Vue element 分页
Vue单页面,有一个带分页的表格,表格内数据关联页码,套路如下:
代码如下:
<div class="c-table-list auth-list m-bottom-20">
<el-table :data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" :default-sort="{prop:'value4',order:'descending'}" stripe>
<el-table-column label="序号" width="100" align="left" type="index"></el-table-column>
<el-table-column label="中文名称" align="left" prop="value1"></el-table-column>
<el-table-column label="登录名" align="left" prop="value2"></el-table-column>
<el-table-column label="状态" align="left" prop="value3"></el-table-column>
<el-table-column label="注册时间" align="left" prop="value4" sortable></el-table-column>
<el-table-column label="性别" align="left" prop="value5"></el-table-column>
<el-table-column label="部门" align="left" prop="value6"></el-table-column>
<el-table-column label="岗位" align="left" prop="value7"></el-table-column>
<el-table-column label="操作" align="left">
<template slot-scope="scope">
<div>
<a @click="onSubmit" class="show-underline a-click" href="#">查看</a>
<a @click="onSubmit" class="show-underline a-click" href="#">编辑</a>
<a @click="onSubmit" class="show-underline a-click" href="#">删除</a>
</div>
</template>
</el-table-column>
</el-table>
</div>
<div class="t-right">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
prev-text="上一页"
next-text="下一页"
:total="tableData.length">
</el-pagination>
</div>该方法是每页显示多少数据的截取方法 :data="tableData.slice((currentPage-1)pagesize,currentPagepagesize)";
以下是script内代码:
export default {
data () {
return {
currentPage: 1,
pagesize: 5,
formInline: {
user: '',
region: ''
},
tableData: [
{
value1: '光电缆政治工区域',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:15',
value5: '男',
value6: '黄石通信车间',
value7: '主任'
},
{
value1: '赵永铭',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:16',
value5: '女',
value6: '汉口动车组无线检修工区',
value7: '副主任'
},
{
value1: '汉口动车组无线检修工区',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:17',
value5: '男',
value6: '汉口动车组无线检修工区',
value7: '车间主任'
},
{
value1: '光电缆政治工区域',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:18',
value5: '男',
value6: '黄石通信车间',
value7: '主任'
},
{
value1: '赵永铭',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:19',
value5: '女',
value6: '汉口动车组无线检修工区',
value7: '副主任'
},
{
value1: '汉口动车组无线检修工区',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:26',
value5: '男',
value6: '汉口动车组无线检修工区',
value7: '车间主任'
},
{
value1: '光电缆政治工区域',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:36',
value5: '男',
value6: '黄石通信车间',
value7: '主任'
},
{
value1: '赵永铭',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:46',
value5: '女',
value6: '汉口动车组无线检修工区',
value7: '副主任'
},
{
value1: '汉口动车组无线检修工区',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:30:66',
value5: '男',
value6: '汉口动车组无线检修工区',
value7: '车间主任'
},
{
value1: '汉口动车组无线检修工区',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:31:16',
value5: '男',
value6: '汉口动车组无线检修工区',
value7: '车间主任'
},
{
value1: '汉口动车组无线检修工区',
value2: 'wertyukjhg',
value3: '启用',
value4: '2018-05-03 09:31:16',
value5: '男',
value6: '汉口动车组无线检修工区',
value7: '车间主任'
}
]
};
},
methods: {
onSubmit () {
alert('Have not been done!');
},
handleSizeChange: function (size) {
this.pagesize = size;
},
handleCurrentChange: function (currentPage) {
this.currentPage = currentPage;
}
}
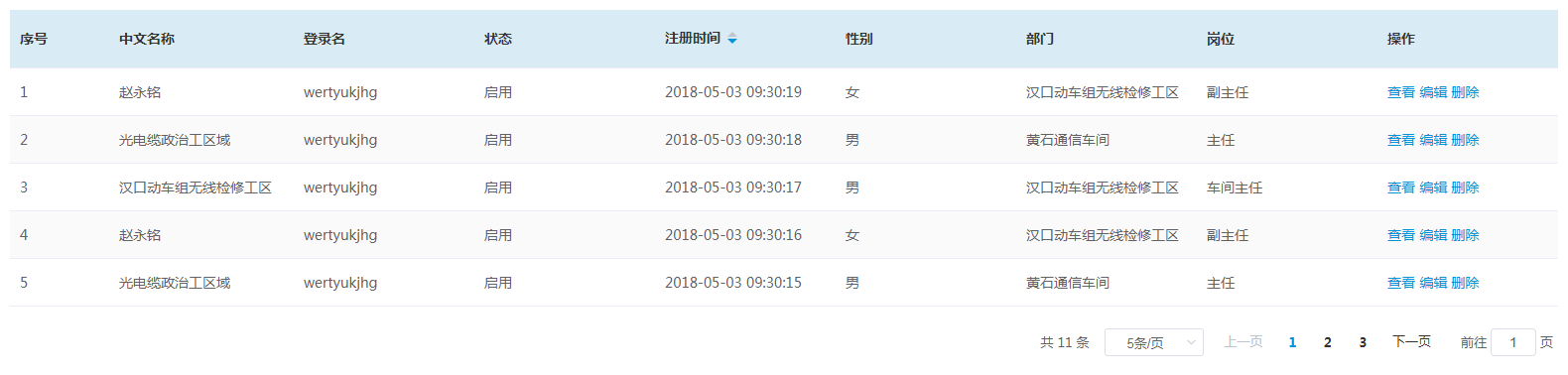
};效果如图:

Vue element 分页的更多相关文章
- 循序渐进VUE+Element 前端应用开发(30)--- ABP后端和Vue+Element前端结合的分页排序处理
在很多列表展示数据的场合中,大多数都会需要一个排序的处理,以方便快速查找排序所需的数据,本篇随笔介绍如何结合ABP后端和Vue+Element前端结合的分页排序处理过程. 1.Vue+Element前 ...
- vue+element实现分页--之--前端分页
效果图: 访问的数据量小,一次返回所有数据,再次利用elementUI-Table 和el-pagination组件进行展示,关键点事数据的筛选 官网的完整案例 <div class=" ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- Vue 实现分页+输入框关键字筛选
分页的实现(Vue+Element)+输入框关键字筛选 1.这里用的是Element 自带的分页组件 <template> <div class="sales-table& ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理>中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据 ...
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
在我们一般开发的系统界面里面,列表页面是一个非常重要的综合展示界面,包括有条件查询.列表展示和分页处理,以及对每项列表内容可能进行的转义处理,本篇随笔介绍基于Vue +Element基础上实现表格列表 ...
- 循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
在我们开发BS页面的时候,往往需要了解常规界面组件的使用,小到最普通的单文本输入框.多文本框.下拉列表,以及按钮.图片展示.弹出对话框.表单处理.条码二维码等等,本篇随笔基于普通表格业务的展示录入的场 ...
随机推荐
- C语言博客作业6---结构体&文件
C语言博客作业6---结构体&文件 1.本章学习总结(2分) 1.1思维导图 请以思维导图总结本周的学习内容.如下图所示: 1.2.学习体会 描述本周学习感受,也可以在这里提出你不理解地方.对 ...
- 记一次使用getRequestDispatcher遇到的坑。。响应页面出现新建下载任务
getRequestDispatcher RequestDispatcher接口提供将请求转发送到另一个资源的功能,它可能是html,servlet或jsp等. 此接口也可用于包括另一资源的内容.它是 ...
- 常见java日志系统的搭配详解:关于slf4j log4j log4j2 logback jul jcl commons-logging jdk-logging
先看一张图: 是不是有点晕, 晕就对了.这个仅仅是 slf4j 的情况,实际上, 我们不仅要接触到 slf4j ,有时候还会接触其他的日志系统.且看下文分解. 1 直接使用各个日志系统 1.1 直接使 ...
- django全流程--青空琉璃
@python相关 1.多线程与多进程 https://zhuanlan.zhihu.com/p/45828888 2.用日志logging模块取代print() https://blog.csdn. ...
- python远程连接windows
远程连接windows系统 https://blog.51cto.com/ckl893/2145809 import winrm win2008 = winrm.Session('http:/ ...
- gitkraken clone报错 Configured SSH key is invalid
gitkraken clone远程仓库时报错 Configured SSH key is invalid. Please confirm that is properly associated wit ...
- SQL中IF和CASE语句
IF表达式 IF(A,B,C): 如果 A 是TRUE (A <> 0 and A<> NULL),则 IF()的返回值为B; 否则返回值则为 C.IF() 的返回值为数字值或 ...
- eclipse/idea远程调试Linux程序
第一步.在Tomcat的bin目录下的startup.sh文件的倒数第二行增加“JPDA_ADDRESS=8787”,最后一行在start的前边增加“jpda”,之后重启Tomcat 第二步.配置Ec ...
- ubuntu中文乱码解决
首先,安装中文支持包language-pack-zh-hans: $ sudo apt-get install language-pack-zh-hans 然后,修改/etc/environment( ...
- 在Maven中新增自定的jar包
引言: 在软件项目中,Maven提供了一体化的类库管理系统,非常实用.但是,如果新增的类库jar在网络上无法获取到,如何在本地按照Maven的规则添加进来呢?本文将通过一个小例子展示新增过程. 背景介 ...
