after及before伪元素及解决父元素塌陷的几种方法
一.伪类和伪元素
CSS中伪类和伪元素有很多,也很好用!如果熟练使用的话可以解决很多问题
首先明白什么是伪类:伪类是基于当前元素的状态,而不是元素的id class等静态标志,它是动态变化的,它会在一个状态时得到一个伪类,在下一刻没有这个状态时失去这个伪类,它和class有点类似,但是是动态添加的,是文档外抽象的,所及叫伪类。
什么是伪元素:伪元素是对元素中特定的内容进行操作,它比伪类更加深入,所以它的动态性很低,他就是为了操作某个元素的比如第一行,或者第一个字符普通选择器无法操作的元素,它是基于元素的抽象,所以叫做伪元素。
after和befor伪元素,顾名思义,就是一个节点的前面和后面进行操作!通常我们需要给他的父元素设置after和before这样才会对它的子元素起作用,如果你直接给元素本身设置,那它是不会起你想要的作用的,为你带来一些别的效果!
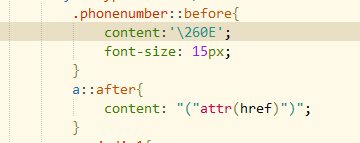
CSS:

html:

浏览器执行效果

效果显而易见,content是必须的,用来装你要显示的内容,就算你不需要内容,也要写出来,写成content:“”;这样他才会起作用,否则它别的效果不会起作用!另外他们默认是display:inline是行内元素。
大家可能会对.phonenumber伪元素中content内容感兴趣,它是html和css中一些特殊符号的标识,更多的特殊符号大家可以看:http://www.cnblogs.com/pianruijie/p/7844428.html
在对a元素的伪元素中,我们可以用attr方法来获取一些元素的属性,如href,title,前提是它们得存在!
明白了after before的基本作用之后我们就可以做一些别的了,事实上很多时候它们起的作用可以让大家把一个元素当做三个元素使用!
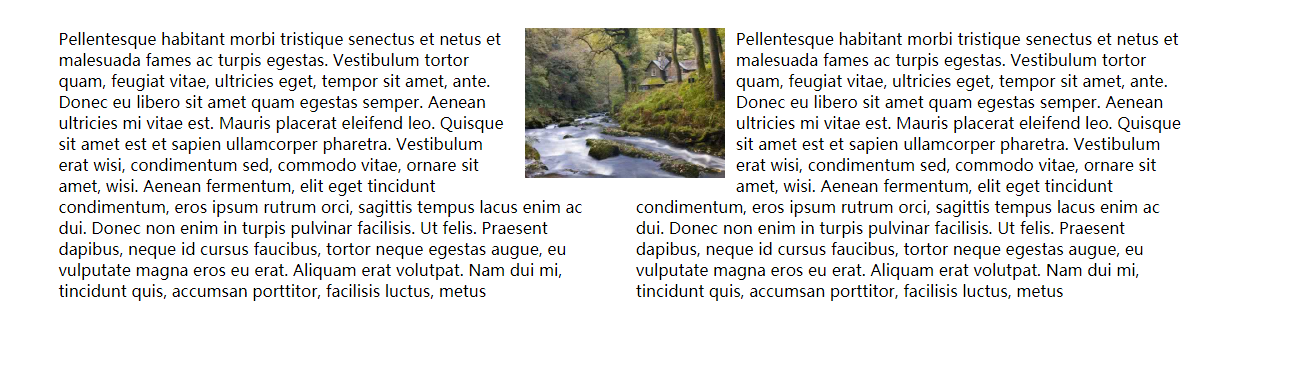
我们这里做一件事情,用after before结合绝对定位实现float:center的效果
<div class = "box"><!--实现float:center-->
<img src="img/1.jpg" id = "logo" alt="" />
<div id = "left">
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</div>
<div id = "right">
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</div>
</div>
.box{
width: 60%;
margin: 40px auto;
position: relative;
}
#logo{
width: 200px;
height: 150px;
position: absolute;
left:50%;
margin-left: -100px;
top:;
}
#left{
width: 49%;
float: left;
}
#right{
width: 49%;
float:right;
}
#left::before, #right::before { content: ""; width: 100px; height: 150px; }
#left:before { float: right; }
#right:before { float: left; }
看过之后发现原理其实很简单!就是一个left框一个right框用来装文本内容,分别设置左右浮动,然后中间的图片绝对定位,这时候你会发现你的图片覆盖在文本上面,你就需要让你的文本听话的让出一些位置给图片,从而让文本和图片都可以好好地显示。于是我们给left框和right框各自加了一个before伪元素,然后设置它们的宽为图片的一半,高和图片一样,然后一个设置左浮动一个设置右浮动,这样正好把图片装起来,看上去就是文本为图片让路了!
浏览器效果图:

二:解决父元素塌陷的几种方法。
首先明白什么时候会发生父元素塌陷:当父元素的高没有设置或者设置为auto,如果它的子元素浮动了,那么此时它的父元素就塌陷了,我们可以做一些事情!讲他的父元素撑起来
方法1:加一个after伪元素


为浮动元素的父元素设置一个agter伪元素,注意此时要将after设置为块级元素,inline或者inline-block不会起作用,其实上面三个属性都是必须的,至于他们的意图也很明显,content是必须的,clear需要清除浮动,负责他和浮动元素位于一行,而且高度为0,也还是不会起作用!
页面效果:

方法二:为父元素设置一个over-flow:hidden属性
这样可以触发BFC机制,什么叫BFC机制呢?


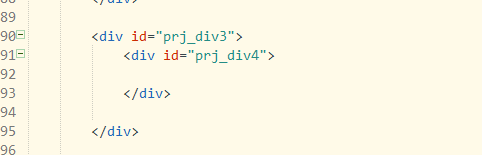
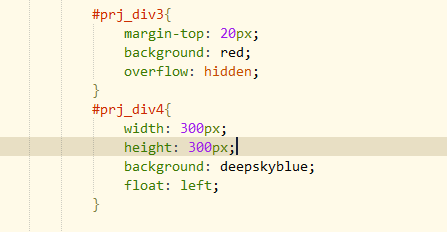
这个代码就非常简单清晰了!
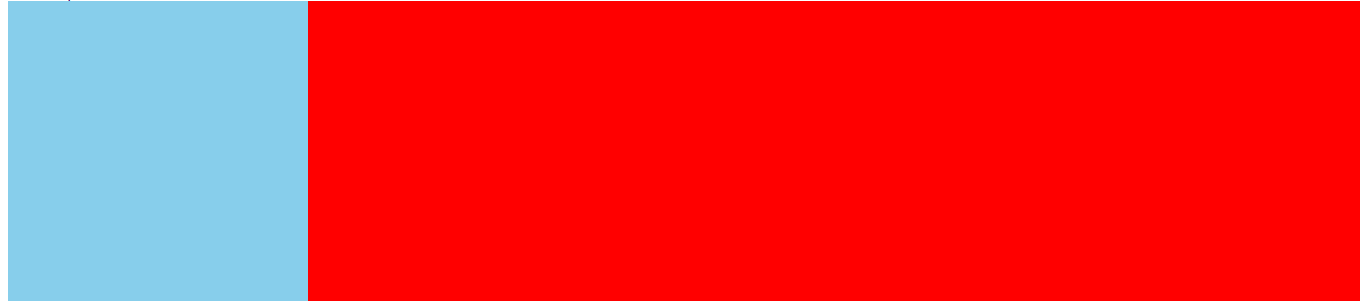
这是效果图:

明显也达到了效果!
————————我说的这些都是非常基础的东西!这些东西肯定有别的实现方法,我这里的这些是我经常用到的!如果大家有更多更好的方法,请提出来大家多多交流,共同进步!
after及before伪元素及解决父元素塌陷的几种方法的更多相关文章
- ie6下子元素撑大父元素
今天遇到了一个问题.在给a元素定义hover并且增大尺寸时,IE6下该元素会把父元素撑大,而非IE浏览器则是表现为溢出效果不会撑大父元素(我想要的效果).解决IE6的这个问题是采用了一个定位+负边距的 ...
- JS子元素oumouseover触发父元素onmouseout
原文:JS子元素oumouseover触发父元素onmouseout JavaScript中,父元素包含子元素: 当父级设置onmouseover及onmouseout时,鼠标从父级移入子级,则触发父 ...
- 子元素z-index高于父元素兄弟元素z-index被遮挡问题
问题:最近在写样式时,遇到一个这样的问题,子元素的z-index值大于父元素兄弟元素z-index值,结果子元素超出父元素部分被父元素兄弟元素遮挡解决:将父元素的z-index值设置为大于兄弟元素z- ...
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
方法一: html: <div id="all1"> <div id="left1">1</div> <div id= ...
- 二、vue学习--父元素如何获取子元素的值,子元素如何获取父元素的值
下图是父元素: 下图是子元素,获取父元素的值,使用props定义属性,这样就可以获取到父元素上传过来的set .place.type,拿到值就可以做一些自己的逻辑处理 二.子元素给父元素传值? 下 ...
- js进阶 11-8 jquery如何获取元素相对于父元素的位置
js进阶 11-8 jquery如何获取元素相对于父元素的位置 一.总结 一句话总结:用jquery的position方法,但是使用这个方法的前提是父元素相对定位,子元素绝对定位,否则和offset ...
- parent([expr]) 取得一个包含着所有匹配元素的唯一父元素的元素集合。
parent([expr]) 概述 取得一个包含着所有匹配元素的唯一父元素的元素集合.大理石构件 你可以使用可选的表达式来筛选. 参数 exprStringV1.0 用来筛选的表达式 示例 描述: 查 ...
- 使用flex防止fit-content子元素冲出父元素宽度的方法
父元素设置了min-width:fit-content后,其宽度由子元素的宽度来决定 <!DOCTYPE html> <html lang="en"> &l ...
- 让div盒子相对父盒子垂直居中的几种方法
div相对于父盒子垂直居中的几种方法,之前在网上看到很多种方法,确实说的很对,也很具体,但是我感觉对于初学者来说,一目了然是最重要的,所以,我把很高深的技巧,和很复杂的css样式都剔除掉,旨在让更多人 ...
随机推荐
- C语言博客作业3--函数
C语言博客作业3--函数 1.本章学习总结 1.1思维导图 请以思维导图总结本周的学习内容,如下图所示: 1.2本章学习体会及代码量学习体会 1.2.1学习体会 描述本周学习感受,也可以在这里提出你不 ...
- C# 委托类型及使用
转载声明:转载本文是为了方便自己查看,有需要的朋友建议查看原文(注:原文中有作者纠正的评论,我没有搬运)原文地址:http://www.cnblogs.com/akwwl/p/3232679.html ...
- python目录结构
import sys,os #__file__取得当前文件名,pycharm会自动加上完整路径 #os.path.dirname取得上一级目录 #os.path.abspath取得绝对路径 BASE_ ...
- Nginx之 try_files 指令
location / { try_files $uri $uri/ /index.php; } 当用户请求 http://localhost/example 时,这里的 $uri 就是 /exampl ...
- React 获取服务器API接口数据:axios、fetchJsonp
使用axios.fetchJsonp获取服务器的接口数据.其中fetchJsonp是跨域访问 一.使用axios 1.安装axios模块 npm install --save axios 2.引用模块 ...
- fopen特殊模式r+, w+, a+辨析
fopen模式分两大类,即 TEXT模式:r, w, a, r+, w+, a+ BIN模式:rb, wb, ab, r+b, w+b, a+b 模式 读指针初始位置 写指针初始位置 模式用途 详细说 ...
- [原创] debian 9.3 搭建Jira+Confluence+Bitbucket项目管理工具(三) -- 安装confluence 6.6.1
[原创] debian 9.3 搭建Jira+Confluence+Bitbucket项目管理工具(三) -- 安装confluence 6.6.1 有了安装Jira的经验, 这次再安装conflue ...
- Day04 -玩弄Ruby的方法:instance method与class method
前情提要在第三天时,我们解说了如何在class里用include与extend,去使用module的method. Include is for adding methods to an instan ...
- 微信小程序问题---数据传输长度为 1275870 已经超过最大长度 1048576
开发微信小程序时,遇到数据传输长度为 1095538 已经超过最大长度 1048576的问题. 这是setData时操作数据过大导致,一般出现在请求返回数据过大,我们又将这个数据一次性用setData ...
- Analysis of Servlet
@WebServlet("/cdiservlet") public class NewServlet extends HttpServlet { private Message m ...
