浏览器窗口已关闭),重载页面也会触发

WebAPI之DOM和BOM的更多相关文章
- javascript、ECMAScript、DOM、BOM关系
ECMAScript,正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准. ECMAScript 规范定义了一种脚本语言实现应该包含的内容:但是,因 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- 第六十九天 dom与bom
1.节点 dom与bom属 // DOM:文档对象模型 =>提高给用户操作document obj的标准接口 // DOM:以document为根,树状展开所有子节点 节点分类 // 节点分类: ...
- 【JavaScript】DOM和BOM之我的理解
2018年12月17日 一.我们能够对html文档和浏览器做的操作 (一)html文档 增.删.改.可以在html中增加.删除.改动元素 (二)浏览器 地址栏:输入.修改地址 历史记录:前进.后退.跳 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- Javascript的组成——EMACScript、DOM、BOM
EMACScript:一种规范,JS必须准守它的约定,JS的核心. DOM:文档对象模型,W3C标准,JS访问HTML文档的接口. BOM:浏览器对象模型,没有统一的标准.JS访问浏览器的接口. EM ...
- ECMAscript,DOM,BOM哪个比较重要
ECMA > DOM > BOM ECMA是JS的核心,语法.变量.对象.各种对象的API.作用域.原型链.闭包.This指向.构造函数等等必须要熟练,有了这些基础你才能去熟练的操作DOM ...
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
随机推荐
- Appium基础知识与环境搭建
基础知识: 环境搭建: 1.安装jdk,配置java环境变量 (1)新建变量"JAVA_HOME",变量值"D:\Frameworks\Java\jdk1.8.0_18 ...
- Android 获取View在屏幕中的位置【转】
Android 获取View在屏幕中的位置 https://blog.csdn.net/lonely_fireworks/article/details/7849643
- Bootstrap col-md
col-md 将中等屏幕分成12份, 所占的比列 offest 补偿,向左偏移 push 从左侧往右侧推8列 pull 往左侧拉2列
- django-rest-framework配置json web token
安装jwt库,简单快速的生成我们所需要的token 1.安装djangorestframe pip install djangorestframe 2.在settings.py的INSTALLED_A ...
- jQuery之位置坐标图形相关方法
jQuery实例方法-位置图形 位置坐标图形大小相关方法: .offset() .position() .scrollTop() ..scrollLeft() .width()..height() . ...
- Mysql表结构导出excel(含数据类型、字段备注注释)
SELECT "列名", "数据类型", "字段类型", "长度", "是否为空&quo ...
- Linux安装jdk.18和tomcat8
JDK1.8的安装 第一步:下载JDK1.8 1.百度搜索jdk1.8,打开属于oracle官网的搜索结果项 2.先点击接受协议选项,然后选择要下载的64位linux版本jdk,直接单击通过浏览器下载 ...
- JASPER打印单据,标签开发培训, 界面开发培训
JASPER打印单据,标签开发培训软件:TIBC JASPER Studio.Jaspersoft Studio是一个专为JasperReports报表引擎而开发的报表设计器,是 iReport设计器 ...
- PDO查询结果中文乱码
PDO::MYSQL_ATTR_INIT_COMMAND (整数)连接到MySQL服务器时执行的命令.重新连接时会自动重新执行.请注意,此常量只能driver_options 在构建新的数据库句柄时在 ...
- esxi虚拟机克隆后的主机网卡设置
windows 在虚拟机配置页面右击属性,编辑虚拟机设置,删除掉原来的网卡,重新添加新的网卡 进入系统以后,进入 windows/system32 找到sysprep,运行等待电脑重启 重启过程会稍微 ...
